1.介绍
art-template 是一个简约、超快的模板引擎。
它采用作用域预声明的技术来优化模板渲染速度,从而获得接近 JavaScript 极限的运行性能,并且同时支持 NodeJS 和浏览器。
1.1 模板语法:
art-template 同时支持两种模板语法。标准语法可以让模板更容易读写;原始语法具有强大的逻辑处理能力。
标准与法
{{if user}}
<h2>{{user.name}}</h2>
{{/if}}
原始语法
<% if (user) { %>
<h2><%= user.name %></h2>
<% } %>
核心方法
template(选择器ID名,要传入的数据)
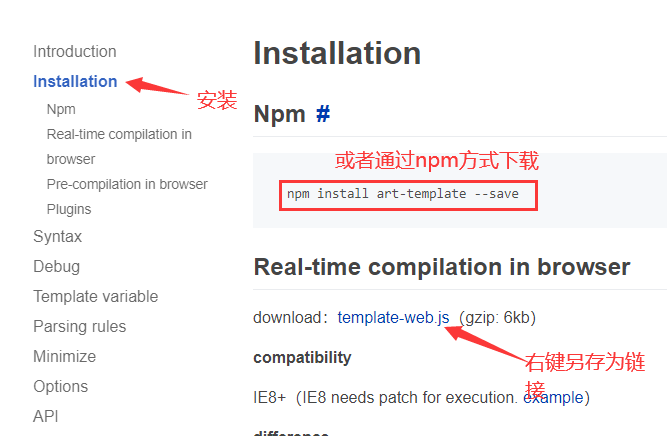
2.下载
官网下载:https://aui.github.io/art-template/


3.使用简单三步骤
1.引入模板引擎js文件
<!-- 引入模板引擎js文件 -->
<script src="./template-web.js"></script>
2.准备一个模板
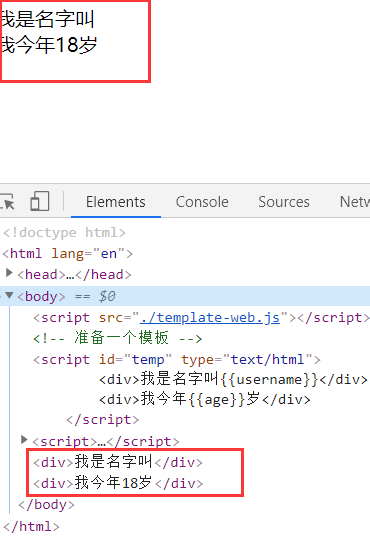
<!-- 准备一个模板 -->
<script id="temp" type="text/html">
<div>我是名字叫{{username}}</div>
<div>我今年{{age}}岁</div>
</script>
注意:这里申明script标签,一定要写type为text/html,不写的话默认是text/javascript。
3.使用模板
<script>
var obj = {
name:'张三',
age:18
}
// 调用模板方法template
//参数1:模板ID
//参数2:要传入的数据
var res = template('temp',obj) //注意这里id不用带#
//显示到页面看下
document.write(res)
</script>

补充:还有两个方法 遍历 each , 判断 if
each() 语法:{{each 数据数组}} {{$value}} {{/each}}
- $value : 遍历的值
- $index : 下标
<script id="temp" type="text/html">
<div>我是名字叫{{username}}</div>
<div>我今年{{age}}岁</div>
{{each language}}
<p>我会说{{$value}}</p>
{{/each}}
</script>
<script>
var obj = {
name:'张三',
age:18,
language:['英语','葡萄牙语','日语']
}
// 调用模板方法template
//参数1:模板ID
//参数2:要传入的数据
var res = template('temp',obj)
//显示到页面看下
document.write(res)
</script>
if 语法 :
<script id="temp" type="text/html">
<div>我是名字叫{{username}}</div>
<div>我今年{{age}}岁</div>
{{if age>=18}}
<p>我成年了</p>
{{else}}
<p>我未成年</p>
{{/if}}
</script>
<script>
var obj = {
name:'张三',
age:18
}
// 调用模板方法template
//参数1:模板ID
//参数2:要传入的数据
var res = template('temp',obj)
//显示到页面看下
document.write(res)
</script>
(本文只是template模板引擎的一些简单使用,是本初学者的经验小分享)