"use strict"
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
View,
Text,
ActivityIndicator,
TouchableOpacity
} from 'react-native';
class HelloWorld extends Component {
// 通过state控制菊花转动 及 点击标题
constructor(props) {
super(props);
this.state={
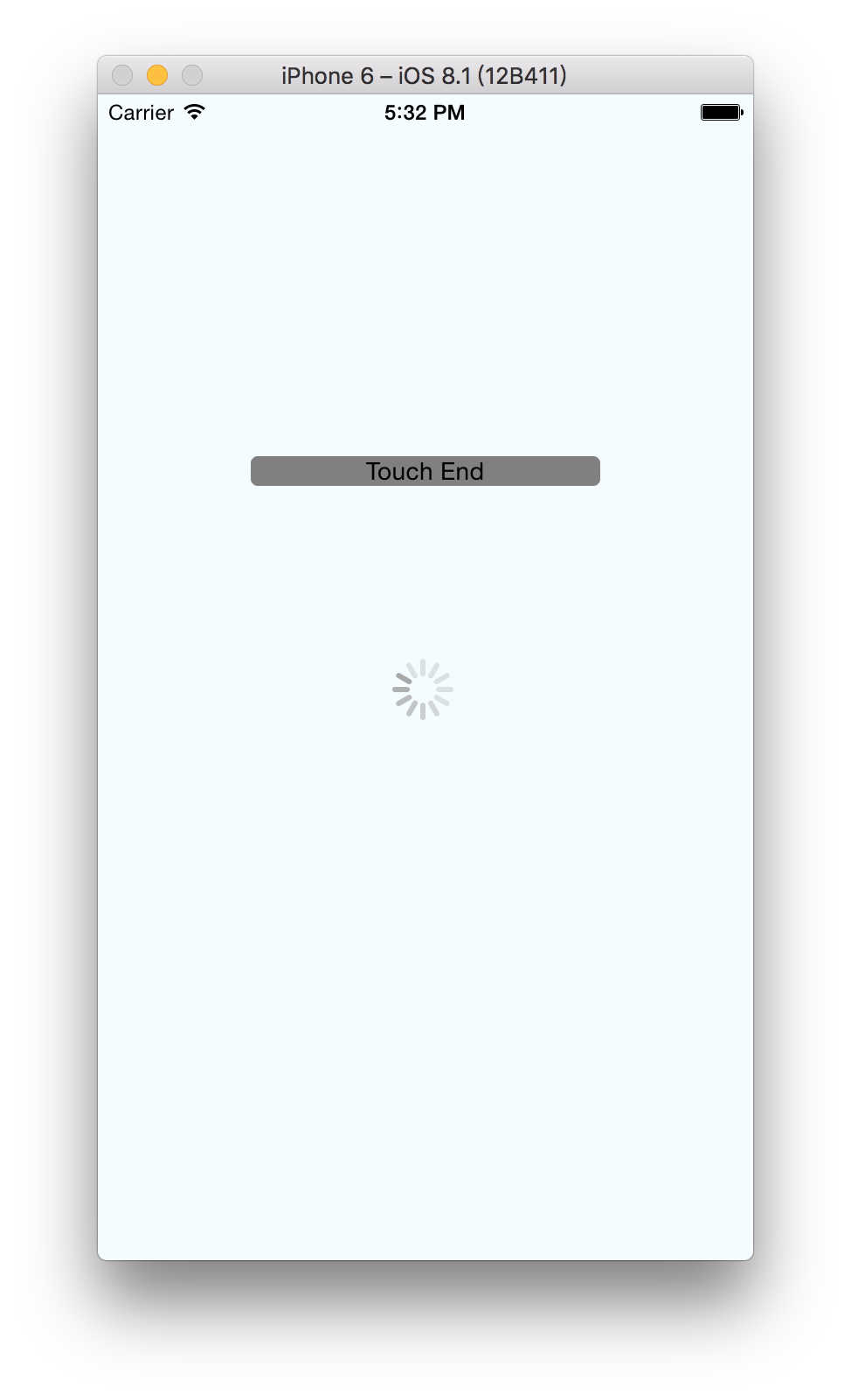
animating: true,
btnTitle: 'Touch End'
};
}
activityIndicatorMethod() {
if (this.state.animating) {
this.setState({
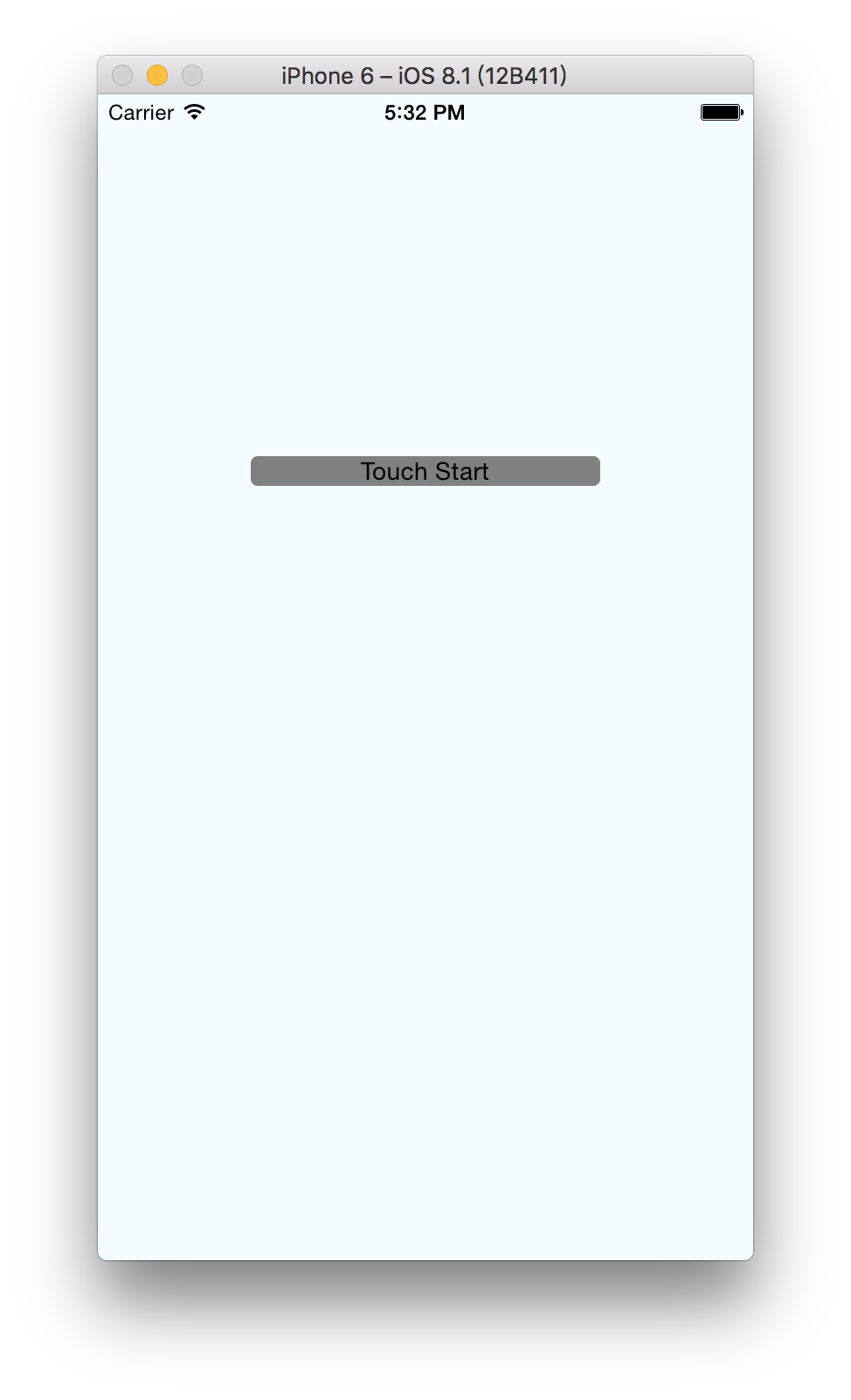
animating: false,
btnTitle: 'Touch Start'
});
} else {
this.setState({
animating: true,
btnTitle: 'Touch End'
});
}
}
// 可以参考ActivityIndicator 提供的API
render() {
return (
<View style={styles.container}>
<TouchableOpacity style={styles.btn} onPress={() => this.activityIndicatorMethod()}>
<Text>{this.state.btnTitle}</Text>
</TouchableOpacity>
<ActivityIndicator style={{padding: 100}}
animating={this.state.animating}
size={'large'}
hidesWhenStopped={true}/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF'
},
btn: {
200,
backgroundColor: 'gray',
justifyContent:'center',
alignItems: 'center',
borderRadius:4,
},
});
AppRegistry.registerComponent('HelloWorld', () => HelloWorld);