业务场景:
前后端分离需要对接数据接口。
接口测试是在postman做的,今天才开始和前端对接,由于这是我第一次做后端接口开发(第一次嘛,问题比较多)所以在此记录分享我的踩坑之旅,以便能更好的理解,应用。
问题:
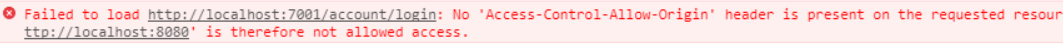
前端ajax请求后端接口出现跨域问题,如下图。

翻译:因为响应头没有"Access-Control-Allow-Origin",所以接口拒绝把数据返回给前端。
什么是Access-Control-Allow-Origin?
Access-Control-Allow-Origin是HTML5中定义的一种解决资源跨域的策略。
浏览器只允许请求当前域的资源,而对其他域的资源表示不信任。那怎么才算跨域呢?
- 请求协议
http,https的不同 - 域
domain的不同 - 端口
port的不同
其实说简单点,跨域,指的就是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器施加的安全限制。
同源是指:协议相同,域名相同,端口相同。三者同时成立才能叫同源。
浏览器的同源策略从它诞生的那一刻就出现了,具体是指从域名A下的一个页面(一般是通过ajax请求)获取域名B下的一个资源,是不被浏览器允许的。
跨域资源共享(CORS)是浏览器提供的一种跨域协商机制,让前后端协商是否可以发出跨域请求。 CORS添加了若干Access-controll-request-xxx 的头,给客户端声明自己的源、要使用的头部、用使用的请求方法;添加了若干Access-Controll-Allow-xxx的头,给服务端声明自己支持跨域的源、头部和方法。
| URL | 说明 | 是否允许通信 |
|---|---|---|
| http://www.a.com/a.js http://www.a.com/b.js |
同一域名下 | 允许 |
| http://www.a.com/lab/a.js http://www.a.com/script/b.js |
同一域名下不同文件夹 | 允许 |
| http://www.a.com:8000/a.js http://www.a.com/b.js |
同一域名,不同端口 | 不允许 |
| http://www.a.com/a.js https://www.a.com/b.js |
同一域名,不同协议 | 不允许 |
| http://www.a.com/a.js http://70.32.92.74/b.js |
域名和域名对应ip | 不允许 |
| http://www.a.com/a.js http://script.a.com/b.js |
主域相同,子域不同 | 不允许 |
| http://www.a.com/a.js http://a.com/b.js |
同一域名,不同二级域名(同上) | 不允许(cookie这种情况下也不允许访问) |
| http://www.cnblogs.com/a.js http://www.a.com/b.js |
不同域名 | 不允许 |
解决方案(从后端解决)
1.后台接口允许跨域请求
- 以Python Flask框架为例,有两种方法。
- 第一种第三方插件实现,只需要安装第三方插件就可以轻松地为所有接口添加响应头。
pip3 install flask-cors
from flask_cors import *
app = Flask(__name__)
# r'/*' 是通配符,让本服务器所有的URL 都允许跨域请求
CORS(app, resources=r'/*')
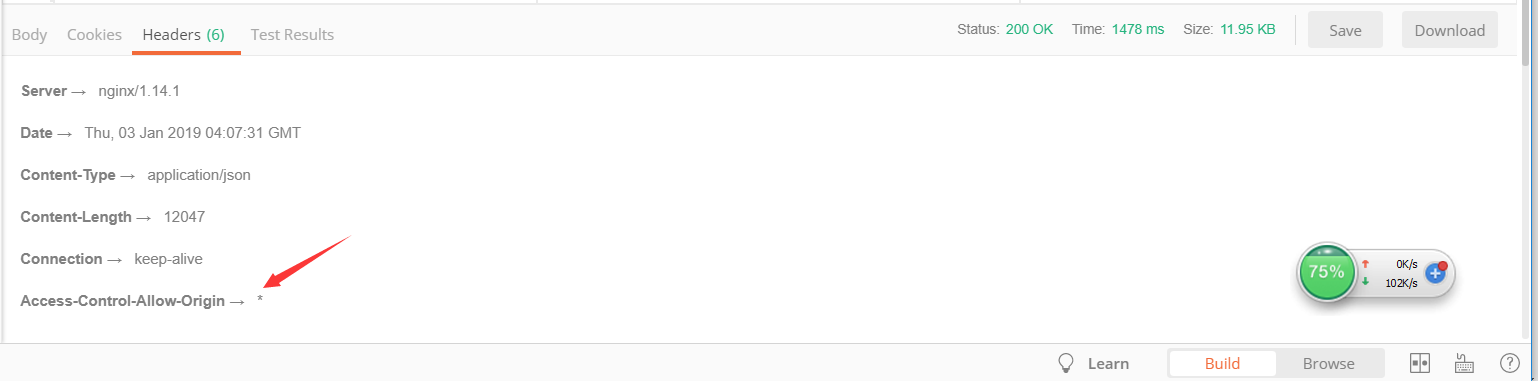
实际上就是为接口响应头添加了一个Access-Control-Allow-Origin并设置值*表示所有网站都可以请求。
第二种接口函数自定义添加属性。
res.headers['Access-Control-Allow-Origin'] = '*' return res
为返回结果res属性headers设置Access-Control-Allow-Origin值为*。只对当前接口有效。
2.利用nginx反向代理
说到nginx,不得不说真的很强大,也带来很多便利用于解决一些头疼的难题。
一般来说可以用来做:静态页面的服务器、静态文件缓存服务器、网站反向代理、负载均衡服务器等等,而且实现这一切,基本只需要改改那万能的配置文件即可。
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://localhost:81;
proxy_redirect default;
}
location /apis { #添加访问目录为/apis的代理配置
rewrite ^/apis/(.*)$ /$1 break;
proxy_pass http://localhost:82;
}
}
1.由配置信息可知,我们让nginx监听localhost的80端口,本地的81端口有都是经过localhost的80端口进行访问。
2.我们特殊配置了一个“/apis”目录的访问,并且对url执行了重写,最后使以“/apis”开头的地址都转到“http://localhost:82”进行处理。
3.rewrite ^/apis/(.*)$ /$1 break,代表重写拦截进来的请求,并且只能对域名后边以“/apis”开头的起作用,例如www.a.com/apis/msg?x=1重写。只对/apis重写。rewrite后面的参数是一个简单的正则 ^/apis/(.*)$ ,$1代表正则中的第一个(),$2代表第二个()的值,以此类推。break代表匹配一个之后停止匹配。
总结一下,搭建一个nginx并把相应代码部署在服务器本机,由页面请求本域名的一个地址,转由nginx代理到目标服务器处理后返回结果给页面。这样就完美解决了跨域问题。
温馨提示
- 如果您对本文有疑问,请在评论部分留言,我会在最短时间回复。
- 如果本文帮助了您,也请评论关注,作为对我的一份鼓励。
- 如果您感觉我写的有问题,也请批评指正,我会尽量修改。