1 HTML(超文本标记语言)
简而概之,HTML使用标签描述网页。
开发者:学习HTMLl规则,写HTML文件,从数据库读取数据,替换HTML指定位置(Web框架)。
本地测试方法:- 找到文件路径,直接通过浏览器打开
- 通过Pycharm直接浏览器打开
HTML文件:
- <!DOCTYPE html> html的标准格式(即对映关系)
- 标签(tag)/ 属性(以名称/值对的形式)
- 注释 eg.<!-- 注释的内容 -->
- html标签:HTML文件只有一个
- head标签: - 编码
<meta charset="UTF-8">
- 跳转和刷新
<meta http-equiv="Refresh" content="30" /> <meta http-equiv="Refresh" content="5;url=http://www.baidu.com" />
- 关键词
<meta name="keyword" content="关键词" />
- 网页描述
<meta name="description" content="描述" />
- IE兼容
<meta http-equiv="X-UA-Compatible" content="IE=IE8;IE=IE7" >
- title标签
<title>测试工具平台</title>
- link标签:设置图标
<link rel="shortcut icon" href="icon.jpg">
- style标签
- script标签
- body标签: - 符号:eg. (空格) ; >(>)
- 段落:<p>段落之间有间距</p>
- 换行:</br>
- H标签:h1~h6,标题字体从大到小
- span标签:白板,可以嵌套使用
- div标签:白板,可以嵌套使用
- input标签:type/name/value/checked/自定义属性
<input type="text" name="user" value="请输入用户名"> <input type="password" name="pwd"> <input type="submit" name="确认登录"> <input type="button" value="只是按钮"> <p></p> <input type="radio" name="gender"> 女 <input type="radio" name="gender"> 男 <p></p> <input type="checkbox" name="favor"checked="checked"> 绘画 <input type="checkbox" name="favor"> 唱歌 <p></p> <!-- 依赖form表单属性 enctype:"multipart/form-data"--> <input type="file"> <p></p> <input type="reset" name="重置">
- form标签:提交表单,action/method/enctype/自定义属性
<form action="http://www.baidu.com" method="get"> <input type="text" name="user" value="请输入用户名"> <input type="password" name="pwd"> <input type="submit" name="确认登录"> <input type="button" value="只是按钮"> </form>
- textarea标签:多行输入
<textarea></textarea>
- select标签:下拉框
<select name="city"> <optgroup label="深圳市"></optgroup> <!-- 不可选项 --> <option selected="selected">南山区</option> <!-- 默认值 --> <option>福田区</option> <option>罗湖区</option> </select>
- a标签:超链接,不能提交数据到后台
<a href="http://www.baidu.com" target="_blank">百度一下,你就知道</a> <h1 id="h">百度一下,你就知道</h1> <a href="#h"></a>
- image标签:src/style/alt/title/自定义属性
<img src="微信截图.png" style="height:100px;100px" alt="错误图片描述" title="悬浮描述"/>
- 列表:ul/ol/dr
<ul> <li>第一条新闻</li> <li>第二条新闻</li> </ul> <ol> <li>第一</li> <li>第二</li> </ol> <dr> <dt>1</dt><di>2</di> </dr>
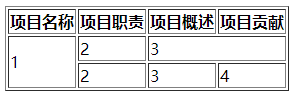
- table标签:表格;tr代表行;thead代表表头;th代表表头中的列;tbody代表表体;td代表表体中的列
<table border="1"> <thead> <tr> <th>项目名称</th> <th>项目职责</th> <th>项目概述</th> <th>项目贡献</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> </tbody> </table>
- table标签:合并单元格

<tbody> <tr> <td rowspan="2">1</td> <td>2</td> <td colspan="2">3</td> </tr> <tr> <td>2</td> <td>3</td> <td>4</td> </tr> </tbody>
- label标签:文本标签;根据Id获取光标
<label>内容</label> <label for="f1">获取光标</label>
- fieldset标签
<fieldset> <legend>外框</legend>内容 </fieldset>
- 标签的分类:- 自闭合标签:<meta> <link> <br> <input> <img>
- 主动闭合标签 :<title> <p> <H> <div> <span> <form> <style> <script> <textarea> <select> <a> <列表> <label> <fieldset>
- 块级标签:<H> <p> <div>
- 行内(内联)标签:<span>
2 CSS(层叠样式表)
- 注释:/* */
- 直接选择器(每个标签都可以写style属性)
<div style="background-color:#dddddd;height:40px">top </div>
- Id选择器
<h1 id="h">百度一下,你就知道</h1> <style> #h{ background-color:red; } </style>
- class选择器
<h1 class="h">百度一下,你就知道</h1> <style> .h{ background-color:green; width:40px; } </style>
- 标签选择器
<style> span{ background-color:#dddddd } </style> <span>bottom</span>
- 层级(空格)选择器
<style> span div{ background-color:#dddddd } </style> <span>bottom <div> 这里 </div> </span>
- 组合(逗号)选择器
<style> span,div{ background-color:#dddddd } </style> <span>bottom <div> 这里 </div> </span>
- 属性选择器
<div name="text">top </div> <div>next</div> <style> div[name="text"]{ background-color:#dddddd } </style>
- css三种存在方式:- 直接在标签中描述
- head标签中描述
- 以文件形式引入
<link rel="stylesheet" href="commons.css">
- css优先级:便签中style优先;编写顺序优先
- 设置style样式:- 边框:border-left/border-right等
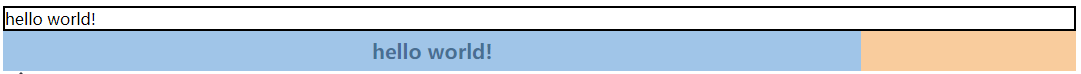
<div style="border:2px solid black">hello world!</div>
- 高度、宽度、水平居中、垂直居中、字体加粗、字体大小
<div style="height:40px;80%;text-align:center;line-height:40px;font-weight:bold;font-size:20px">hello world!</div>

- float:标签堆叠
<div style="height:40px;20%;text-align:center;line-height:40px;font-weight:bold;font-size:20px;float:left">hello world!</div> <div style="80%,float:left">你好,世界!</div>
<div style="clear:both; /*限制子浮框*/"></div>
- display:改变标签类型;行内标签不能设置高度
<div style="display:inline">行内标签</div> <div style="display:block">块级标签</div> <div style="display:inline-block">默认自己有多少占多少,但可以设置高度</div> <div style="display:none">隐藏标签</div>
- margin/padding:外边距/内边距
<body style="margin:0 auto;" /*置顶且居中*/>
<div style="margin-top:0">上外边距</div> <div style="padding-top:0">上内边距</div>
- position:固定位置/绝对位置
<div style="position:fixed;bottom:50px;right:50px;">返回顶部</div>
<div style="position:relative;border:2px solid red;margin:0 auto;height:200px;100px"> <div style="position:absolute;bottom:10px;left:10px">在哪里</div> </div>
- position:遮盖;opacity:透明度;z-index:值大在上层
<div style="position:fixed; opacity:0.8; z-index:10; background-color:black; top:0; bottom:0; left:0; right:0;"> </div>
- overflow:
<div style="height:200px;400px;overflow:hidden /*图片超出范围则隐藏*/"> <img src="微信截图.png" > </div> <div style="height:200px;400px;overflow:auto /*图片超出出现滚动条*/"> <img src="微信截图.png" > </div >
- hover:鼠标移动应用头部定义的样式
<meta charset="UTF-8"> <title>Title</title> <style> .pg-header{ position:fixed; left:0; right:0; top:0; height:50px; background-color:#dddddd; } .pg-body{ margin-top:51px; } .m{ width:980px; margin:0 auto; line-height:50px; } .menu{ display:inline-block; padding: 0 10px; } /*当鼠标移动到当前标签上时,一下css属性才生效*/ .menu:hover{ background-color:black; } </style> </head> <body> <div class="pg-header"> <div class="m"> <a class="menu">菜单</a> </div> </div> <div class="pg-body"> </div> </body>
- backgroup:repeat:no-repeat/repeat-x/repeat-y;positon/position-x/position-y
<li>background-color</li> <div style="background-color:white;height:100px"></div> <li>background-image</li> <div style="background-image:url('picture.jpg');height:200px"></div> <li>background-repeat</li> <div style="background-image:url('picture.jpg');background-repeat:no-repeat;height:300px"></div> <li>background-position</li> <div style="background-image:url('picture.jpg');background-position:400px 400px;height:200px;200px;"></div>
- 注意点:- 默认img标签有1px的标签,因此需要去掉img标签
<style> img{ border:0; } </style>
- 窗口自适应:最外层设置绝对宽度,里层设置百分比