在开发企业应用中,报表功能是当之无愧的重头戏,如何将数据通过合适的报表呈现出来成为每个项目人员必需面临的问题。而找到一款合适的报表往往都需要考率价格、开发、风格、支撑等因素。那么,我在这里给大家介绍一款由微软提供的可视化报表工具Power BI,并通过ASP.NET Core2程序调用云端的报表(国内的Azure云),并用代码方式将报表与项目程序集成起来,以供你有个更好的选择。
Power BI
Power BI 是一套商业分析工具,用于在团队组织中提供数据报表呈现,并支持多种不同的数据源连接,可生成美观的报表并进行发布,供团队人员在 Web端与和移动端上使用。微软Power BI 工具同时提供一个PC桌面版的客户端“Power BI Desktop”帮助用户来设计报表,还提供了一套基于Azure云端的报表发布部署环境“Power BI Embedded”。而这里我们主要介绍借助“Power BI Embedded”完成报表集成。如下是跟Power BI相关的网址:
Power BI 中文官网:https://powerbi.microsoft.com/zh-cn/
Power BI Embedded 中文官网:https://powerbi.microsoft.com/zh-cn/developers/embedded-analytics/isv/
准备
在着手开始实现之前咱们需准备一些必要的环境,如下:
1、在Azure上创建一个名为“iot-pbi”的Power BI 工作区集合,并获取其访问Key,留待后面使用。
2、通过Power BI Desktop工具来设计一个报表名为“work1.pbix”,并保存到本地磁盘。
3、从Github上下载一个由微软开源的管理Azure端Power BI工作区的命令行工具”ProvisionSample“的代码,使用VS2017打开项目后并编译它。代码地址:https://github.com/Azure-Samples/power-bi-embedded-integrate-report-into-web-app。
4、成功编译后在其bin目录找到“ProvisionSample.exe.config”文件,将其打开,并按自身情况填写,如下:
1 <appSettings file="Cloud.config"> 2 <!-- Azure订阅id--> 3 <add key="subscriptionId" value="" /> 4 <!-- Azure资源分组名称--> 5 <add key="resourceGroup" value="" /> 6 <!-- Powerbi工作区集合名称 --> 7 <add key="workspaceCollectionName" value="" /> 8 <!-- Powerbi工作区集合名称访问key --> 9 <add key="accessKey" value="" /> 10 <!-- Powerbi工作区id--> 11 <add key="workspaceId" value="" /> 12 <!-- Azure登录账号 --> 13 <add key="username" value="" /> 14 <!-- Azure登录密码 --> 15 <add key="password" value="" /> 16 </appSettings>
5、用VS2017开发工具创建一个ASP.NET Core2带视图的项目名“WebApplication1”。
实现
通过上述的准备后,咱们就可以进入具体的发布与集成工作了,如下:
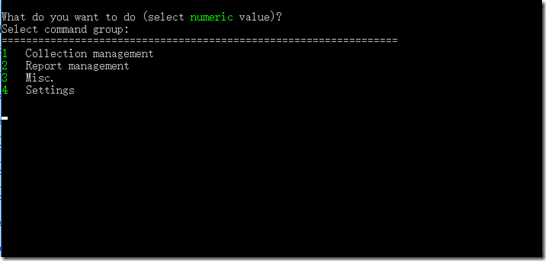
1、因为Azure的用户台上暂时没法直接创建Power BI的工作区与报表,所以我们必需借助从Github下载编译的工具“ProvisionSample”来完成Power BI的工作区与报表的管理工作。在bin目录下找到“ProvisionSample.exe”文件启动它,截图如下:
2、依次输入命令“1”、“6”来创建一个新的工作区,并获取该工作区的ID。
3、依次输入命令“2”、“3”来将本地磁盘的文件“work1.pbix”导入到Azure端,并获取该报表的ID。
4、通过上面几步后我们已将本地的报表发布到Azure云端了,那么咱们下一步就来看看如何在ASP.NET Core2项目集成该云端的报表吧。首先,需在ASP.NET Core2项目中通过Nuget管理器引用第三方库“PowerBI.NetStandard.Api”(Azure官网提供的类库“Microsoft.PowerBI.Core”暂时不支持ASP.NET Core),该库的作用是帮助我们可以很简便的获取报表授权的Token,后端代码如下:
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Threading.Tasks; 5 using Microsoft.AspNetCore.Mvc; 6 7 namespace WebApplication1.Controllers 8 { 9 public class PowerbiController : Controller 10 { 11 //工作区集合名称,按自身情况填写 12 private string workspaceCollection = ""; 13 //工作区id,按自身情况填写 14 private string workspaceId = ""; 15 //报表id,按自身情况填写 16 private string reportId = ""; 17 //工作区集合访问key,按自身情况填写 18 private string token = ""; 19 20 public IActionResult Index() 21 { 22 //获取报表访问的授权token 23 var embedToken = PowerBIToken.CreateReportEmbedToken(workspaceCollection, workspaceId, reportId); 24 var ebToken = embedToken.Generate(token); 25 ViewBag.StrToken = ebToken; 26 return View(ViewBag); 27 } 28 } 29 }
5、后端代码编写完成后,在视图层加入如下前端代码:
1 <script src="https://microsoft.github.io/PowerBI-JavaScript/demo/node_modules/jquery/dist/jquery.js"></script> 2 <script src="https://microsoft.github.io/PowerBI-JavaScript/demo/node_modules/powerbi-client/dist/powerbi.js"></script> 3 4 <div id="reportContainer" style="100%;height:850px;"></div> 5 <script> 6 var token ='@ViewBag.StrToken'; 7 var embedConfiguration = { 8 type: 'report', 9 accessToken: token, 10 id: 'b5904f26-47cc-4455-9025-06258ea5d8f5', 11 embedUrl: 'https://embedded.powerbi.cn/appTokenReportEmbed' 12 }; 13 14 var reportContainer = $('#reportContainer'); 15 var report = powerbi.embed(reportContainer.get(0), embedConfiguration); 16 </script>
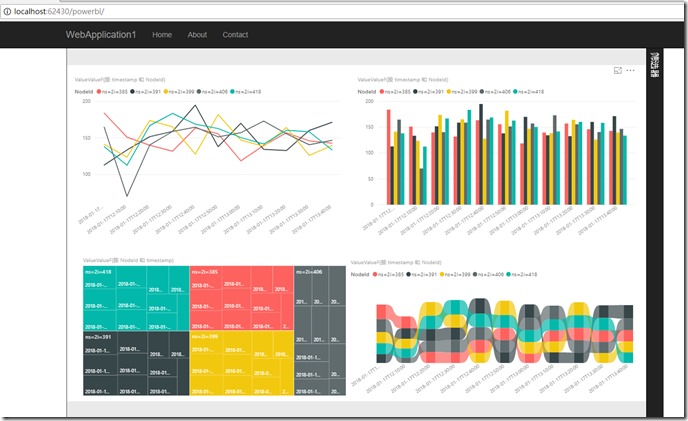
6、至此,基于ASP.NET Core2项目的前后端代码就全部编写完成,运行项目后效果如下:
总结
1、Azure云的用户台暂时没提供管理Power BI工作区、报表的功能,所以这里借助开源工具“ProvisionSample”来完成管理。
2、Power BI发布到网页前端后是通过由后端生成的一个Token来完成身份认证的,如果没有该Token报表则无法正常打开呈现。
3、Azure官网提供的类库“Microsoft.PowerBI.Core”暂时不支持ASP.NET Core,这里使用第三方库“PowerBI.NetStandard.Api”来获取报表的授权Token。
声明
本文为作者原创,转载请备注出处与保留原文地址,谢谢。如文章能给您带来帮助,请点下推荐或关注,感谢您的支持!