<Script>标签属性
<script>xxx</script>这组标签,是用于在 html 页面中插入 js 的主要方法。它主要有以下 几个属性:
- charset:可选。表示通过 src 属性指定的字符集。由于大多数浏览器忽略它,所以很 少有人用它。
- defer:可选。表示脚本可以延迟到文档完全被解析和显示之后再执行。由于大多数浏 览器不支持,故很少用。
- language:已废弃。原来用于代码使用的脚本语言。由于大多数浏览器忽略它,所以 不要用了。
- src:可选。表示包含要执行代码的外部文件。
- type:必需。可以看作是 language 的替代品。表示代码使用的脚本语言的内容类型。
范例:
<scripttype="text/javascript"> alert('欢迎来到 JavaScript 世界!'); </script
一般来说,JS 代码越来越庞大的时候,我们最好把他另存为一个.js 文件,通过 src 引入 即可。它还具有维护性高、可缓存(加载一次,无需加载)、方便未来扩展的特点,但,要注意的是,虽然没有任何代码,也不能用单标签:
<scripttype="text/javascript"src="demo1.js" /> //错误
也不能在里面添加任何代码:
<scripttype="text/javascript"src="demo1.js"> alert('我很可怜,执行不到!') //错误 </script>
按照常规,我们会把<script>标签存放到<head>...</head>之间。但有时也会放在 body 之 间
语法
区分大小写
JavaScript中的一切变量、函数名和操作符都是区分大小写的。变量命名规范和其他语言一样,而且不可以使用关键字和保留字
注释
使用C风格的注释,包括单行注释和块级注释
// 单行注释
/*
* 这是一个多行
* 注释
*/
变量
JavaScript是弱类型的语言,用来保存任何类型的数据。定义变量时要使用var操作符(var是关键),后面跟一个变量名
var box;
可以给创建的变量改变不同类型的值·。(PS:虽然可以改变不同类型的量,但这样做对于后期维护带来困难,而且性能也不高,导致成本很高
如果定义了变量,但没有对它进行初始化(也就是没有给变量赋值)。这时,系统会给它一个特殊的值 -- undefined(表示未定义)
数据类型
JavaScript中共有6种简单数据类型:Undefined、Null、Boolean、Number和String。还有一种复杂数据类型——Object。ECMAScript不支持任何创建自定义类型的机制,所有值都成为以上6中数据类型之一
typeof操作符是用来检测变量的数据类型。
var abc = 'abc'; alert(typeof abc);
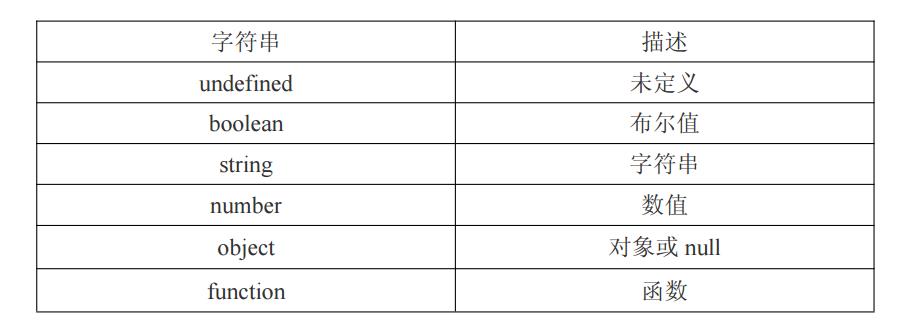
对于值或变量使用typeof操作符会返回如下字符串:

注意: 对象和null类型在使用typeof检测类型时,都返回object
Undefined
undefined是派生自null的,因此ECMA-262规定对它们的相等性测试返回true
alert(undefined == null);
由于undefined和null两个值的比较是相等的,所以,未初始化的变量和赋值为null的变量会相等。这时,可以采用typeof变量的类型进行比较。但,建议还是养成编码的规范,不要忘记初始化变量
var box; var car = null; alert(typeof box == typeof car)
box会返回类型undefined,而car返回类型null,二者就不同了
Boolean
Boolean类型有两个值(字面量):true和false。而true不一定等于1,false不一定等于0。JavaScript是区分大小写的,True和False或者其他都不是Boolean类型的值
虽然Boolean类型的字面量只有true和false两种,但JavaScript中所有类型的值都有与这两个Boolean值等价的值。要将一个值转换为其对应的Boolean值,可以使用转型函数Boolean()
var hello2 = Boolean('hello world'); alert(typeof hello2);
结果是boolean,字符串可以转换为boolean型,类似于C语言,而Java中是不允许的
上面是一种显示转换,属于强制性转换。而实际应用中,还有一种隐式转换。比如,在if条件语句里面的条件判断,就存在隐式转换
var hello = 'Hello World!'; if (hello) { alert('如果条件为true,就执行我这条!'); } else { alert('如果条件为false,就执行我这条!'); }
这里字符串也是隐式转换为true
Number
可以将二进制,十进制,八进制,十六进制传给变量,但是在输出时,都会转换为十进制
对于那些过大或过小的数值,可以用科学技术法来表示(e表示法)。用e表示该数值的前面10的指数次幂
var num= 4.12e9;
虽然浮点数值的最高精度是17位小数,但算术运算中可能会不精确。由于这个因素,做判断的时候一定要考虑到这个问题(比如使用整型判断)
alert(0.1+0.2); //0.30000000000000004
浮点数值的范围在:Number.MIN_VALUE ~ Number.MAX_VALUE之间
alert(Number.MIN_VALUE); //最小值 alert(Number.MAX_VALUE); //最大值
如果超过了浮点数值范围的最大值或最小值,那么就先出现Infinity(正无穷)或者-Infinity(负无穷)
var box = 100e1000; //超出范围,Infinity var box = -100e1000; //超出范围,-Infinity
也可能通过Number.POSITIVE_INFINITY和Number.NEGATIVE_INFINITY得到Infinity(正无穷)及-Infinity(负无穷)的值
alert(Number.POSITIVE_INFINITY); //Infinity(正无穷) alert(Number.NEGATIVE_INFINITY);//-Infinity(负无穷)
要想确定一个数值到底是否超过了规定范围,可以使用isFinite()函数。如果没有超过,返回true,超过了返回false
var box = 100e1000; alert(isFinite(box)); //返回false或者true
NaN,即非数值(Not a Number)是一个特殊的值,这个数值用于表示一个本来要返回数值的操作数未返回数值的情况(这样就不会抛出错误了)。比如,在其他语言中,任何数值除以0都会导致错误而终止程序执行。但在JavaScript中,会返回出特殊的值,因此不会影响程序执行
var box = 0 / 0; //NaN var box = 12 / 0; //Infinity var box = 12 / 0 * 0; //NaN
JavaScript提供了isNaN()函数,用来判断这个值到底是不是NaN。isNaN()函数可以用于对象,isNaN()函数在接收到一个值之后,会尝试将这个值转换为数值
alert(isNaN(NaN)); //true alert(isNaN(25)); //false,25是一个数值 alert(isNaN('25')); //false,'25'是一个字符串数值,可以转成数值 alert(isNaN('Lee')); //true,'Lee'不能转换为数值 alert(isNaN(true)); //false true可以转成成1
true可以转换为1,false可以转换为0,反之,也是可以的。Java也是不允许的
有3个函数可以把非数值转换为数值:Number()、parseInt()和parseFloat()。Number()函数是转型函数,可以用于任何数据类型,而另外两个则专门用于把字符串转成数值
alert(Number(true)); //1,Boolean类型的true和false分别转换成1和0 alert(Number(25)); //25,数值型直接返回 alert(Number(null)); //0,空对象返回0 alert(Number(undefined)); //NaN,undefined返回NaN
String
String类型用于表示由于零或多个16位Unicode字符组成的字符序列,即字符串。字符串可以由双引号(")或单引号(')表示
var name = 'Lee'; var name2= "Lee";
PS:要记住的是,必须成对出现,不能穿插使用,否则会出错
var name= 'abc"; //出错
toString()方法可以把值转换成字符串
var box = true; alert(typeof box.toString());
toString()方法一般是不需要传参的,但在数值转成字符串的时候,可以传递进制参数
var box = 10; alert(box.toString()); //10,默认输出 alert(box.toString(2)); //1010,二进制输出 alert(box.toString(8)); //12,八进制输出 alert(box.toString(10)); //10,十进制输出 alert(box.toString(16)); //a,十六进制输出
如果值有toString()方法,则调用该方法并返回相应的结果;如果是null或者undefined,则返回"null"或者"undeinfed"
如果在转型之前不知道变量是否是null或者undefined的情况下,我们还可以使用转型函数String(),这个函数能够将任何类型的值转换为字符串
var box = null; alert(String(box));
Object
JavaScript中的对象其实就是一组数据和功能的集合。对象可以通过执行new操作符后跟要创建的对象类型的名称来创建
var myObj = new Object(); //类似Java myObj.name = "Fred"; // 添加两个 expando 属性,'name' 和 'age' myObj.age = 42;
但是还有更为方便的方式创建对象
时间和日期
JavaScript中的Date类型是在早期Java中java.util.Date类基础上构建的。为此,Date类型使用UTC (Coordinated Universal Time,国际协调时间[又称世界统一时间]) 1970年1月1日午夜(零时)开始经过的毫秒来保存日期
创建一个日期对象,使用new运算符和Date构造方法(构造函数)即可。
var date = new Date(); //创建一个日期对象
默认显示格式:

使用toLocaleString()方法来转换为本地时间格式
alert(date.toLocaleString());

可以给参数用于指定特定时间
var date=new Date(2017,4,26,12,01,00);
这时要注意使用给定参数获得年,月等有没有问题,但是不给参的默认方法,获取月份会少1,因为默认使用的是UTC时间,月份从0开始计算
var date=new Date(); alert('年:'+date.getFullYear()+' 月:'+(date.getMonth()+1)+' 日:'+date.getDate()+' 星期:'+date.getDay()+' 小时:'+date.getHours()+' 分钟:'+date.getMinutes()+' 秒:'+date.getSeconds());
对象和数组
Object类型
推荐使用这种方式创建对象:
var obj = { name : '123', age : 20 };
而使用.的方式获取对象中的值
alert(obj.age);
给对象创建方法
var box = { run : function () { //对象中的方法(使用了匿名方法) return '运行'; } }
适用对象中的方法要注意:
alert(box.run()); //有圆括号打印返回值(正确) alert(box.run); //没有圆括号打印函数代码
使用 delete 删除对象属性
delete obj.name; //删除属性
对象的属性和方法不是必须在定义的时候确定,下面的例子obj对象定义时只有一个属性,而后又添加新的属性,操作新属性并不会出错,如果操作对象没有的属性color3会显示undefined
var obj={ color:'蓝色的' }; obj.color2='红色的'; alert(obj.color2);
Array 类型
也可以使用new的方式创建数组
// 三个元素的数组 var myArray = new Array(3); //类似java // 添加数据 myArray[0] = "Hello"; myArray[1] = 42; myArray[2] = new Date(2000, 1, 1);
或者
a = new Array(0,1,2,3,4); //类似Java
但更为推荐使用下面方式:
var box=['lz',21,'洛阳','计算机'];
JavaScript数组中的元素类型可以是不一致的,不同于其他语言(如Java),一种类型的数组只能存放该类型的数据。这可能是因为JavaScript作为弱类型的语言,对类型要求不严格,可以从上面String与Boolean类型之间转换看出
还是通过数组下标来操作数组:
var box=['lz',21]; alert(box[0]);
数组的大小也可以不确定,而后再添加。操作不存在的数组元素会显示undefined
var arr=[1,2]; arr[2]=3; alert(arr[3]);
数组中不同的操作:
1.追加
var box=['lz',21]; box[2]='计算机'; alert(box);
这里数组的下标同样是从0开始的,而我们对不存在的下标2操作,并不会出现越界的错误,反而会自动追加
2.默认的数组输出方式是以,作为分割的,可以使用join()方法修改分隔符
var box=['lz',21,'洛阳']; alert(box.join('|')); //返回以|分割的字符串
3.以队列或栈的方式操作数组
栈 push() ,pop()方法
var box=['lz',21,'洛阳']; //栈的方式 box.push('计算机'); //入栈 alert(box); box.pop(); //出栈 alert(box);
队列 push() ,shift() ,unshift()方法
var box=['lz',21,'洛阳']; //队列的方式 box.push('计算机'); alert(box); box.shift(); //删除队列头 alert(box);
var box=['lz',21,'洛阳']; //队列的方式 box.push('计算机'); alert(box); box.unshift('123'); //在队列头添加 alert(box);
4.排序操作
reverse() ,sort()方法
var box=[1,2,3]; box.reverse(); //倒序排列 alert(box); //原数组内容顺序已被改变 var box=[3,4,1]; box.sort(); //正序排列 alert(box); //原数组内容顺序已被改变
在只用sort()对数字数组进行排序时会出错,会像对String排序一样只比较首字符,使用一个自定义的方法来进行sort()方法的改进
function compare(value1,value2){ if(value1<value2){ return -1; }else if(value1>value2){ return 1; }else{ return 0; } } var box=[1,0,4,5,15]; box.sort(compare); //sort方法在对数字排序时会有错误,sort方法有个参数,应该与自定义的方法compare配合使用 box.reverse(); //完成倒序 alert(box); // 来完成对数字的排序
将这个自定义的方法传递给sort方法是因为sort方法可以接受一个值
5.其他方法
concat()方法可以基于当 前数组创建一个新数组。slice()方法可以基于当前数组获取指定区域元素并创建一个新数组。 splice()主要用途是向数组的中拼接元素
var box=['lz',21,'洛阳']; var box2=box.concat('计算机'); //根据当前数组创建新数组,可以添加元素 alert(box2); alert(box); //不改变原数组 var box=['lz',21,'洛阳']; var box2=box.slice(1); //从下标1开始截取数组,会创建新数组,不改变原数组 alert(box2); var box=['lz',21,'洛阳','计算机']; var box2=box.slice(1,3); //从下标1开始截取数组,截取到3 alert(box2); var box=['lz',21,'洛阳','计算机']; //splice(拼接)截取功能 var box2=box.splice(0,2); //从下标0开始向后截取2个元素生成新数组,并且会改变原数组 alert(box2); alert(box); var box=['lz',21,'洛阳','计算机']; var box2=box.splice(1,0,'河南'); //0表示不删除,splice插入功能,拼接到下标1的位置 alert(box2); //元下标1的元素后移 alert(box); var box=['lz',21,'洛阳','计算机']; var box2=box.splice(1,1,'河南'); //把21(下标1开始计算的1个元素就是其本身)替换,splice替换功能 alert(box2); alert(box);
运算符和流程控制语句
基本上和其他语言相同,运算符包括算数运算符,逻辑运算哈,关系运算符等;流程控制语句包括 循环,分支等,关键字也一样
值得注意的是:
1.运算符存在相等(==)、不等(!=)、全等(恒等)(===)、不全等(不恒等)(!==)。在全等和全不等的判断上,比如值和类型都相等,才返回 true,否则返回 false
2.流程控制语句有个for...in语句
for...in 语句是一种精准的迭代语句,可以用来枚举对象的属性
var box = { //创建一个对象 name : 'lz', age : 21, height : 178 }; for (var p in box) { //列举出对象的所有属性 alert(p); }
函数
之后可以明白Function类型实际是一个对象。函数的参数不用指定类型,所以竟然可以将函数的引用作为参数。也没有返回类型
function fun() { //没有参数的函数 alert('只有函数被调用,我才会被之执行'); } fun(); //直接调用函数
这里没有返回类型,但并不是JavaScript的函数没有return,实际上,任何函数都可以通过 return 语句跟后面的要返回的值来实现返回值
function box() { //没有参数的函数 return '我被返回了!'; //通过 return 把函数的最终值返回 } alert(box()); //调用函数会得到返回值,然后外面输出
JavaScript中的函数,没有像其他高级语言那种函数重载功能
function box(){ return '返回结果'; } function box(age){ //不具备重载功能,写在后面相当于重写box函数 return '返回结果2'; } alert(box(123));
arguments对象
JavaScript函数不介意传递进来多少参数,也不会因为参数不统一而错误。实际上, 函数体内可以通过 arguments 对象(有点像一个数组)来接收传递进来的参数
下面这个方法可以通过改变参数个数来实现累加
function box(){ //动态添加参数 var sum=0; for(var i=0;i<arguments.length;i++){ sum+=arguments[i]; } return sum; } alert(box(1,2,3,10));