系统对话框方法
警告框
window.alert('mcw');
效果显示

确认框
var a = window.confirm('你确定要离开网站?');console.log(a);


如果点击确定,a的值返回true,点击取消,a的值返回false
弹出框
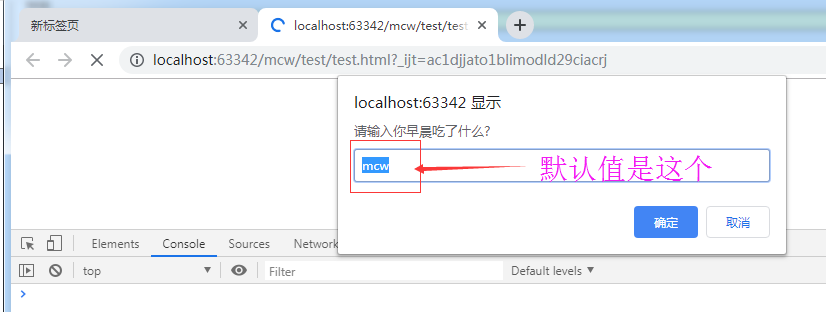
var name = window.prompt('请输入你早晨吃了什么?','mcw'); console.log(name);

prompt()方法接收两个参数,第一个参数是显示的文本,第二个参数是默认的文本,如果点击了确定,则name的结果为mjj


一次性定时器
setTimeout()
setTimeout()方法表示一次性定时任务做某件事情,它接收两个参数,第一个参数为执行的函数,第二个参数为时间(毫秒计时:1000毫秒==1秒)
window.setTimeout(function () { console.log('111'); },2000); console.log(2222);

周期性定时器。
setInterval()
setInterval()方法表示周期性循环的定时任务.它接收的参数跟setTimeout()方法一样.
var num=0; window.setInterval(function () { num++; console.log(num); },1000);
1000 是1s,间隔1s执行一次内部代码

下面清除定时器没管用,没指定定时器是谁
1)开启定时器:
var num=0; window.setInterval(function () { num++; if(num===4){ clearInterval() } console.log(num); },1000);

清除定时器
定义一个空对象,让这个对象=这个定时器,对它使用清除方法:
var num=0;
var timer=null;
timer=window.setInterval(function () {
num++;
if(num===4){
clearInterval(timer)
}
console.log(num);
},1000);

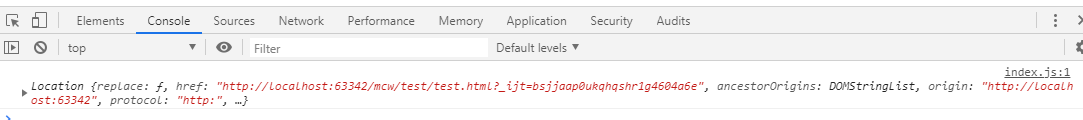
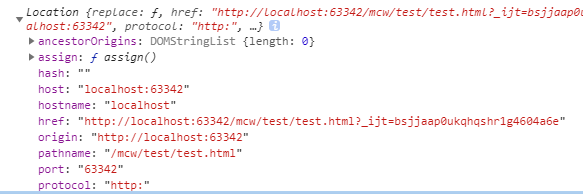
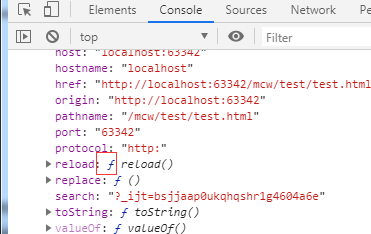
console.log(window.location);
后台也能获取这些值 ,recv


hash是个访问模式,两种模式,带#号是hash模式?另一种不带#号的..。模式

浏览器自带的功能。
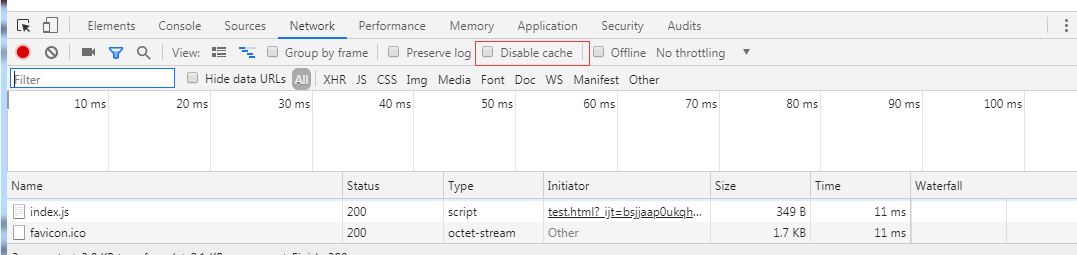
比如还有缓存功能:
勾选这个就不会使用缓存

看看reload方法:

左边是个博客,右边编辑器,下面有个提交按钮。提交博客之后左边博客刷新,局部刷新,用location.reload();实现。如果是整个页面刷新,这样整个页面都要重新请求加载,不合理。

下面代码执行后,整个页面每两秒刷新一次。
setInterval(function () { location.reload() },2000)