目的:实现图书的增删改查
models.py
from django.db import models
Create your models here.
class Book(models.Model):
nid = models.AutoField(primary_key=True) # 自增id(可以不写,默认会有自增id)
title = models.CharField(max_length=32)
publishDdata = models.DateField() # 出版日期
price = models.DecimalField(max_digits=5, decimal_places=2) # 一共5位,保留两位小数
#一个出版社有多本书,关联字段要写在多的一方
# 不用命名为publish_id,因为django为我们自动就加上了_id
publish </span>= models.ForeignKey("Publish"<span style="color: #000000;">) #foreignkey(表名)建立的一对多关系
# publish是实例对象关联的出版社对象
authorlist </span>= models.ManyToManyField("Author"<span style="color: #000000;">) #建立的多对多的关系
def __str__(self):
</span><span style="color: #0000ff;">return</span><span style="color: #000000;"> self.title
class Publish(models.Model):
#不写id的时候数据库会自动给你增加自增id
name =models.CharField(max_length=32)
addr = models.CharField(max_length=32)
def __str__(self):
</span><span style="color: #0000ff;">return</span><span style="color: #000000;"> self.name
class Author(models.Model):
name = models.CharField(max_length=32)
age = models.IntegerField()
def str(self):
return self.name
class AuthorDeital(models.Model):
tel = models.IntegerField()
addr = models.CharField(max_length=32)
author = models.OneToOneField("Author") #建立的一对一的关系
class UserInfo(models.Model):
username = models.CharField(max_length=32)
password = models.CharField(max_length=32)
1、urls.py

1 """周末作业aaa用图书管理系统django实现 URL Configuration 2 3 The `urlpatterns` list routes URLs to views. For more information please see: 4 https://docs.djangoproject.com/en/1.11/topics/http/urls/ 5 Examples: 6 Function views 7 1. Add an import: from my_app import views 8 2. Add a URL to urlpatterns: url(r'^$', views.home, name='home') 9 Class-based views 10 1. Add an import: from other_app.views import Home 11 2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home') 12 Including another URLconf 13 1. Import the include() function: from django.conf.urls import url, include 14 2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls')) 15 """ 16 from django.conf.urls import url 17 from django.contrib import admin 18 from app01 import views 19 urlpatterns = [ 20 url(r'^admin/', admin.site.urls), 21 url(r'^del/(d+)$', views.delbook), 22 url(r'^add/$', views.addbook), 23 # 方式一:通过路径 24 # url(r'^edit/(d+)', views.editbook), 25 # 方式二:通过数据 26 url(r'^edit/$', views.editbook), 27 url(r'^chakan/$', views.chakanbook), 28 url(r'^login/$', views.log_in), 29 url(r'^index/$', views.index), 30 url(r'^reg/$', views.reg), 31 url(r'^log_out/$', views.log_out), 32 url(r'^set_pwd/$', views.set_pwd), 33 ]
2、views.py

1 from django.shortcuts import render,redirect,HttpResponse 2 from app01 import models 3 # Create your views here. 4 from django.contrib import auth #auth模块 5 from django.contrib.auth.models import User #注册创建用户要用到 6 from django.contrib.auth.decorators import login_required #判断用户是否登录用到 7 from django.core.paginator import Paginator,EmptyPage,PageNotAnInteger #分页的时候要用到的 8 @login_required #查看用户是否登录 9 def delbook(request,id): 10 # 删除表中一行的图书信息 11 # islogin = request.COOKIES.get("islogin", None) # 获取cookies 12 # if islogin: 13 models.Book.objects.filter(nid=id).delete() 14 return redirect("/chakan/") 15 16 @login_required 17 def addbook(request): 18 # islogin = request.COOKIES.get("islogin", None) # 获取cookies 19 # if islogin: 20 if request.method=="POST": 21 # print(request.POST) 22 title = request.POST.get("bookname") 23 publishDdata = request.POST.get("data") 24 author = request.POST.getlist("author") 25 print("作者",author) 26 price = request.POST.get("price") 27 publish =int(request.POST.get("publish")) 28 print("============",publish) 29 30 # 吧作者添加进去 31 book_obj = models.Book.objects.create(title=title, publishDdata=publishDdata,price=price, publish_id=publish) 32 authors = models.Author.objects.filter(id__in=author) 33 book_obj.authorlist.add(*authors) 34 return redirect("/chakan/") 35 else: 36 pub_obj = models.Publish.objects.all() #查出所有的出版社对象 37 # print(pub_obj) 38 39 authorlist= models.Author.objects.all() 40 print(authorlist) 41 return render(request,"add.html",{"publist":pub_obj,"authorlist":authorlist}) 42 43 @login_required 44 def editbook(request): 45 # islogin = request.COOKIES.get("islogin", None) # 获取cookies 46 # if islogin: 47 if request.method=="POST": 48 # 如果是post请求 49 # 先查出数据(怎么找到id呢?,隐藏一个input) 50 # 修改数据方式一: 51 id= request.POST.get("book_input_id") 52 print("=====",id) 53 title = request.POST.get("bookname") 54 data = request.POST.get("data") 55 price = request.POST.get("price") 56 publish =int(request.POST.get("publish")) 57 author = request.POST.getlist("author") 58 # pubsh_id = models.Publish.objects.filter(name=publish)[0].id #得到出版社的id 59 models.Book.objects.filter(nid=id).update(title=title,publishDdata=data,price=price,publish_id=publish) 60 #清除关系(清除你点击的哪一行) 61 book_obj = models.Book.objects.filter(nid=id).first() 62 book_obj.authorlist.clear() 63 #然后再添加作者 64 authors = models.Author.objects.filter(id__in=author) 65 #绑定多对多关系 66 book_obj.authorlist.add(*authors) 67 return redirect("/chakan/") 68 else: 69 id = request.GET.get("book_id") 70 print("id==========>",id) 71 book_obj = models.Book.objects.filter(nid=id).first() 72 auth_obj = models.Author.objects.all() 73 print(book_obj) #拿到对象:Book object 74 publ_obj = models.Publish.objects.all() 75 76 # 作者默认选定 77 edit_book_authors = book_obj.authorlist.all().values_list("id") 78 print(edit_book_authors) 79 l = [] 80 for i in edit_book_authors: 81 l.append(i[0]) 82 print(l) #[3, 4] 83 return render(request,"edit.html",{"book_obj":book_obj,"auth_obj":auth_obj,"publ_obj":publ_obj,"l":l}) 84 85 @login_required 86 def chakanbook(request): 87 ''' 88 批量导入 89 Booklist = [] 90 for i in range(100): 91 92 Booklist.append(models.Book(title="book" + str(i), price=20 + i * i)) 93 94 models.Book.objects.bulk_create(Booklist) 95 96 :param request: 97 :return: 98 ''' 99 book_list = models.Book.objects.all()# book_list打印的是一个对象 先查看所有的书 100 paginator=Paginator(book_list,5) #这里的book_list必须是一个集合对象,把所有的书分页,一页有五个 101 print(paginator.page_range) #range(1, 4) 102 page_range = paginator.page_range 103 num = request.GET.get("page",2)#得到页数范围,默认有1页 104 print(num,type(num)) 105 book_list = paginator.page(num) #显示第一页的内容 106 return render(request,"chakan.html",{"book_list":book_list,"page_range":page_range,"num":int(num)}) 107 108 109 def log_in(request): 110 print(request.POST) 111 if request.method =="POST": 112 username = request.POST.get("username") 113 password = request.POST.get("password") 114 print(username,password) 115 user=auth.authenticate(username=username,password=password)#验证用户名和密码 116 if user: 117 #如果认证成功,就让登录,这个login里面包括了session操作和cookie 118 auth.login(request,user) 119 return redirect("/chakan/") 120 else: 121 s = "用户名和密码输入错误" 122 return render(request,"login.html",{"s":s}) 123 return render(request,"login.html") 124 125 @login_required 126 def index(request): 127 # print("cookies:------->",request.COOKIES) 128 # islogin = request.COOKIES.get("islogin",None) #获取cookies 129 # print("=========",islogin) 130 # if islogin: 131 username = request.COOKIES.get("username") 132 return render(request,"chakan.html",{"username":username}) 133 134 135 def reg(request): 136 if request.method=="POST": 137 username = request.POST.get("username") 138 password = request.POST.get("password") 139 #得到用户输入的用户名和密码创建一个新用户 140 User.objects.create_user(username=username,password=password) #User是以个对象 141 s = "恭喜你注册成功,现在可以登录了" 142 return redirect("/login/") 143 return render(request,"reg.html") 144 145 146 147 @login_required 148 def log_out(request): 149 auth.logout(request) 150 return redirect("/login/") 151 152 @login_required 153 def set_pwd(request): 154 if request.method=="POST": 155 oldpassword = request.POST.get("oldpassword") 156 newpassword = request.POST.get("newpassword") 157 #得到当前登录的用户,判断旧密码是不是和当前的密码一样 158 username = request.user #打印的是当前登录的用户名 159 user = User.objects.get(username=username) #查看用户 160 ret = user.check_password(oldpassword) #检查密码是否正确 161 if ret: 162 user.set_password(newpassword) #如果正确就给设置一个新密码 163 user.save() #保存 164 return redirect("/login/") 165 else: 166 info = "输入密码有误" 167 return render(request,"set_pwd.html",{"info":info}) 168 return render(request,"set_pwd.html")
3、template

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width"> 7 <title>Title</title> 8 </head> 9 <body> 10 <h1>hello{{ username }}</h1> 11 </body> 12 </html>

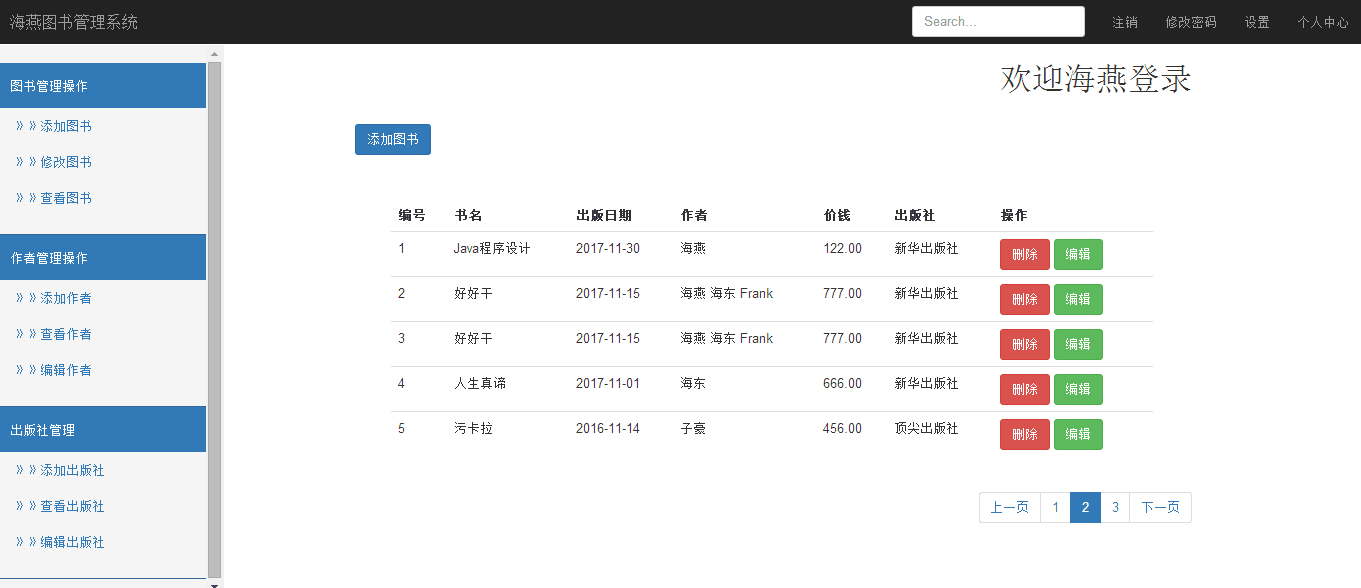
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width"> 7 <title>Title</title> 8 <link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.min.css"> 9 <!-- Bootstrap core CSS --> 10 <link href="/static/Dashboard_files/bootstrap.min.css" rel="stylesheet"> 11 12 <!-- IE10 viewport hack for Surface/desktop Windows 8 bug --> 13 <link href="/static/Dashboard_files/ie10-viewport-bug-workaround.css" rel="stylesheet"> 14 15 <!-- Custom styles for this template --> 16 <link href="/static/Dashboard_files/dashboard.css" rel="stylesheet"> 17 18 <!-- Just for debugging purposes. Don't actually copy these 2 lines! --> 19 <!--[if lt IE 9]> 20 <script src="../../assets/js/ie8-responsive-file-warning.js"></script><![endif]--> 21 <script src="/static/Dashboard_files/ie-emulation-modes-warning.js"></script> 22 23 <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> 24 <!--[if lt IE 9]> 25 26 <![endif] 27 <!--<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css">--> 28 <style> 29 {% block style %} 30 .menu { 31 margin: 0 -20px; 32 border-bottom: 1px solid #336699; 33 } 34 35 .head { 36 padding: 15px; 37 } 38 39 .menu .nav-sidebar > li > a { 40 padding-right: 40px; 41 padding-left: 40px; 42 } 43 44 table { 45 margin-top: 50px; 46 margin-left: 40px; 47 } 48 .add{ 49 margin-top: 20px; 50 } 51 {% endblock %} 52 </style> 53 54 </head> 55 <body> 56 <!--导航条--> 57 <nav class="navbar navbar-inverse navbar-fixed-top"> 58 <div class="container-fluid"> 59 <div class="navbar-header"> 60 <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" 61 aria-expanded="false" aria-controls="navbar"> 62 <span class="sr-only">Toggle navigation</span> 63 <span class="icon-bar"></span> 64 <span class="icon-bar"></span> 65 <span class="icon-bar"></span> 66 </button> 67 <a class="navbar-brand" href="http://v3.bootcss.com/examples/dashboard/#左侧菜单.html">海燕图书管理系统</a> 68 </div> 69 <div id="navbar" class="navbar-collapse collapse"> 70 <ul class="nav navbar-nav navbar-right"> 71 <li><a href="/log_out/">注销</a></li> 72 <li><a href="/set_pwd/">修改密码</a></li> 73 <li><a href="">设置</a></li> 74 <li><a href="">个人中心</a></li> 75 </ul> 76 <form class="navbar-form navbar-right"> 77 <input type="text" class="form-control" placeholder="Search..."> 78 </form> 79 </div> 80 </div> 81 </nav> 82 <!--左侧菜单+--> 83 <div class="container"> 84 <div class="left"> 85 <div class="row"> 86 <div class="col-sm-3 col-md-2 sidebar"> 87 88 <div class="menu"> 89 <div class="head bg-primary">图书管理操作</div> 90 <ul class="nav nav-sidebar"> 91 <li><a href="/add/">》》添加图书</a></li> 92 <li><a href="">》》修改图书</a></li> 93 <li><a href="/chakan/">》》查看图书</a></li> 94 </ul> 95 </div> 96 97 <div class="menu"> 98 <div class="head bg-primary">作者管理操作</div> 99 <ul class="nav nav-sidebar"> 100 <li><a href="">》》添加作者</a></li> 101 <li><a href="">》》查看作者</a></li> 102 <li><a href="">》》编辑作者</a></li> 103 </ul> 104 </div> 105 106 <div class="menu"> 107 <div class="head bg-primary">出版社管理</div> 108 <ul class="nav nav-sidebar"> 109 <li><a href="">》》添加出版社</a></li> 110 <li><a href="">》》查看出版社</a></li> 111 <li><a href="">》》编辑出版社</a></li> 112 </ul> 113 </div> 114 </div> 115 </div> 116 </div> 117 118 <div class="right"> 119 {#表格#} 120 {% block add %} 121 {% endblock %} 122 </div> 123 </div> 124 125 126 <script src="/static/jquery-3.2.1.min.js"></script> 127 <script src="/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> 128 <script> 129 //左侧菜单 130 $(".head").on("click", function () { 131 // 兄弟标签 紧挨着的ul标签 隐藏 addClass("hide") 132 $(this).parent().siblings().children("ul").slideUp(); 133 // 把自己 紧挨着的ul标签显示 removeClass("hide") 134 // $(this).next().removeClass("hide"); 135 $(this).next().slideToggle(); 136 }); 137 </script> 138 </body> 139 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width"> 7 <title>用户登录</title> 8 <link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.min.css"> 9 <script src="/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> 10 <style> 11 .c1{ 12 margin-top: 100px; 13 } 14 .btn{ 15 300px; 16 } 17 .c2{ 18 margin-left:80px; 19 } 20 .reg{ 21 text-decoration: none; 22 color: white; 23 } 24 </style> 25 </head> 26 <body> 27 <div class="container"> 28 <div class="row"> 29 <div class="c1 col-md-5 col-md-offset-3"> 30 <form class="form-horizontal" action="/login/" method="post" novalidate> 31 {% csrf_token %} 32 <h3 style="color: red">{{ s }}</h3> 33 <h3 style="text-align: center">请登录</h3> 34 <div class="form-group"> 35 <label for="username" class="col-sm-2 control-label">用户名</label> 36 <div class="col-sm-10"> 37 <input type="email" class="form-control" id="username" placeholder="username" name="username"> 38 </div> 39 </div> 40 <div class="form-group"> 41 <label for="password" class="col-sm-2 control-label">密码</label> 42 <div class="col-sm-10"> 43 <input type="password" class="form-control" name="password" id="password" 44 placeholder="Password"> 45 </div> 46 </div> 47 <div class="form-group"> 48 <div class="col-sm-offset-2 col-sm-10"> 49 <button type="submit" class="btn btn-primary">登录</button> 50 </div> 51 </div> 52 </form> 53 <a href="/reg/" class="reg"><button type="submit" class="btn btn-success c2">注册</button></a> 54 </div> 55 </div> 56 </div> 57 58 </body> 59 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width"> 7 <title>用户登录</title> 8 <link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.min.css"> 9 <script src="/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> 10 <style> 11 .c1{ 12 margin-top: 100px; 13 } 14 .c2{ 15 100px; 16 margin-left: 80px; 17 } 18 .c3{ 19 100px; 20 margin-left: 90px; 21 } 22 </style> 23 </head> 24 <body> 25 <div class="container"> 26 <div class="row"> 27 <div class="c1 col-md-5 col-md-offset-3"> 28 <form class="form-horizontal" action="/reg/" method="post" novalidate> 29 {% csrf_token %} 30 <h3 style="text-align: center">请填写下面信息注册</h3> 31 <div class="form-group"> 32 <label for="username" class="col-sm-2 control-label">用户名</label> 33 <div class="col-sm-10"> 34 <input type="email" class="form-control" id="username" placeholder="username" name="username"> 35 </div> 36 </div> 37 <div class="form-group"> 38 <label for="password" class="col-sm-2 control-label">密码</label> 39 <div class="col-sm-10"> 40 <input type="password" class="form-control" name="password" id="password" 41 placeholder="Password"> 42 </div> 43 </div> 44 <input type="submit" class="c2"> 45 <input type="submit" class="c3" value="取消"> 46 </form> 47 </div> 48 </div> 49 </div> 50 51 </body> 52 </html>

1 {% extends "base.html" %} 2 {% block add %} 3 <h1 class="pull-right">欢迎{{ request.user }}登录</h1> 4 <div class="container"> 5 <div class="row"> 6 <div class="col-md-9 col-md-offset-2"> 7 <a href="/add/"> 8 <button class="btn btn-primary add">添加图书</button> 9 </a> 10 <table class="table table-hover"> 11 <thead> 12 <tr> 13 <th>编号</th> 14 <th>书名</th> 15 <th>出版日期</th> 16 <th>作者</th> 17 <th>价钱</th> 18 <th>出版社</th> 19 <th>操作</th> 20 </tr> 21 </thead> 22 <tbody> 23 {% for book in book_list %} 24 <tr> 25 <td>{{ forloop.counter }}</td> 26 <td>{{ book.title }}</td> 27 <td>{{ book.publishDdata|date:'Y-m-d' }}</td> 28 <td> 29 {% for item in book.authorlist.all %} 30 {{ item.name }} 31 {% endfor %} 32 33 </td> 34 <td>{{ book.price }}</td> 35 <td>{{ book.publish }}</td> 36 <td> 37 <a href="/del/{{ book.nid }}"> 38 <button class="btn btn-danger">删除</button> 39 </a> 40 {# <a href="/edit/{{ book.nid }}"><button class="btn btn-success">编辑</button></a>#} 41 <a href="/edit/?book_id={{ book.nid }}"> 42 <button class="btn btn-success">编辑</button> 43 </a> 44 </td> 45 </tr> 46 {% endfor %} 47 </tbody> 48 </table> 49 </div> 50 </div> 51 </div> 52 {# 分页#} 53 <nav aria-label="Page navigation" class="pull-right"> 54 <ul class="pagination"> 55 {% if book_list.has_previous %} 56 <li><a href="/chakan?page={{ book_list.previous_page_number }}" aria-label="Previous">上一页</a></li> 57 {% else %} 58 <li class="disabled"><a href="" aria-label="Previous">上一页</a></li> 59 {% endif %} 60 61 {% for index in page_range %} 62 {% if num == index%} 63 <li class="active"><a href="/chakan?page={{ index }}">{{ index }}</a></li> 64 {% else %} 65 <li><a href="/chakan?page={{ index }}">{{ index }}</a></li> 66 {% endif %} 67 68 {% endfor %} 69 70 71 {% if book_list.has_next %} 72 <li><a href="/chakan?page={{ book_list.next_page_number }}" aria-label="Previous">下一页</a></li> 73 {% else %} 74 <li class="disabled"><a href="" aria-label="Previous">下一页</a></li> 75 {% endif %} 76 </ul> 77 </nav> 78 {% endblock %}

1 {% extends "base.html" %} 2 {% block style %} 3 4 {{ block.super }} 5 6 .form-horizontal { 7 margin-top: 100px; 8 } 9 .panel{ 10 margin-top:30px; 11 700px; 12 height: 500px; 13 margin-left: 200px; 14 } 15 {% endblock %} 16 17 {% block add %} 18 <div class="panel panel-primary"> 19 <div class="panel-heading">添加书籍信息</div> 20 <div class="panel-body"> 21 <form class="form-horizontal" action="/add/" method="post"> 22 {% csrf_token %} 23 <div class="form-group"> 24 <label for="bookname" class="col-sm-2 control-label">书名:</label> 25 <div class="col-sm-10"> 26 <input type="text" name="bookname" id="bookname"> 27 </div> 28 </div> 29 <div class="form-group"> 30 <label for="data" class="col-sm-2 control-label">出版日期:</label> 31 <div class="col-sm-10"> 32 <input type="date" name="data" id="data"> 33 </div> 34 </div> 35 <div class="form-group"> 36 <label for="author" class="col-sm-2 control-label">作者:</label> 37 <div class="col-sm-10"> 38 <select name="author" id="author" multiple> 39 {% for author_obj in authorlist %} 40 <option value="{{ author_obj.id }}">{{ author_obj.name }}</option> 41 {% endfor %} 42 </select> 43 </div> 44 </div> 45 <div class="form-group"> 46 <label for="price" class="col-sm-2 control-label">价格:</label> 47 <div class="col-sm-10"> 48 <input type="text" name="price" id="price"> 49 </div> 50 </div> 51 <div class="form-group"> 52 <label for="publish" class="col-sm-2 control-label">出版社:</label> 53 <div class="col-sm-10"> 54 <select name="publish" id="publish"> 55 {% for pub_obj in publist %} 56 <option value="{{ pub_obj.id }}">{{ pub_obj.name }}</option> 57 {% endfor %} 58 </select> 59 </div> 60 </div> 61 <div class="form-group"> 62 <div class="col-sm-10 col-md-offset-2"> 63 <input type="submit"> 64 </div> 65 </div> 66 </form> 67 </div> 68 </div> 69 {% endblock %}

1 {% extends "base.html" %} 2 {% block style %} 3 {{ block.super }} 4 .form-horizontal { 5 margin-top: 100px; 6 } 7 .panel{ 8 margin-top:30px; 9 700px; 10 height: 500px; 11 margin-left:200px; 12 } 13 {% endblock style %} 14 15 {% block add %} 16 <div class="panel panel-primary"> 17 <div class="panel-heading">修改图书信息</div> 18 <div class="panel-body"> 19 <form class="form-horizontal" action="/edit/" method="post"> 20 {% csrf_token %} 21 <div class="form-group"> 22 <div class="col-sm-10"> 23 <input type="hidden" name="book_input_id" value="{{ book_obj.nid }}"> 24 </div> 25 </div> 26 <div class="form-group"> 27 <label for="bookname" class="col-sm-2 control-label">书名:</label> 28 <div class="col-sm-10"> 29 <input type="text" name="bookname" value="{{ book_obj.title }}"> 30 </div> 31 </div> 32 <div class="form-group"> 33 <label for="data" class="col-sm-2 control-label">出版日期:</label> 34 <div class="col-sm-10"> 35 <input type="date" name="data" value="{{ book_obj.publishDdata|date:"Y-m-d" }}"> 36 </div> 37 </div> 38 <div class="form-group"> 39 <label for="author" class="col-sm-2 control-label">作者:</label> 40 <div class="col-sm-10"> 41 <select name="author" id="author" multiple> 42 {% for auth in auth_obj %} 43 {% if auth.id in l %} 44 <option selected value="{{ auth.id }}">{{ auth.name }}</option> 45 {% else %} 46 <option value="{{ auth.id }}">{{ auth.name }}</option> 47 {% endif %} 48 {% endfor %} 49 </select> 50 </div> 51 </div> 52 <div class="form-group"> 53 <label for="data" class="col-sm-2 control-label">价钱:</label> 54 <div class="col-sm-10"> 55 <input type="text" name="price" value="{{ book_obj.price }}"> 56 </div> 57 </div> 58 <div class="form-group"> 59 <label for="publish" class="col-sm-2 control-label">出版社:</label> 60 <div class="col-sm-10"> 61 <select name="publish" id="publish"> 62 {% for publ in publ_obj %} 63 {% if publ.id == book_obj.publish.id %} 64 <option value="{{ publ.id }}" selected>{{ publ.name }}</option> 65 {% endif %} 66 <option value="{{ publ.id }}">{{ publ.name }}</option> 67 {% endfor %} 68 </select> 69 </div> 70 </div> 71 <div class="form-group"> 72 <div class="col-sm-10 col-md-offset-2"> 73 <input type="submit"> 74 </div> 75 </div> 76 </form> 77 </div> 78 </div> 79 {% endblock add %}

1 {% extends "base.html" %} 2 {% block style %} 3 {{ block.super }} 4 .form-horizontal { 5 margin-top: 100px; 6 } 7 .panel{ 8 margin-top:30px; 9 700px; 10 height: 500px; 11 margin-left: 200px; 12 } 13 .btn{ 14 150px; 15 margin-left:200px; 16 } 17 18 {% endblock %} 19 20 {% block add %} 21 <div class="container"> 22 <div class="row"> 23 <div class="col-md-6 c1"> 24 <div class="panel panel-danger"> 25 <div class="panel-heading"> 26 <h3 class="panel-title">修改密码</h3> 27 </div> 28 <div class="panel-body"> 29 <form class="form-horizontal" method="post" action="/set_pwd/"> 30 {% csrf_token %} 31 <div class="form-group"> 32 <label for="oldpassword" class="col-sm-2 control-label">旧密码</label> 33 <div class="col-sm-6"> 34 <input type="password" class="form-control" id="oldpassword" 35 placeholder="Oldpassword" 36 name="oldpassword"> 37 </div> 38 </div> 39 <div class="form-group"> 40 <label for="newpassword" class="col-sm-2 control-label">新密码</label> 41 <div class="col-sm-6"> 42 <input type="password" class="form-control" id="newpassword" 43 placeholder="Newpassword" 44 name="newpassword"> 45 </div> 46 </div> 47 <button type="submit" class="btn btn-success">确定</button> 48 </form> 49 50 <h3>{{ info }}</h3> 51 </div> 52 </div> 53 </div> 54 </div> 55 </div> 56 {% endblock %}
程序图示: