好吧,很少写文章没有在标题中说明本文的关键词的。或者,大家可以理解为,关键字就是“纯吐槽”。
帮朋友调试一个网站,现在都是响应式布局啊,一个HTML兼容所有终端,包括PC各种奇葩浏览器和手机。
本来呢,利用了各种巨人的基础(respond、bootstrap、html5shiv什么的)一切都挺顺利的,就IE8遇到一些css3兼容问题而已。
最后,差点以为完工的时候,手贱试了一下IE11,接着,整个人就不好了,然后随着IE11不断的崩溃,人就差点崩溃了。
IE那帮人,做事从来都是马虎,非常马虎!但很遗憾的说,这帮人的作品却又稳稳的占住了浏览器市场一大份额。没办法,谁叫人家有一个叫盖茨的爹。
原来呢,从IE8开始,各种前端码农似乎看到了希望,然后到10,还有最新的11,貌似IEer们终于不再迷途不返了,愿意拥抱H5了。
不过,今天这个事,真让人沮丧,非常沮丧,狠狠的暴露了IEer的马虎,从未改变。
好了,回到IE11崩溃的问题上。从IE的报错来看(呃,貌似IE的报错说了等于没说),似乎是自己的js代码有死循环?
可是,各种Chrome、手机Webkit都没有说过问题存在啊?
于是,没办法,毕竟IE11只懂得哭,它不会帮你解决问题。那么,我只好逐个逐个库排查,看看换掉,或者删掉之后是否会有问题。
可想而知,这个过程是泪奔的。
最后,整个页面都删得剩下白屏黑字了。他爹的IE11,终于把网页显示出来了。
又继续努力,最后,竟然发现是CSS引起了问题,只要把CSS删了,就能显示了。
百思不得其解,从来没试过CSS引起浏览器崩溃的,毕竟我没有用什么filter之类的。整个CSS中,唯独比较特殊的,就是@media,IE11号称现代浏览器,总不能这个都吃不消吧?
虽然CSS文件并不大,只有600多行,但逐个属性尝试,也要让人泪奔的。
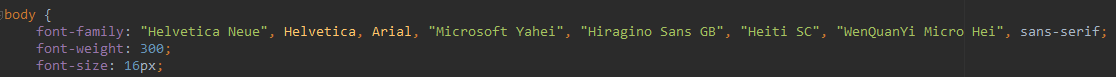
最后,不知道是那个神,实在看不下去了,给了我一到灵光,我想起来,给body设置了font-family,难道就是这个玩意?
怎么看也没什么问题啊?不就很普通的字体定义嘛。找不到A就找B呗,用不着崩溃吧,IE11?
结果,谁想到,是第一个"Helvetica Neue"引起的问题,找不到字体就大哭?用得着吗 IE11?
也就是说,把这个字体设置删掉就ok了。
结果是轻描淡写的,过程是难以想象的。
算了,说多了都是泪。希望有生之年,能看到IE全家滚出前端界吧。