Pyecharts,数据可视化神器。说到它就不得不提Echarts,它是由百度开源的一款使用JavaScript实现的开源可视化库,涵盖了各种图表、满足各类业务需求,而pyecharts也就是Python与Echarts结合之后的产物,封装了Echarts各类图表的基本操作,然后通过渲染机制,
输出一个包含JS代码的HTML文件。
使用Pyecharts创建图形的基本步骤是:
1. 准备数据
2. 设计图形的样式、背景颜色
3. Pyecharts绘图
4. 设计图表的标题或者图例等属性
5. 导出至html
Pyecharts画图的基本实例:
1 from pyecharts.charts import Bar,Boxplot 2 from pyecharts.faker import Faker 3 import pyecharts.options as opts 4 from pyecharts.globals import ThemeType 5 6 # 1,堆叠柱状图(全部堆叠) 7 def barGrid(): 8 c = ( 9 Bar() 10 .add_xaxis(Faker.choose()) 11 .add_yaxis("商家1", Faker.values(), stack="stack1") 12 .add_yaxis("商家2", Faker.values(), stack="stack1") 13 .set_series_opts(label_opts=opts.LabelOpts(is_show=False)) 14 .set_global_opts(title_opts=opts.TitleOpts(title="Bar-堆叠数据(全部)")) 15 .render("bar_stack_1212.html") 16 ) 17 18 # 2,部分堆叠柱状图(部分堆叠) 19 def barGrid_2(): 20 """ 21 部分堆叠柱状图 22 """ 23 c = ( 24 Bar(init_opts=opts.InitOpts(width='1080px', height='960px', theme=ThemeType.LIGHT)) 25 .add_xaxis(Faker.choose()) 26 .add_yaxis('商家A', Faker.values(), stack='stack0', bar_max_width='100px') 27 .add_yaxis('商家B', Faker.values(), stack='stack0') 28 .add_yaxis('商家C', Faker.values()) # 不堆叠 29 .set_global_opts(title_opts=opts.TitleOpts(title='柱状图堆叠(部分)')) 30 .set_series_opts(label_opts=opts.LabelOpts(is_show=True)) 31 ).render('bar_stack_party.html') 32 33 # 3,柱状图的横坐标倾斜角度 34 def bar_rotation(): 35 c = ( 36 Bar() 37 .add_xaxis( 38 ['名字很长的x轴标签1', 39 '名字很长的x轴标签2', 40 '名字很长的x轴标签3', 41 '名字很长的x轴标签4', 42 '名字很长的x轴标签5', 43 '名字很长的x轴标签6', 44 '名字很长的x轴标签7'] 45 ) 46 .add_yaxis('商家1', Faker.values()) # 第一组y数据 47 .add_yaxis('商家2', Faker.values()) # 第二组y数据 48 .set_global_opts( 49 xaxis_opts=opts.AxisOpts(axislabel_opts=opts.LabelOpts(rotate=15)), # 让x轴倾斜45度 50 title_opts=opts.TitleOpts(title='柱状图x轴标签倾斜示意图',subtitle='x轴标签太长了') 51 ) 52 ).render('bar_rotation_45.html') 53 54 # 4,柱状图水平有拖块儿 55 def bar_auto_zoom_horizontal(): 56 c = ( 57 Bar(init_opts=opts.InitOpts(width='1080px', height='960px', theme=ThemeType.LIGHT)) 58 .add_xaxis(Faker.days_attrs) 59 .add_yaxis('实例1', Faker.days_values) 60 .set_global_opts( 61 title_opts=opts.TitleOpts(title='Bar-柱状图缩放(拖块-水平)'), 62 datazoom_opts=opts.DataZoomOpts(), # 水平方向设置托块 63 ) 64 ).render('bar_datazoom_horizontal_example.html') 65 66 # 5,柱状图垂直方向拖块 67 def bar_auto_zoom_vertical(): 68 c = ( 69 Bar(init_opts=opts.InitOpts(width='1080px', height='960px', theme=ThemeType.LIGHT)) 70 .add_xaxis(Faker.days_attrs) 71 .add_yaxis('实例1', Faker.days_values) 72 .set_global_opts( 73 title_opts=opts.TitleOpts(title='Bar-柱状图缩放(拖块-垂直)'), 74 datazoom_opts=opts.DataZoomOpts(orient='vertical') # 垂直方向设置拖块 75 ) 76 ).render('bar_datazoom_vertical_example.html') 77 78 # 6,柱状图拖块内置和外置 79 def bar_auto_zoom(): 80 """ 81 通过缩放拖块来实现数据缩放 82 """ 83 c = ( 84 Bar(init_opts=opts.InitOpts(width='1080px',height='960px', theme=ThemeType.LIGHT)) 85 .add_xaxis(Faker.days_attrs) 86 .add_yaxis('实例1', Faker.days_values) 87 .set_global_opts( 88 title_opts=opts.TitleOpts(title='Bar-柱状图缩放(内置-外置)'), 89 datazoom_opts=[opts.DataZoomOpts(), opts.DataZoomOpts(type_='inside')], # 内置拖块 90 ) 91 ).render('bar_zoom_last.html') 92 93 # 7,柱状图x轴和y轴的命名 94 def bar_x_y_name(): 95 c = ( 96 Bar(init_opts=opts.InitOpts(width='1080px',height='960px', theme=ThemeType.DARK)) 97 .add_xaxis(Faker.choose()) 98 .add_yaxis('实例1', Faker.values()) 99 .add_yaxis('实例2', Faker.values()) 100 .set_global_opts( 101 title_opts=opts.TitleOpts('柱状图给x,y轴命名'), 102 yaxis_opts=opts.AxisOpts(name='Y轴名称'), 103 xaxis_opts=opts.AxisOpts(name='X轴名称'), 104 ) 105 ).render('bar_name_x_y.html') 106 107 # 8,柱状图不同柱子之间的距离也可以不相同 108 def bar_bar_distance(): 109 c = ( 110 Bar(init_opts=opts.InitOpts(width='1080px', height='960px', theme=ThemeType.ROMANTIC)) 111 .add_xaxis(Faker.choose()) 112 .add_yaxis('实例1', Faker.values(), gap='0%') 113 .add_yaxis('实例2', Faker.values(), gap='5%') 114 .set_global_opts(title_opts=opts.TitleOpts(title='柱状图间距不同')) 115 ).render('bar_bar_distance.html') 116 117 # 9,柱状图是水平方向的 118 def bar_horizontal_y_axis(): 119 c = ( 120 Bar(init_opts=opts.InitOpts(width='1080px', height='960px', theme=ThemeType.ROMA)) 121 .add_xaxis(Faker.choose()) 122 .add_yaxis('实例1',Faker.values()) 123 .add_yaxis('实例2', Faker.values()) 124 .set_global_opts(title_opts=opts.TitleOpts(title='柱状图x,y轴翻转')) 125 .reversal_axis() # 翻转x,y轴 126 ).render('x_y_reversal.html') 127 128 # 9,直方图 129 def horitogram(): 130 c = ( 131 Bar(init_opts=opts.InitOpts(width='1280px', height='960px', theme=ThemeType.WONDERLAND)) 132 .add_xaxis(Faker.choose()) 133 .add_yaxis('实例1', Faker.values(), category_gap=0, color=Faker.rand_color()) 134 .set_global_opts(title_opts=opts.TitleOpts('直方图-Bar')) 135 ).render('bar_horitogram.html') 136 137 # 10,箱型图 138 def box_chart_pyec(): 139 v1 = [ 140 [850, 740, 950, 1090, 930, 850, 950, 980, 1000, 880, 1000, 980], 141 [980, 940, 960, 940, 900, 800, 850, 880, 950, 840, 830, 800], 142 ] 143 v2 = [ 144 [890, 820, 820, 820, 800, 770, 760, 760, 750, 760, 950, 920], 145 [900, 840, 800, 810, 760, 810, 790, 850, 820, 850, 870, 880], 146 ] 147 c = ( 148 Boxplot(init_opts=opts.InitOpts(width='1280px', height='960px', theme=ThemeType.LIGHT)) 149 .add_xaxis(["实例1", "实例2"]) 150 .add_yaxis('类目1', Boxplot.prepare_data(v1)) 151 .add_yaxis('类目2', Boxplot.prepare_data(v2)) 152 .set_global_opts(title_opts=opts.TitleOpts(title='箱型图-基本实例')) 153 ).render('box_plot_py.html') 154 155 # 11,日历图 156 from pyecharts.charts import Calendar 157 def calendar_chart(): 158 """ 159 日历图具体指按照日历的布局,用颜色展现每一天的数据,从而比较直观地看到全年的数据情况, 160 例如展示超市全年的销售额,从而看出具体某个月份或者某个星期的销售额比较低 161 """ 162 c = ( 163 Calendar(init_opts=opts.InitOpts(width='1280px', height='960px', theme=ThemeType.HALLOWEEN)) 164 .add('', data, calendar_opts=opts.CalendarOpts(range_="2020")) 165 .set_global_opts( 166 title_opts=opts.TitleOpts(title='日历图-2020年销售额'), 167 visualmap_opts=opts.VisualMapOpts( 168 max_=250000, 169 min_=10000, 170 orient='horizontal', 171 is_piecewise=True, 172 pos_left='100px', 173 pos_top='230px', 174 ), 175 ) 176 ).render('calendar_chart.html') 177 178 # 12,K线图 179 from pyecharts.charts import Kline 180 def k_chart(): 181 k = ( 182 Kline(init_opts=opts.InitOpts(width='1280px', height='960px', theme=ThemeType.VINTAGE)) 183 .add_xaxis(["2020/7/{}".format(i + 1) for i in range(31)]) 184 .add_yaxis('kLine', data) 185 .set_global_opts( 186 yaxis_opts=opts.AxisOpts(is_scale=True), 187 xaxis_opts=opts.AxisOpts(is_scale=True), 188 title_opts=opts.TitleOpts(title='K线图基本实例'), 189 ) 190 ).render('kline_test.html') 191 192 # 13,漏斗图 193 from pyecharts.charts import Funnel 194 def funnel_chart(): 195 f = ( 196 Funnel(init_opts=opts.InitOpts(width='1280px', height='960px', theme=ThemeType.LIGHT)) 197 .add('类目', [list(z) for z in zip(Faker.choose(), Faker.values())]) 198 .set_global_opts(title_opts=opts.TitleOpts(title='漏斗图基本实例')) 199 ).render('funnel_test.html') 200 201 202 # 14,折线图 203 from pyecharts.charts import Line 204 def line_chart(): 205 l = ( 206 Line() 207 .add_xaxis(Faker.choose()) 208 .add_yaxis('商家1', Faker.values()) 209 .add_yaxis('商家2', Faker.values()) 210 .set_global_opts(title_opts=opts.TitleOpts(title='折线图基本实例')) 211 ).render('line_test.html') 212 213 # 15,水球图 214 from pyecharts.charts import Liquid 215 def liquid_chart(): 216 """水球图通常用于完成指标完成程度""" 217 l = ( 218 Liquid() 219 .add('lq', [0.55, 0.75]) 220 .set_global_opts(title_opts=opts.TitleOpts(title='水球图基本实例')) 221 ).render('liquid_test.html') 222 223 # 16,词云图 224 from pyecharts.charts import WordCloud 225 def wordcloud_chart(): 226 w = ( 227 WordCloud() 228 .add(series_name='词云示例图', data_pair=data, word_size_range=[5,100]) 229 .set_global_opts( 230 title_opts=opts.TitleOpts( 231 title='词云示例图', 232 title_textstyle_opts=opts.TextStyleOpts(font_size=23)), 233 tooltip_opts=opts.TooltipOpts(is_show=True) 234 ) 235 ).render('basci_wordcloud.html') 236 237 # 17,饼图 238 from pyecharts.charts import Pie 239 def pie_chart(): 240 p = ( 241 Pie() 242 .add('类目', data_pair=[list(z) for z in zip(Faker.choose(), Faker.values())]) 243 .set_global_opts(title_opts=opts.TitleOpts(title='饼图基本实例'),) 244 .set_series_opts(label_opts=opts.LabelOpts(formatter="{b}:{c}")) 245 ).render('pie_test.html') 246 247 # 18,仪表盘图 248 from pyecharts.charts import Gauge 249 def gauge_chart(): 250 g = ( 251 Gauge(init_opts=opts.InitOpts()) 252 .add(" ",[('完成率', 70)]) # 元组数据类型 253 .set_global_opts(title_opts=opts.TitleOpts(title='仪表盘图基本实例')) 254 ).render('gauge_test.html') 255 256 # 19,地图 257 from pyecharts.charts import Map 258 def map_chart(): 259 m = ( 260 Map(init_opts=opts.InitOpts()) 261 .add('实例1', [list(z) for z in zip(Faker.provinces, Faker.values())]) 262 .set_global_opts(title_opts=opts.TitleOpts(title='地图基本实例')) 263 ).render('map_test.html') 264 265 266 # 20,涟漪散点图 267 from pyecharts.charts import EffectScatter 268 def effectscatter_chart(): 269 e = ( 270 EffectScatter(init_opts=opts.InitOpts(theme=ThemeType.VINTAGE)) 271 .add_xaxis(Faker.choose()) 272 .add_yaxis('商家1', Faker.values()) 273 .set_global_opts(title_opts=opts.TitleOpts(title='涟漪散点图基本实例')) 274 ).render('effectscatter_test.html')
Pyecharts组合图表
将绘制出来的若干份图表组合到一块儿,总共有这几种方式
- Grid: 并行/垂直放置多张图
- Page: 顺序多图
- Tab: 多个页面多图
- Timeline: 时间轴循环轮播多图
羡慕别人的可视化大屏,把所有图表放在同一界面里,自己也来尝试下,使用page来顺序展示多张图表,挑上面代码的几个函数来试试,要把代码稍微改下,就是把render全部改成return:
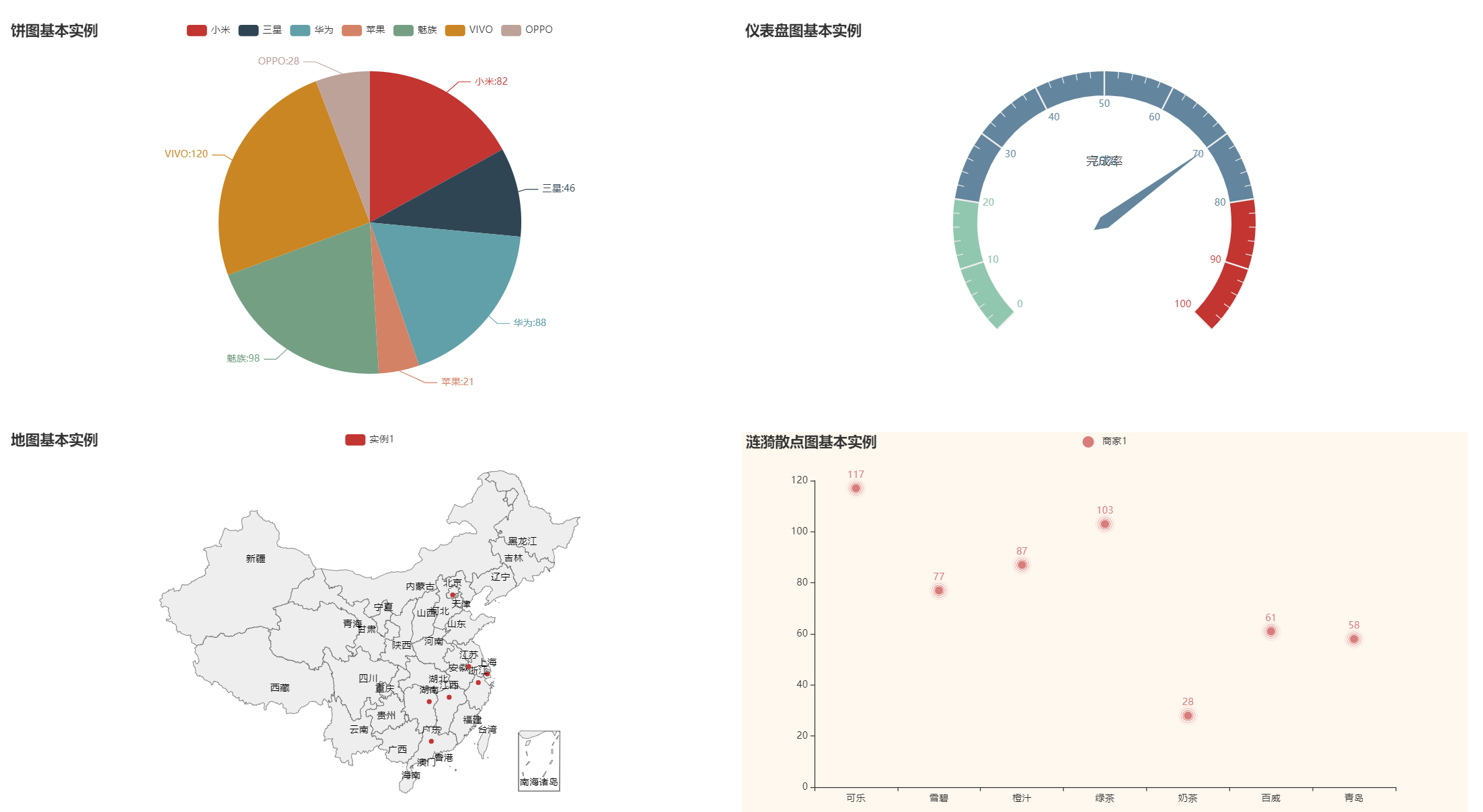
1 from pyecharts.charts import Pie 2 def pie_chart(): 3 p = ( 4 Pie() 5 .add('类目', data_pair=[list(z) for z in zip(Faker.choose(), Faker.values())]) 6 .set_global_opts(title_opts=opts.TitleOpts(title='饼图基本实例'),) 7 .set_series_opts(label_opts=opts.LabelOpts(formatter="{b}:{c}")) 8 ) 9 return p 10 # 18,仪表盘图 11 from pyecharts.charts import Gauge 12 def gauge_chart(): 13 g = ( 14 Gauge(init_opts=opts.InitOpts()) 15 .add(" ",[('完成率', 70)]) # 元组数据类型 16 .set_global_opts(title_opts=opts.TitleOpts(title='仪表盘图基本实例')) 17 ) 18 return g 19 # 19,地图 20 from pyecharts.charts import Map 21 def map_chart(): 22 m = ( 23 Map(init_opts=opts.InitOpts()) 24 .add('实例1', [list(z) for z in zip(Faker.provinces, Faker.values())]) 25 .set_global_opts(title_opts=opts.TitleOpts(title='地图基本实例')) 26 ) 27 return m 28 29 # 20,涟漪散点图 30 from pyecharts.charts import EffectScatter 31 def effectscatter_chart(): 32 e = ( 33 EffectScatter(init_opts=opts.InitOpts(theme=ThemeType.VINTAGE)) 34 .add_xaxis(Faker.choose()) 35 .add_yaxis('商家1', Faker.values()) 36 .set_global_opts(title_opts=opts.TitleOpts(title='涟漪散点图基本实例')) 37 ) 38 return e 39 40 from pyecharts.charts import Page 41 42 page = Page(layout=Page.DraggablePageLayout, page_title='基于Pyecharts的可视化大屏') # 之所以用DraggablePageLayout属性是为了调整成我们所想要的布局,然后将我们所绘制的图表一一添加 43 page.add( 44 pie_chart(), 45 gauge_chart(), 46 map_chart(), 47 effectscatter_chart(), 48 ).render('可视化大屏设置.html') # 运行完成后手动调整布局
对图片布局完成之后,要记得点击左上角的save config按钮对布局文件进行保存。之后本地会生成一个chart_config.json文件,然后运行下面的代码:
page.save_resize_html('可视化大屏设置.html', cfg_file='chart_config.json', dest='可视化大屏.html')
运行后就是需要的可视化大屏页面了。效果大致如下: