一. 在HTML的头部加入meta标签
在HTML的头部,也就是head标签中增加meta标签,告诉浏览器网页宽度等于设备屏幕宽度,且不进行缩放,代码如下:
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">
简单分析一下这一行代码的含义:width=device-width表示网页的宽度等于设备屏幕的宽度,initial-scale=1.0表示设置页面初始的缩放比例为1,user-scalable=no表示禁止用户进行缩放,maximum-scale=1.0 和 minimum-scale=1.0 表示设置最大的和最小的页面缩放比例。因为各大浏览器对meta标签的解析程度不一样,所以我们要尽可能的去兼容所有浏览器。
二. 百分比布局
在页面布局中,相对宽度和绝对宽度相结合来进行布局,将更有利于网页的可维护性。
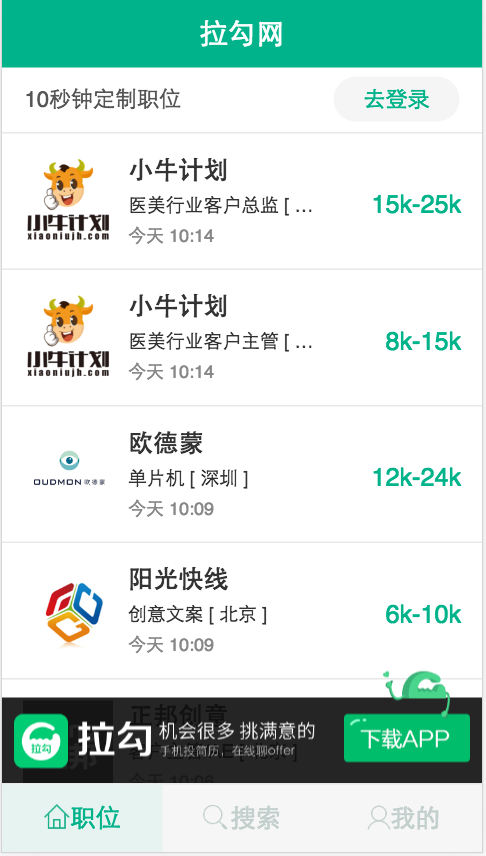
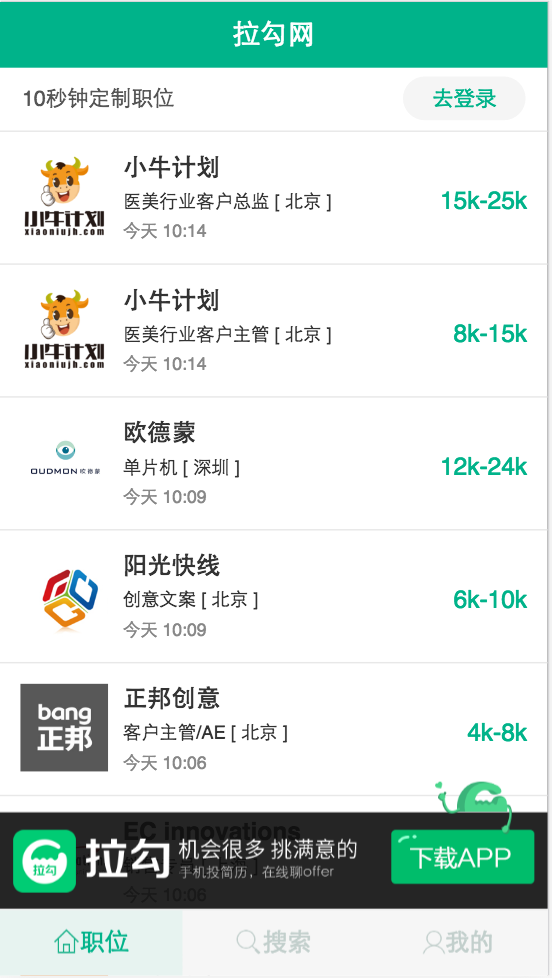
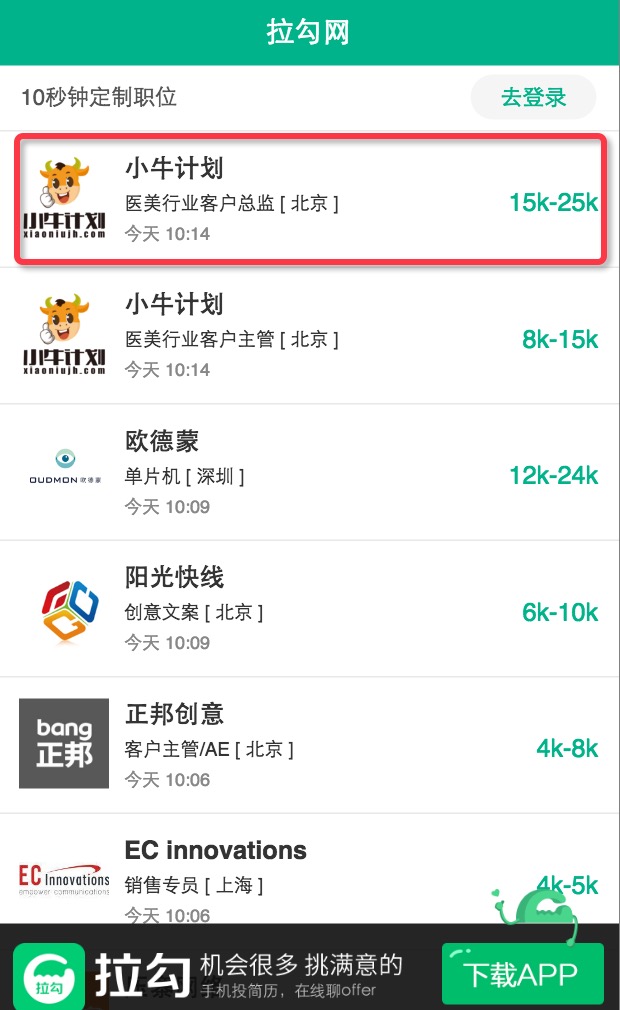
下图分别是拉勾网在iPhone5、iPhone6和iPhone 6 Plus下的布局,可以看到随着设备的屏幕宽度不同,即使是同一套网页代码显示出来的字体大小以及间隔也都不一样。红线框内部分就是使用了百分比布局的做法,对于网页的可维护性将更好。



三. 响应式页面的实现
目前一般常见的实现响应式有两种方法,一种是利用媒体查询,另外一种是bootstrap下的栅格布局,以后介绍bootstrap的时候来介绍栅格布局,这里主要来说一下如何利用媒体查询实现响应式布局。
媒体查询,即 @media 查询,媒体查询可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设计响应式的页面,@media 是非常有用的。当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。因为是设置样式,所以将媒体查询相关的代码放在css文件的最下方即可。
为了更加清晰地理解响应式的用法,我在下方列举了两个案例。第一个案例比较简单,实现了在不同的页面宽度中改变body的背景颜色的作用。第二个案例以具体的项目来举例,更加方便用户
实例1:
如果页面宽度小于 300 像素,则修改body的背景颜色为红色:
@media screen and (max- 300px) { body { background-color:red; } }如果页面宽度大于 300 像素并且小于600像素,则修改body的背景颜色为绿色:
@media screen and (min- 300px) and (max-600px) { body { background-color:green; } }如果页面宽度大于 600 像素,则修改body的背景颜色为蓝色:
@media screen and (min- 600px) { body { background-color:blue; } }代码解释:
screen 表示电脑屏幕,平板电脑,智能手机等,min-width和max-width 用于定义设备中页面的最小和最大宽度。
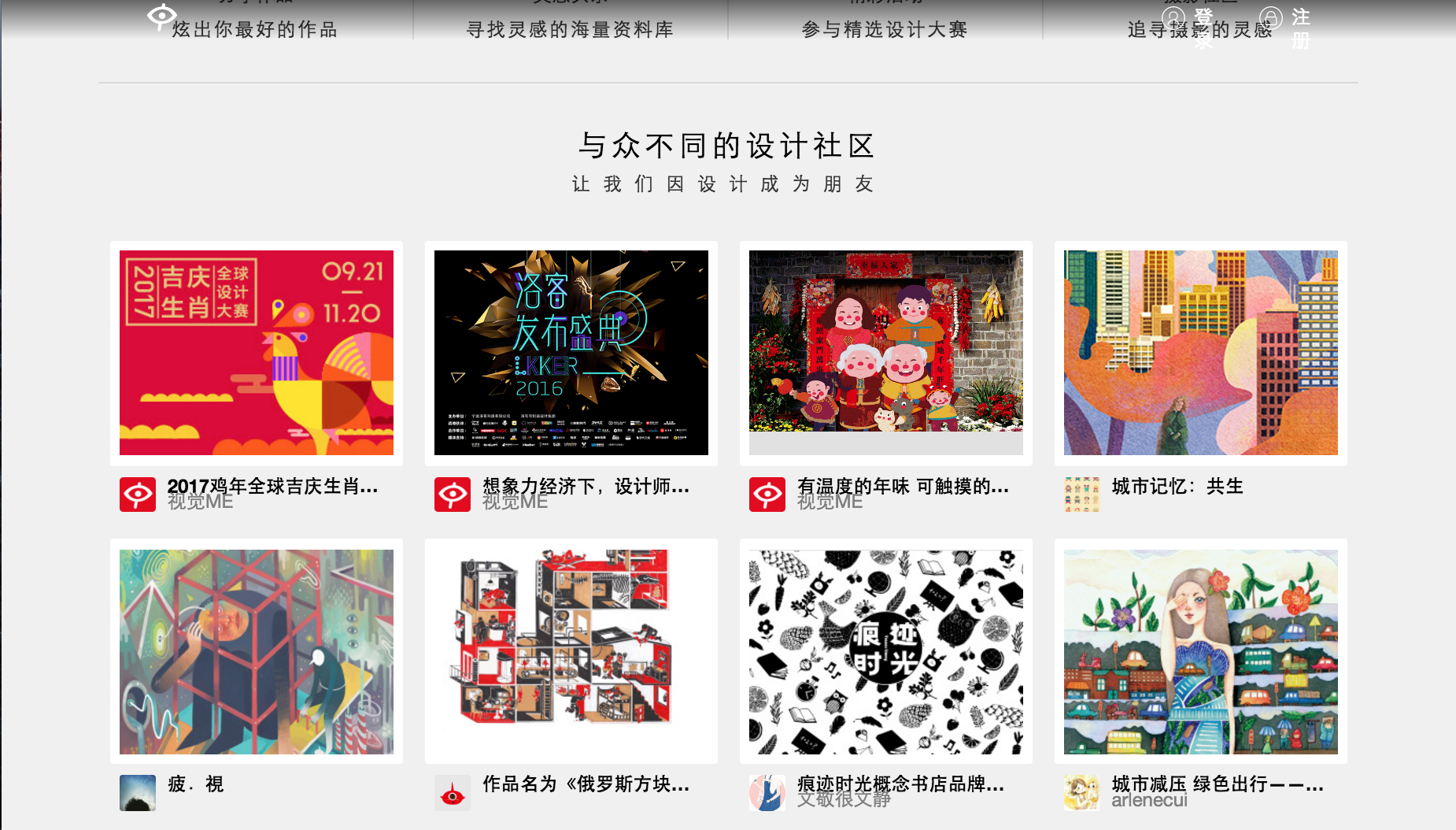
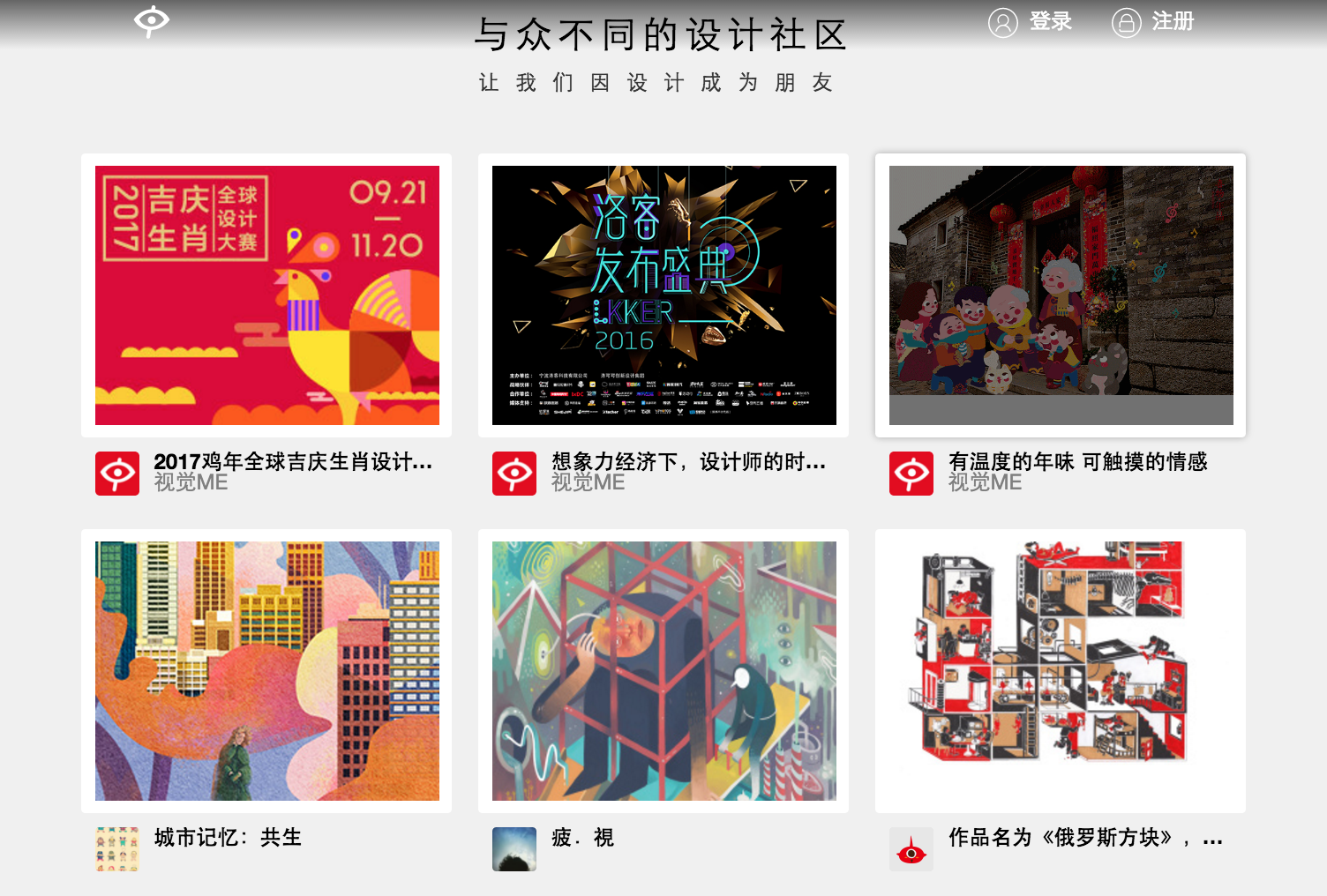
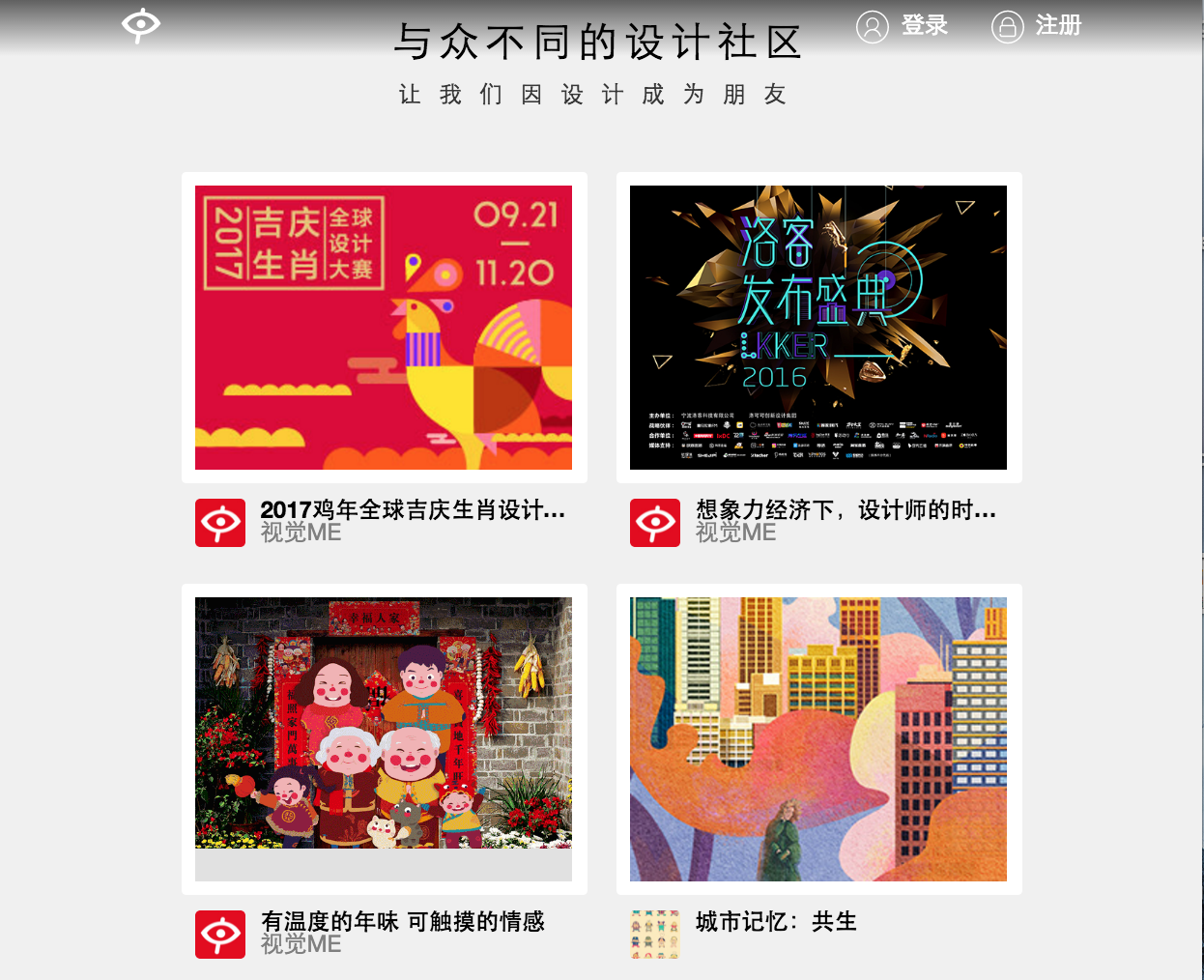
实例2:视觉中国首页(http://www.shijue.me/)的响应式实现
首先来看该页面在不同窗口中的展示效果:
在窗口宽度大于1200px时候的页面样式如下:
在窗口宽度大于900px并且小于1200px时候页面样式如下:
当页面宽度小于900px时候页面样式如下:
接下来我们来看具体的代码实现:
html代码如下:注意有几张图片则写几个col
<div class="group_wrap"> <div class="group"> <div class="col"> <div class="img_logo"> <img src="img/8.jpg" alt=""> </div> </div> <div class="col"> <div class="img_logo"> <img src="img/9.jpg" alt=""> </div> </div> </div> </div>css代码如下,默认是页面宽度大于1200px时候的页面:
.group_wrap{ 100%; overflow: hidden; } .group{ 1200px; margin: 0 auto; overflow: hidden; } .col{ 280px; margin: 10px; float: left; } .img_logo{ padding: 10px; background: white; }实现响应式代码如下,放在css文件的最下方即可:
/*当页面的宽度在900px ~ 1200px之间的时候*/ @media screen and (min- 900px) and (max- 1200px){ .group{ 900px; } } /*当页面的宽度在600px ~ 900px之间的时候*/ @media screen and (min-600px) and (max- 900px){ .group{ 600px; } }总结:实际上响应式页面的实现非常简单,只要认真学,经常练,一定可以熟练掌握的!
四. 页面使用相对字体
在我们平常的网页布局过程中经常使用绝对单位像素(px)来进行布局,这样的布局不适合我们自适应网页的实现,所以我们现在来介绍两种常见的绝对单位em和rem。rem(font size of the root element)是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。看到rem大家一定会想起em单位,em(font size of the element)是指相对于父元素的字体大小的单位。它们之间其实很相似,只不过一个计算的规则是依赖根元素一个是依赖父元素计算。
1. 相对长度单位em
em的特点 : ① em的值并不是固定的; ② em始终会继承父级元素的字体大小。
废话不多说,直接上代码:
html代码:
<div class="one"> <span>第一层</span> <div class="two"> <span>第二层</span> <div class="three"> <span>第三层</span> </div> </div> </div>css代码:
body{ font-size: 20px; } .one{ font-size: 1.5em; } .two{ font-size: 0.5em; } .three{ font-size: 2em; }结果:
.one ---> 30px 1.5 * 20 = 30px
.two ---> 15px 0.5 * 30 = 15px
.three ---> 30px 2 * 15 = 30px
代码分析:
em会继承父级元素的字体大小,对于大多数浏览器而言,如果没有给body字体大小,则默认为16px,所以对于class名称为 one 的div而言,它的父亲是body,所以 1em = 16px; 本案例中规定了body的字体大小为20px,所以对于 .one 而言,1em = 20px ,那么 1.5em = 30px。所以 one 的 font-size 为30px。
对于class名称为 two 的div而言,它的父亲是 one ,因为em会继承父级的元素的字体大小,所以 1em = 30px, 那么 0.5em = 15px,所以 two的 font-size为15px。
对于class名称为 three 的div而言,它的父亲是 two ,因为em会继承父级的元素的字体大小,所以 1em = 30px, 那么 0.5em = 15px,所以 two的 font-size为15px。
2. 相对长度单位rem
rem是CSS3新增的一个相对单位(root em,根em),这个单位引起了广泛关注。这个单位与em有什么区别呢?区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。
我们来看下面的例子:
html代码:
<div class="one"> <span>第一层</span> <div class="two"> <span>第二层</span> <div class="three"> <span>第三层</span> </div> </div> </div>css代码:
html{ font-size: 20px; } .one{ font-size: 1.5rem; } .two{ font-size: 0.5rem; } .three{ font-size: 2rem; }结果:
.one ---> 30px 1.5 * 20 = 30px
.two ---> 10px 0.5 * 20 = 10px
.three ---> 40px 2 * 20 = 40px代码分析:
rem是CSS3中引进的新单位,rem的值始终相对于根元素html中设置的font-size大小,如果没有设置,则在大多数浏览器中默认为font-size为16px,那么1rem = 16px;
所以对于class名称为one的div而言,1.5rem = 1.5 * 20 = 30px。其他的类似,不再一一赘述。
关于em和rem的总结:
“em”是相对于其父元素来设置字体大小的,这样就会存在一个问题,进行任何元素设置,都有可能需要知道他父元素的大小,在我们多次使用时,就会带来无法预知的错误风险。而rem则相对就好用很多了,就我所在的公司而言,在实际的项目开发中用rem的情况也是非常多的。估计在不久的将来,国内的设计师将会和国外的设计师一样,爱上rem。
五. Js动态设置rem来实现移动端字体的自适应
实际上讲了这么多,大家可能已经了解了rem的用法,但是还不了解如何利用rem去实现移动端的自适应。说到底,rem实现移动端自适应的原来在于它本身的特性,它可以始终根据根元素的字体大小去改变自己的值。目前各种常见手机的屏幕尺寸大小如下图所示:

我们想实现手机端自适应,就是可以让页面的元素字体、间距、宽高等属性的属性值可以随着手机屏幕尺寸的变化而变化,接下来我们看如何利用js来动态的设置rem并实现移动端的自适应,Js代码如下:
//获取html元素
var html = document.getElementsByTagName('html')[0];
//屏幕的宽度(兼容处理)
var w = document.documentElement.clientWidth || document.body.clientWidth;
//750这个数字是根据你的设计图的实际大小来的,所以值具体根据设计图的大小
html.style.fontSize = w / 750 + "px";
以上代码实现了利用Js获取设备屏幕的宽度,并根据屏幕的宽度动态改变根元素html的font-siz属性的作用。比如说,对于iphone6而言,屏幕尺寸为750,那么在iPhone6下html的font-size为1px,所以1rem = 1px;对于iPhone5而言,屏幕尺寸为640,那么在iPhone5下html的font-size为640/750 = 0.85333px,所以1rem = 0.85333px。这样的话即使我们对一个元素设置同样的大小和单位,也会在不同的设备下显示不同的大小。比如说div{100rem},在iPhone6下它的宽度将等于100px,而在iPhone5下它的宽度等于100 * 0.85333 = 85.333px。这样我们就真正实现了移动端的自适应,怎么样,是不是很简单呢!