Animation自定义动画是CSS制作动画三个属性其中一个,CSS制作动画的三个元素有:Transform,Translate,Animation。元素所应用的动画名称,必须与规则@keyframes关键帧配合使用,因为动画名称由@keyframes定义。
而@keyframes关键帧有自己的语法规则,必须以@keyframes开头,后面接动画名称(自定义,语义化一点更好),然后在加对“{}”,括号中就是一些不同时间段样式规则。
@keyframes语法:@keyframes<identifier>{ [from | to | <percentage>]}
@keyframes IDENT { from { Properties:Properties value; } Percentage { Properties:Properties value; } to { Properties:Properties value; } } 或者全部写成百分比的形式: @keyframes IDENT { 0% { Properties:Properties value; } Percentage { Properties:Properties value; } 100% { Properties:Properties value; } }
一、animation-name:
animation-name:是用来定义一个动画的名称,animation-name 属性为 @keyframes 动画指定名称。
animation-name 语法:animation-name: none | <identifier>
div{ animation-name: ident;}
二、animation-duration:
animation-duration是用来指定元素播放动画所持续的时间长,取值:<time>为数值,单位为s (秒.)其默认值为“0”。这个属性跟transition中的transition-duration使用方法是一样的。
语法:animation-duration:<time>
div{ animation-duration:1s;}
三、animation-timing-function:
animation-timing-function:是指元素根据时间的推进来改变属性值的变换速率,说得简单点就是动画的播放方式。跟transition中的transition-timing-function一样。
语法:animation-timing-function: ease | linear | ease-in | ease-out | ease-in-out
div{ animation-timing-function:ease-in;}
四、animation-delay:
animation-delay:是用来指定元素动画开始时间。取值为<time>为数值,单位为s(秒),其默认值也是0。这个属性和transition-delay使用方法是一样的。
语法:animation-delay:<time>
div{ animation-delay:1s;}
五、animation-iteration-count
animation-iteration-count是用来指定元素播放动画的循环次数,其可以取值<number>为数字,其默认值为“1”;infinite为无限次数循环。
语法:animation-iteration-count: infinite | <number>
div{ animation-iteration-count:2;} div{ animation-iteration-count:infinite;}
六、animation-direction
animation-direction是用来指定元素动画播放的方向。
语法:animation-direction: normal | reverse | alternate | alternate-reverse
1)normal:正常方向
2)reverse:放方向运行
3)alternate:动画先正常运行再放方向运行,并持续交替运行
4)alternate-reverse:动画先放方向运行再正常运行,并持续交替运行
div{ animation-direction:reverse;}
七、animation-play-state
animation-play-state主要是用来控制元素动画的播放状态。其主要有两个值,running和paused其中running为默认值。
语法:ainmation-play-state: running | paused
1)running:运动
2)paused:暂停
div{ animation-play-state:paused;}
八、animation-fill-mode
animation-fill-mode设置对象动画时间之外的状态
语法:animation-fill-mode: none | forwards | backwards | both
1)none:默认值。不设置对象动画之外的状态。
2)forwards:设置对象状态为动画结束时的状态。
3)backwards:设置对象状态为动画开始时的状态。
4)both:设置对象状态为动画结束或开始是的状态。
div{ animation-fill-mode:forwards;}
animation属性一个速记法:
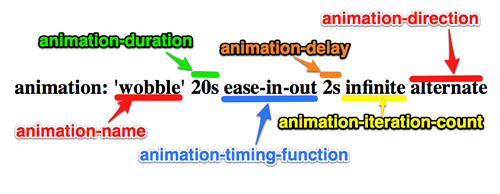
animation:<animation-name> || <animation-duration> || <animation-timing-function> || <animation-delay> || <animation-iteration-count> || <animation-direction>
|| <animation-play-state> ||<animation-fill-mode> [,*]
如图所示:

浏览器兼容:

参考博文:点击