背景(background)是css中一个重要的的部分,也是需要知道的css的基础知识之一。这篇文章将会涉及css背景(background)的基本用法,包括诸如 background-attachment 等的属性,也会介绍一些有关背景(background)的常用技巧,以及 css3 中的 背景(background)(包含4个新的背景(background)属性)。
css2 中的背景(background)
概述
CSS2 中有5个主要的背景(background)属性,它们是:
* padding: 5px 0px;">* background-image: 引用图片作为背景。
* background-position: 指定元素背景图片的位置。
* background-repeat: 决定是否重复背景图片。
* background-attachment: 决定背景图是否随页面滚动。
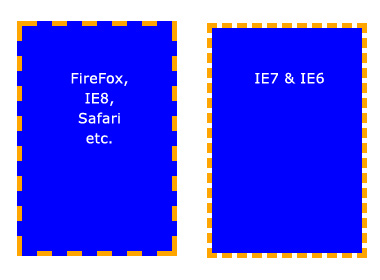
这些属性可以全部合并为一个缩写属性: background。需要注意的一个要点是背景占据元素的所有内容区域,包括 padding 和 border,但是不包括元素的 margin。它在 Firefox, Safari ,Opera 以及 IE8 中工作正常,但是 IE6 和 IE7 中,background 没把 border 计算在内。

基本属性
背景色(background-color)
background-color 属性用纯色来填充背景。有许多方式指定这个颜色,以下方式都得到相同的结果。
- background-color: blue;
- background-color: rgb(0, 0, 255);
- background-color: #0000ff;
background-color 也可被设置为透明(transparent),这会使得其下的元素可见。
背景图(background-image)
background-image 属性允许指定一个图片展示在背景中。可以和 background-color 连用,因此如果图片不重复地话,图片覆盖不到地地方都会被背景色填充。代码很简单,只需要记住,路径是相对于样式表的,因此以下的代码中,图片和样式表是在同一个目录中的。
background-image: url(image.jpg);
但是如果图片在一个名为 images 的子目录中,就应该是:
background-image: url(images/image.jpg);
糖伴西红柿:使用 ../ 表示上一级目录,比如 background-image: url(../images/image.jpg); 表示图片位于样式表的上级目录中的 images 子目录中。有点绕,不过这个大家应该都知道了,我就不详说了。
背景平铺(background-repeat)
设置背景图片时,默认把图片在水平和垂直方向平铺以铺满整个元素。这也许是你需要的,但是有时会希望图片只出现一次,或者只在一个方向平铺。以下为可能的设置值和结果:
- background-repeat: repeat; /* 默认值,在水平和垂直方向平铺 */
- background-repeat: no-repeat; /* 不平铺。图片只展示一次。 */
- background-repeat: repeat-x; /* 水平方向平铺(沿 x 轴) */
- background-repeat: repeat-y; /* 垂直方向平铺(沿 y 轴) */
- background-repeat: inherit; /* 继承父元素的 background-repeat 属性*/
【重点】背景定位(background-position)
background-position 属性用来控制背景图片在元素中的位置。技巧是,实际上指定的是图片左上角相对于元素左上角的位置。
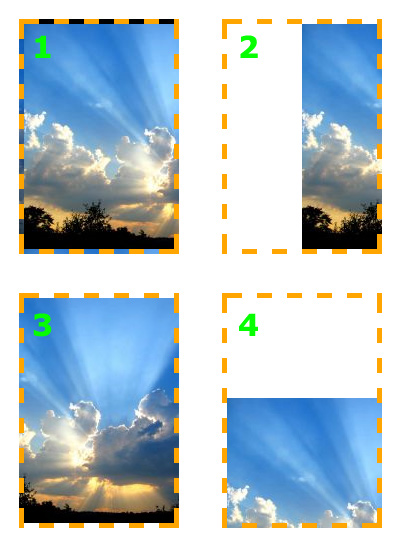
下面的例子中,设置了一个背景图片并且用 background-position 属性来控制它的位置,同时也设置了 background-repeat 为 no-repeat。计量单位是像素。第一个数字表示 x 轴(水平)位置,第二个是 y 轴(垂直) 位置。
- /* 例 1: 默认值 */
- background-position: 0 0; /* 元素的左上角 */
- /* 例 2: 把图片向右移动 */
- background-position: 75px 0;
- /* 例 3: 把图片向左移动 */
- background-position: -75px 0;
- /* 例 4: 把图片向下移动 */
- background-position: 0 100px;

background-position 属性可以用其它数值,关键词和百分比来指定,这比较有用,尤其是在元素尺寸不是用像素设置时。
关键词是不用解释的。x 轴上:
* left* center* right
y 轴上:
* top* center* bottom
顺序方面和使用像素值时的顺序几乎一样,首先是 x 轴,其次是 y 轴,像这样:
background-position: right top;
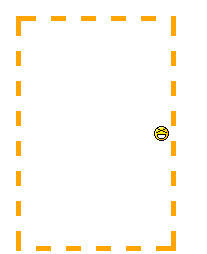
使用百分数时也类似。需要主要的是,使用百分数时,浏览器是以元素的百分比数值来设置图片的位置的。看例子就好理解了。假设设定如下:
background-position: 100% 50%;
This goes 100% of the way across the image (i.e. the very right-hand edge) and 100% of the way across the element (remember, the starting point is always the top-left corner), and the two line up there. It then goes 50% of the way down the image and 50% of the way down the element to line up there. The result is that the image is aligned to the right of the element and exactly half-way down it.
糖伴西红柿:这一段没想到合适的翻译,保留原文,意译。
update: 感谢天涯的指教,这段搞明白了。使用百分数定位时,其实是将背景图片的百分比指定的位置和元素的百分比位置对齐。也就是说,百分数定位是改变了背景图和元素的对齐基点。不再像使用像素和关键词定位时,使用背景图和元素的左上角为对齐基点。例如上例的 background-position: 100% 50%; 就是将背景图片的 100%(right) 50%(center) 这个点,和元素的 100%(right) 50%(center) 这个点对齐。
这再一次说明了,我们一直认为已经掌握的简单的东西,其实还有我们有限的认知之外的知识。
注意原点总是左上角,最终的效果是笑脸图片被定位在元素的最右边,离元素顶部是元素的一半,效果和 background-position: right center; 一样。

背景附着
background-attachment 属性决定用户滚动页面时图片的状态。三个可用属性为 scroll(滚动),fixed(固定) 和 inherit(继承)。inherit 单纯地指定元素继承他的父元素的 background-attachment 属性。
为了正确地理解 background-attachment,首先需要明白页面(page)和视口(view port)是如何协作地。视口(view port)是浏览器显示网页的部分(就是去掉工具栏的浏览器)。视口(view port)的位置固定,不变动。
当向下滚动网页时,视口(view port)是不动的,而页面的内容向上滚动。看起来貌似视口(view port)向页面下方滚动了。如果设置 background-attachment: scroll,就设置了当元素滚动时,元素背景也必需随着滚动。简而言之,背景是紧贴元素的。这是 background-attachment 默认值。
用一个例子来更清楚地描述下:
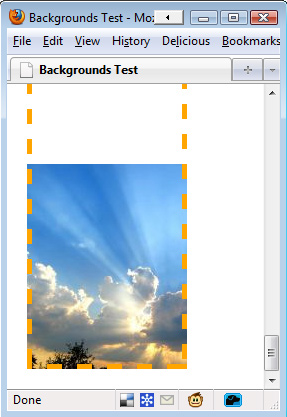
- background-image: url(test-image.jpg);
- background-position: 0 0;
- background-repeat: no-repeat;
- background-attachment: scroll;

当向下滚动页面时,背景向上滚动直至消失。
但是当设置 background-attachment 为 fixed 时,当页面向下滚动时,背景要待在它原来的位置(相对于浏览器来说)。也就是不随元素滚动。
用另一个例子描述下:
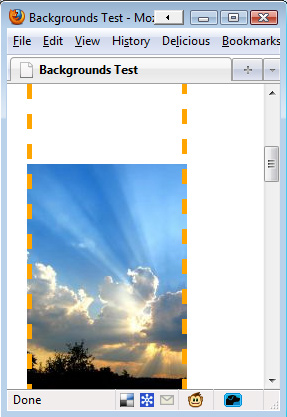
- background-image: url(test-image.jpg);
- background-position: 0 100%;
- background-repeat: no-repeat;
- background-attachment: fixed;

页面已经向下滚动了,但是图像仍然保持可见。
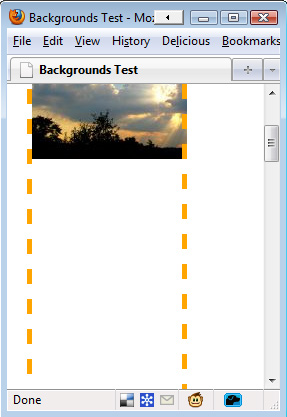
需要重视的一点是背景图只能出现在它父元素能达到的区域。即使图片是相对于视口(view port)定位地,如果它的父元素不可见,图片就会消失。参见下面的例子。此例中,图片位于视口(view port)的左下方,但是只有元素内的图片部分是可见的。
- background-image: url(test-image.jpg);
- background-position: 0 100%;
- background-repeat: no-repeat;
- background-attachment: fixed;

因为图片开始在元素之外,一部分图片被切除了。
英文原文:Backgrounds In CSS: Everything You Need To Know
汉化原文:CSS背景全攻略