前面八节 在这里
Easyui + asp.net mvc + sqlite 开发教程(录屏)适合入门
在接下来的 几节里面 我们完成登录功能 打开页面 首先进入登录页面 只有登录成功了 才能进入管理页面
我们添加一个 登录 页面 使用easyui 的window 控件
<head runat="server"> <<span href="tag.php?name=title" onclick="tagshow(event)" class="t_tag">title</span>>Login</title> <script src="../../Content/Easyui/<span href="tag.php?name=jquery" onclick="tagshow(event)" class="t_tag">jquery</span>-1.8.0.min.js" type="text/javascript"></script> <script src="../../Content/Easyui/jquery.easyui.min.js" type="text/javascript"></script> <script src="../../Content/Easyui/easyui-lang-zh_CN.js" type="text/javascript"></script> <link href="../../Content/Easyui/themes/default/easyui.css" rel="stylesheet" type="text/css" /> <link href="../../Content/Easyui/themes/icon.css" rel="stylesheet" type="text/css" /> <script src="../../Scripts/Common/Login.js" type="text/javascript"></script> </head> <body> <div id="win" class="easyui-window" title="登录系统" style="260px;height:180px;" data-options="iconCls:'icon-save',modal:true,closable:false,minimizable:false,maximizable:false,collapsible:false,draggable:false,resizable:false"> <table style=" padding-top:10px; padding-left:15px;"> <tr> <td>用户名:</td><td><input id="name" type="text" /></td> </tr> <tr> <td></td><td></td> </tr> <tr> <td>密 码:</td><td><input id="pwd" type="text" /></td> </tr> <tr> <td></td><td></td> </tr> <tr> <td></td><td><input type="button" onclick="Login();" value="登录" /></td> </tr> <tr> <td></td><td><label id="showInfo" style=" color:Red"></label></td> </tr> </table> </div> <%--<input type="button" value="有种点我" /> --%> </body>
修改window的属性 使得它 不能最小化 最大化 和折叠
然后 我们开始写post部分
首先 从前台到后台 我们用ajax 异步post
我们添加一个登录的按钮 并且有一个点击的事件
"button" onclick="Login();"
通过ajax的异步提交
function Login() { var name = $('#name').val(); var pwd = $('#pwd').val(); //做一层验证 if (name == '') { alert('用户名不能为空!'); } else { $.post("/account/DoLogin", { "name": name, "pwd": pwd }, //www.bamn.cn/dologin?name=admin&pwd=sadf function (data) { if (data == '-2') { //alert('!'); $('#showInfo').html("用户名或者密码错误!"); } else if (data == '-1') { //alert('!'); $('#showInfo').html("用户名为空!"); } else { $('#showInfo').html("登录成功!"); window.location.href = "/home/index"; } }); } }
post 提交给mvc中的action
//asp.net mvc 的登录action UserSystem.Business.UserManager userManager = new Business.UserManager(); public ActionResult DoLogin() { int res = 0; //获取前台js传过来的用户名和密码 string name = Request.Form["name"]; string pwd = Request.Form["pwd"]; //后台的判断 if (string.IsNullOrEmpty(name)) { res = -1; } else { //去<span href="tag.php?name=%CA%FD%BE%DD%BF%E2" onclick="tagshow(event)" class="t_tag">数据库</span>做判断 List<UserSystem.Model.UserManager> userList = userManager.GetModelList(" name = '"+name+"' and pwd = '"+pwd+"'"); if (userList.Count == 0) { res = -2; } else { //登录成功 Session["user"] = userList[0]; } } return Content(res.ToString()); }
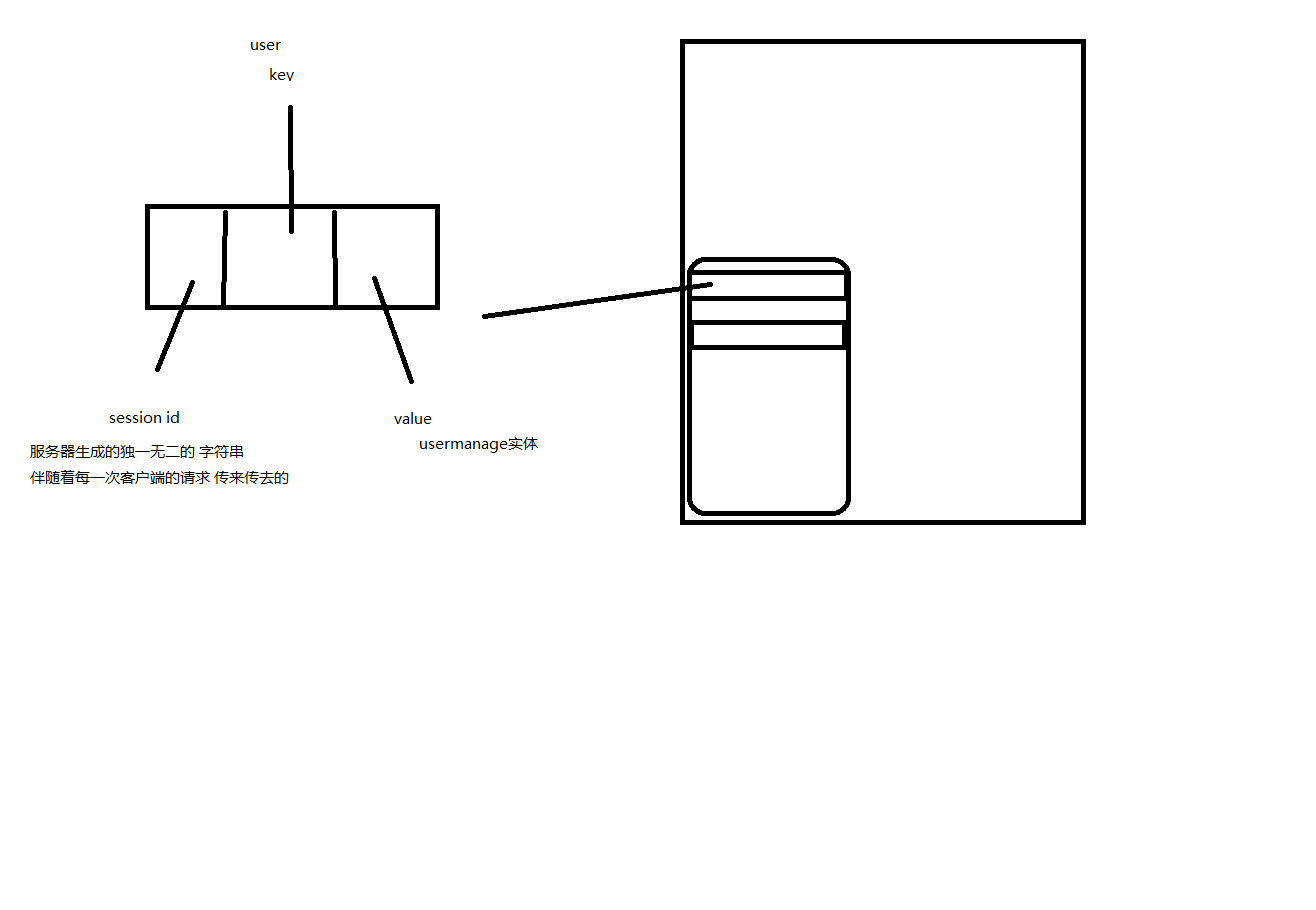
讲解一下 session的原理机制

以下是视频下载地址: 百度网盘
第09节 tab动态显示一个独立的页面(从讲第八节)
http://pan.baidu.com/share/link?shareid=993959992&uk=3492938099
第10节 登录窗体 通过ajax 提交给后台 前端js验证数据合法性
http://pan.baidu.com/share/link?shareid=997902236&uk=3492938099
第11节 登录页面的设计 和windows控件的属性设计
http://pan.baidu.com/share/link?shareid=1001060000&uk=3492938099
第12节 登录后台进行一层过滤 sqlite数据库的创建 和设计 sqlitedeveloper的使用
http://pan.baidu.com/share/link?shareid=1003226698&uk=3492938099
第13节 sqlite数据库简单介绍 建管理员表 通过动软代码生成 搭建三层
http://pan.baidu.com/share/link?shareid=1005774050&uk=3492938099
第14节 实现登录 跳转
http://pan.baidu.com/share/link?shareid=1008142411&uk=3492938099
第15节 完善登录 Session的使用
http://pan.baidu.com/share/link?shareid=1011124606&uk=3492938099
第16节 完善登录 Session基础知识补充
http://pan.baidu.com/share/link?shareid=1013858824&uk=3492938099
第17节 完善登录 Session基础知识补充2
http://pan.baidu.com/share/link?shareid=1016355744&uk=3492938099
源码下载:http://www.bamn.cn/viewthread.php?tid=35&extra=page%3D1&fujian.rar