angular4的表单有两种构建技术
- 响应式表单
- 模板驱动表单
这两项技术都属于@angular/forms库,并且共享一组公共的表单控件类。
但是它们在设计哲学、编程风格和具体技术上有显著区别。 所以,它们都有自己的模块:ReactiveFormsModule 和 FormsModule。
1.响应式表单
相关介绍
响应式表单可以在组件中创建表单控件的对象树,并把它们绑定到组件模板中的原生表单控件元素上。
balabala....
相关的介绍在:https://angular.cn/docs/ts/latest/guide/reactive-forms.html
使用方法
导入ReactiveFormsModule
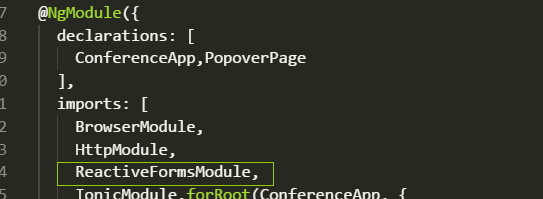
1.需要在app.modules.ts中 导入
ReactiveFormsModule
2.在@NgModule中imports ReactiveFormsModule
这样就可以在任意地方调用了。
添加FormGroup
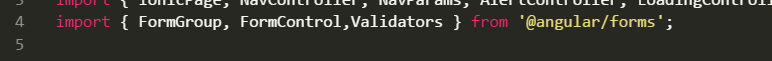
1.如果有多个FormControl,我们会希望把它们注册进一个父FormGroup中。这很容易。只要把它加入 hero-detail.component.ts 的 import 区就可以了。
2.定义一个from,用于存放需要提交的数据
3.再把FormControl包裹进获取数据的方法中即可
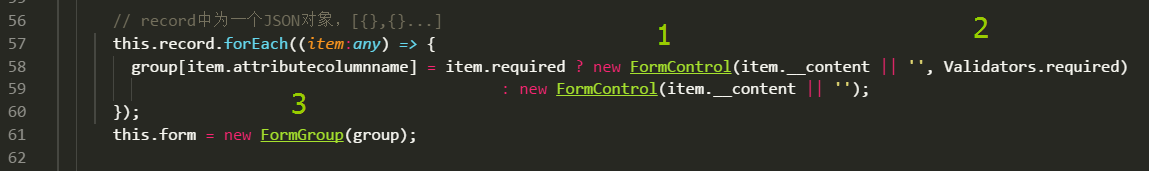
定义一个group对象,用来缓存要提交的表单属性名,
item.required表示是否需要验证,就需要加入一个验证器 required验证器:Validators.required,
要使用验证器,需要先导入 Validators,上图已经导入过
1. FormControl 是将某一项内容的值和有效状态 进行跟踪,通常会有很多个需要跟踪的属性
2. Validators.required 验证器
3. FormGroup 可以将多个 FormControl 包裹进去
注意:这里的FormControl 、FormGroup 都需要实例化
传值到子组件
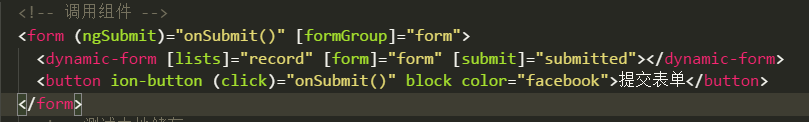
在组件引用的最外面使用: 注意的是在组件引用层 [formGroup]="form" 一定要放在form中,组件中同样需要 [formGroup]="form"
<form [formGroup]="form">
....
<form>
1. 通过 [form]="form" 传递属性值到子组件中,通过 [lists]="record" 传递表单数据到子组件中
需要注意的是:lists、form、submit等都需要自己在子组件中 使用 Input 装饰器表明它们是输入属性。
属性指令:https://angular.cn/docs/ts/latest/guide/attribute-directives.html#!#why-input
2.子组件获取值
通常传递过来的值是在 ionViewDidLoad(){...} 中可以直接拿到,
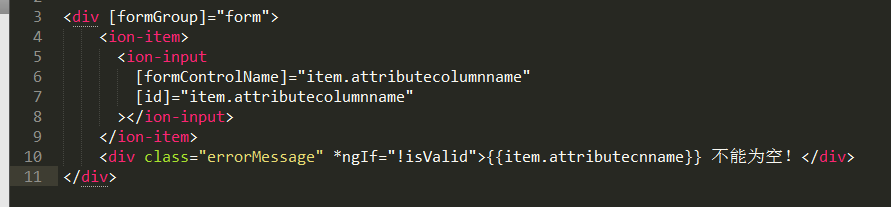
3. 组件页面
组件页面同样需要 [formGroup]="form"
到这里基本就已经可以根据自己的需要进行拓展了。
2.模板驱动表单
未完待续...