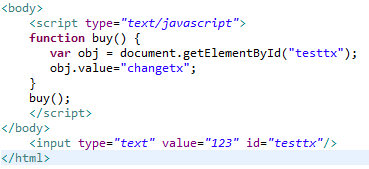
作为一个新人,我在调试js的时候,比较习惯用alert(),把想查看的值,以弹窗的形式显示出来,如下图:

这段代码的意思是想将id为testtx的控件的value值从原来的123变为changetx。
这段代码运行的结果为

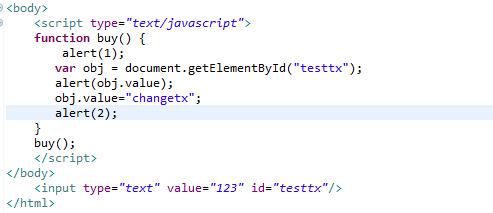
这个时候 可能就会想到function 是否被调用的问题,我之前可能就会这样调试代码:

会通过一堆 弹窗去查找错误的语句。
这段代码执行之后就是 只弹出了1,如下图:

发现错误语句是 var obj = document.getElementById("testtx");
然后思考为什么会错。
错误的原因是由于 页面是从上到下加载的,当执行到 var obj = document.getElementById("testtx"); 这条语句的时候,页面上还没有这个id为testtx的控件。
所以无法获取控件,也就不能改变它的属性值。
一般有两种解决办法:
第一:改变js标签的位置,如图:

运行结果 如图:
第二:在js标签中加如defer属性,如图:

运行结果为:
并不建议使用第二种方法,因为defer这个属性对于浏览器的限制很严重,只支持部分ie浏览器。
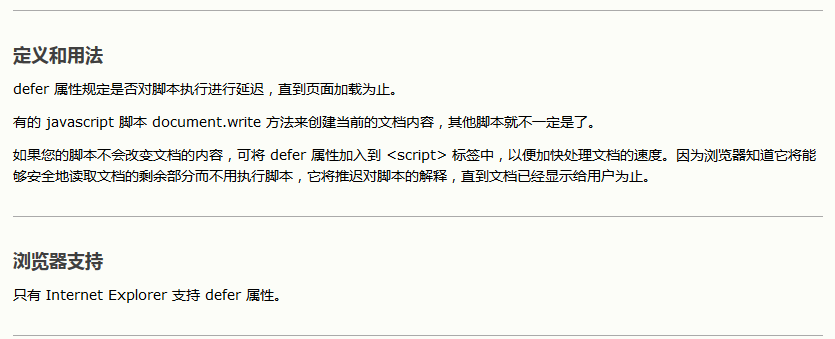
以下是W3C关于defer的定义和用法。

============================================================我是分隔符===============================================================
言归正传,上面是使用alert()去发现问题点。下面介绍 使用console 发现问题点:
这是网上列举的一些console的事件:
- console.log
- console.info
- console.error
- console.warn
- console.debug
- console.dirxml
- console.group和console.groupEnd
- console.assert
- console.count
- console.dir
- console.time和console.timeEnd
- console.profile和console.profileEnd
- console.timeLine和console.timeLineEnd
- console.trace
对于一个JAVA开发工程师,我觉得我们对于console的了解不需要像前端工程师那么多。可以通过使用console,看到我们想要的数据就可以了。
我觉得对于JAVA开发工程师比较常用的 就是console.log和console.error。
举个例子,下面这段代码:

在火狐浏览器中如何查看console呢?
点击F12,打开开发者工具栏,然后点控制台。如下图:

在谷歌浏览器中如何查看console呢?
同样,点击F12,打开开发者工具,然后点击Console。如下图:

再举一个console.log和console.error的区别:

这段代码 运行结果为:

总结:
个人比较推荐使用console去调试js,因为 如果数据量很大,可以把你想看的数据 都记录在控制台上,如果使用alert()弹窗的形式,点击确定后,就没有了。
还有一个原因是,页面加载是从上到下去加载的,js是单线程。当程序执行到alert的时候,页面会弹窗,如果你不点击,这个alert后面的内容是不被加载进来的。
如果你的页面中含有ajax,这样就容易产生一个本不该存在的时间差,可能会导致页面无法正常显示。所以更推荐使用console。
第一次写,不知道 写什么。希望越来越好。