React基础:
React 起源 facebook ,是一款js库。
原因:
①因为mvc无法满足js扩展需求,每当添加一个新的需求和功能,mvc的复杂度成倍上升,代码变得脆弱难以管理。
②模型和视图的双向流动性。
React的一些特点:
①不使用模板,react构建界面,是进行拆分,组件
②不是mvc框架,可以组合式的用户界面库,鼓励重用ui组件
③响应式,数据的更新更简单
传统web,关注数据,然后通过DOM修改界面
react 通过 render 方法调用
④有一套自己的表现
符合现代浏览器(ie8以上)
轻量级
React原理:
①虚拟DOM
web应用一直是直接对DOM操作,但是这种是很浪费资源的,每次修改都会重新渲染,生成新的DOM树
react为了尽可能减少DOM操作,采用虚拟DOM来帮助更新修改。
虚拟DOM:就是把DOM抽象成一个JS对象,通过对象来描述相关的页面真实DOM,并实时更新真实DOM
②DIff算法
虚拟DOM通过DIff算法,保证,界面更新先进行虚拟DOM(JS对象)渲染后,再进行整体的真实DOM替换,减少了操作,增加了效率和性能。
虚拟DOM确保,只对界面上真正发生了变化的DOM进行修改。
web页面是DOM树创建的,部分改变整个节点都会变化,react则是根据状态决定界面,前后两个状态对应两个界面,react来对照区别。
facebook工程师进行了两个假设降低了diff算法的复杂度:
①两个相同组件产生类似的DOM结构,不同组件产生类似的DOM结构
②对于同层次的节点位置,可以通过唯一id进行区分,同一位置前后输出不同节点,react直接删除前面的,然后创建插入节点,前面的连同子节点都会被删除。
逐层次进行节点的比较,react两棵树,只进行同层次的节点比较。 同一层就是运用diff算法,不同节点的操作只有删除和创建,以此稳定结构和性能提升。
React 2013年发布开源,
React开发环境:
引用:react.js 核心文件
react-dom.js 面向web (共两个分支:另一个 react-native 原生App) 必须在核心文件后,依赖核心文件
babel.js ES6转换ES5 JSX转换为JavaScript 为了让当前浏览器能识别、兼容
下载:react.js 核心包 npm i react --save
react-dom.js npm i react-dom --save
babel.js npm i babel-standalone --save
创建项目:
creat- react-app 项目名称
gitignore 忽视文件
robots.text 给爬虫使用者写的信息
热部署,就是在应用正在运行的时候升级软件,却不需要重新启动应用。
App.test.js 单元测试(前端比较少)
JSX元素对象,或者组件对象,必须只有一个根节点(元素)。
JSX是对html进行了扩充:
优点:
①JSX执行更快,在编译JavaScript代码时进行了优化
②类型更安全,编译过程如果出错就不能编译,及时发现错误
③JSX编写模板更加简单快速(不要和vue比)
注意:
①JSX必须要有一个根节点
②正常的普通HTML元素要小写。如果是大写,默认为是组件
JSX表达式
①由html元素构成
②中间如果需要插入变量用{}
③{}内可以使用表达式
④{}中间表达式中可以使用jsx对象
⑤属性和html内容一样都是用{}插入内容
React样式:
JSX_style 样式
①class,style中,不可以存在多个class属性,不能合并 <div class="sss" class="ddd"></div>
②style 样式中,存在多个单词的属性组合,第二个单词开始,首字母大写,或者引号引起来。 borderBottom or "border-bottom" 建议用驼峰
③ 多个类共存操作,<h1 classsName = {"abc"+classStyle} >AZUKI七-古月</h1> ,如果是数组的话可通过空格拼接 str.join(" ")
④注释 {/* 必须在括号内 */}
React 轻便 规则少
React组件:
函数式组件:相对简单的,静态的,没有事件交互的,不需要写方法的使用函数式组件
类组件:一般又称为动态组件,一般会有交互或者数据修改(有事件,点击事件等用类组件)
复合组件:组建中又有其他的组件
React状态:
React 的 State 就是 Vue 中的 Data
React 如果反复渲染同一个组件多次,为了提高性能,是不会进行重新初始化的。
初始化数据:this.state内
修改数据:this.setState
React 条件渲染
React中条件渲染即和JavaScript中,条件运算,如 if ... else ... 三元运算符等。(render 渲染,条件渲染的方式是多样灵活的,非常非常多的渲染方式,React所有的操作都是需要自己去定义的)
①直接通过条件运算返回要渲染的jsx对象
②通过条件运算得出jsx对象,再将jsx对象渲染到模板中
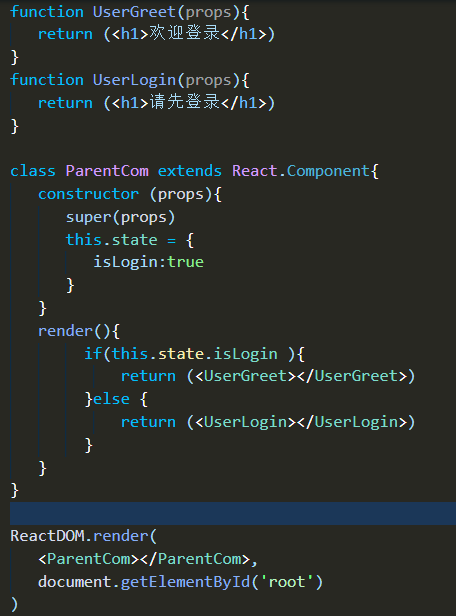
案例一:
直接条件判断返回不同的内容,返回的jsx对象上进行操作

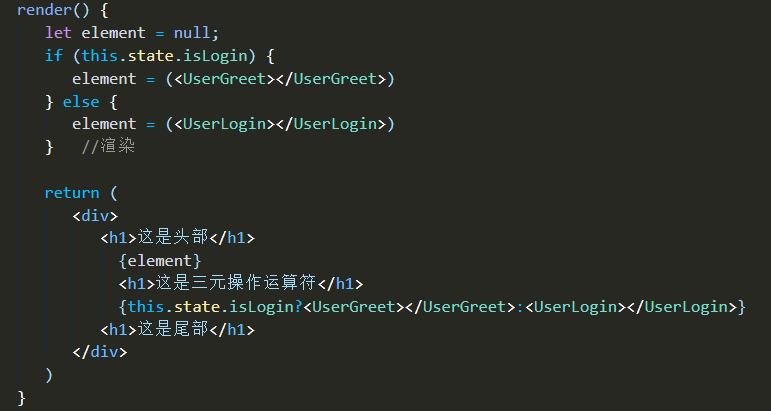
案例二:
在变量上做操作,element等于一个组件,然后再插入到需要渲染的位置上

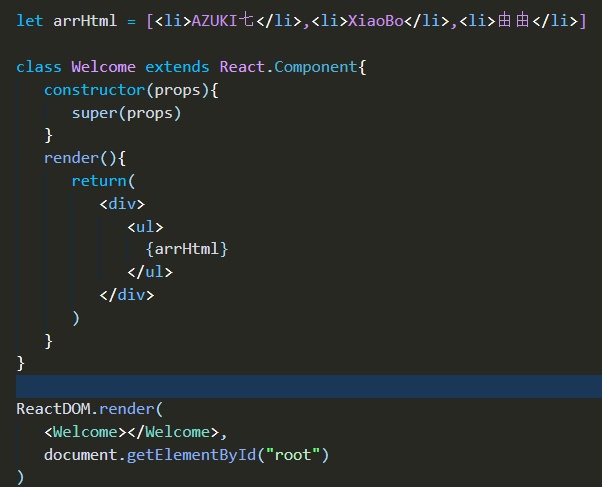
列表渲染
通过循环直接输出模板,需要将列表的内容,拼装成数组。
将列表内容拼装成数组放置到模板中。将数据拼装成数组的JSX对象。(Welcome W必须大写)

Props
父传递给子组件数据,不能子传父。
props的传值,可以是任意的类型。
Props可以设置默认值
HelloMessage.defaultProps = { name:"老陈",msg:" helloworld" } ps:反向修改父元素的数据,从而达到子传父的效果;
注意:props 可以传递函数,props 可以传递父元素的函数,就可以去修改父元素的 state,从而达到传递数据给父元素。
【在mac系统下,react用create-react-app my-app(my-app是你新建项目的名字)创建项目时,出现:-bash: create-react-app: command not found
此时用npm init react-app my-app命令即可。后面附上GitHub里面详细的使用说明 点击查看】
React数据传递:字传父
调用父元素的函数从而操作父元素的数据,从而实现数据从子元素传递至父元素。
tips:

React事件
特点:
①react事件,绑定事件的命名为驼峰命名法。第二个单词大写
②{},传入一个函数,认定这是一个函数,必须在大括号内,而不是一个字符串

事件对象:React 返回的事件对象是代理的原生的事件对象,如果想要查看事件对象的具体值,必须之间输出事件对象的属性。
原生,阻止默认行为时,可以直接返回 return false ;
React中,阻止默认必须 e.preventDefault() ;
React事件传参

箭头函数:使用你在声明的时间点,而不是调用的地址。和谁调用无关,和声明的地址有关。
匿名函数:如果没有绑定,那就是谁调用地址就是谁。
call和apply是在调用的时候用。bind是在绑定的时候使用的。【this.parentEvent.call(this)】