2019-2020-2 20175326李一潇《网络对抗技术》 Exp8 Web基础
一、实验内容
- Web前端HTML:能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML;
- Web前端javascipt:理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则;
- Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表;
- Web后端:编写PHP网页,连接数据库,进行用户认证;
- 最简单的SQL注入,XSS攻击测试
二、实验原理
- Web前端HTML:HTML称为超文本标记语言,是一种标识性的语言。
- Web前端javascipt:JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的高级编程语言,作为开发Web页面的脚本语言而出名。
- MYSQL:MySQL是一种关系型数据库管理系统,关系数据库将数据保存在不同的表中,而不是将所有数据放在一个大仓库内,这样就增加了速度并提高了灵活性。
- PHP:PHP是在服务器端执行的脚本语言,与C语言类似,是常用的网站编程语言。
- SQL注入:是指web应用程序对用户输入数据的合法性没有判断或过滤不严,攻击者可以在web应用程序中事先定义好的查询语句的结尾上添加额外的SQL语句,在管理员不知情的情况下实现非法操作,以此来实现欺骗数据库服务器执行非授权的任意查询,从而进一步得到相应的数据信息。
- xss攻击:通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序。
三、实验步骤
1.Web前端HTML
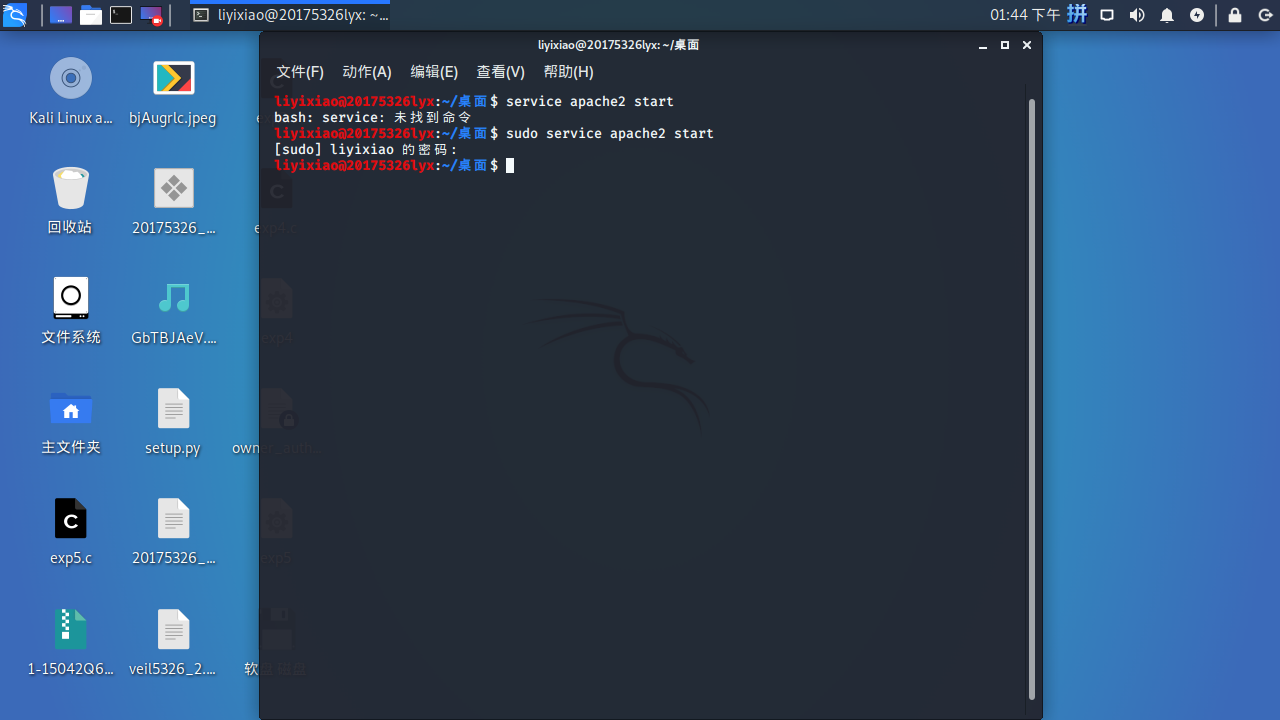
使用sudo service apache2 start命令打开Apache服务

在浏览器输入地址127.0.0.1,查看是否成功打开Apache的默认网页,如果成功即打开Apache服务

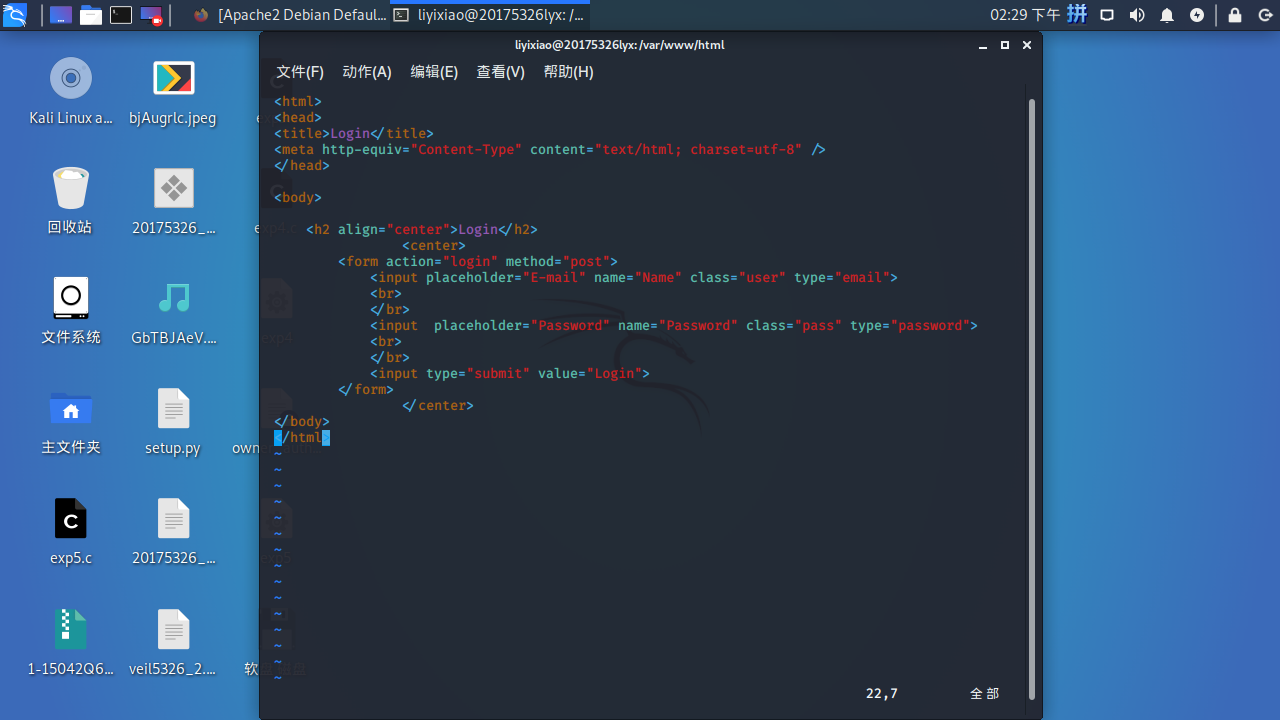
在/var/www/html目录下新建一个含有表单的文件form.html

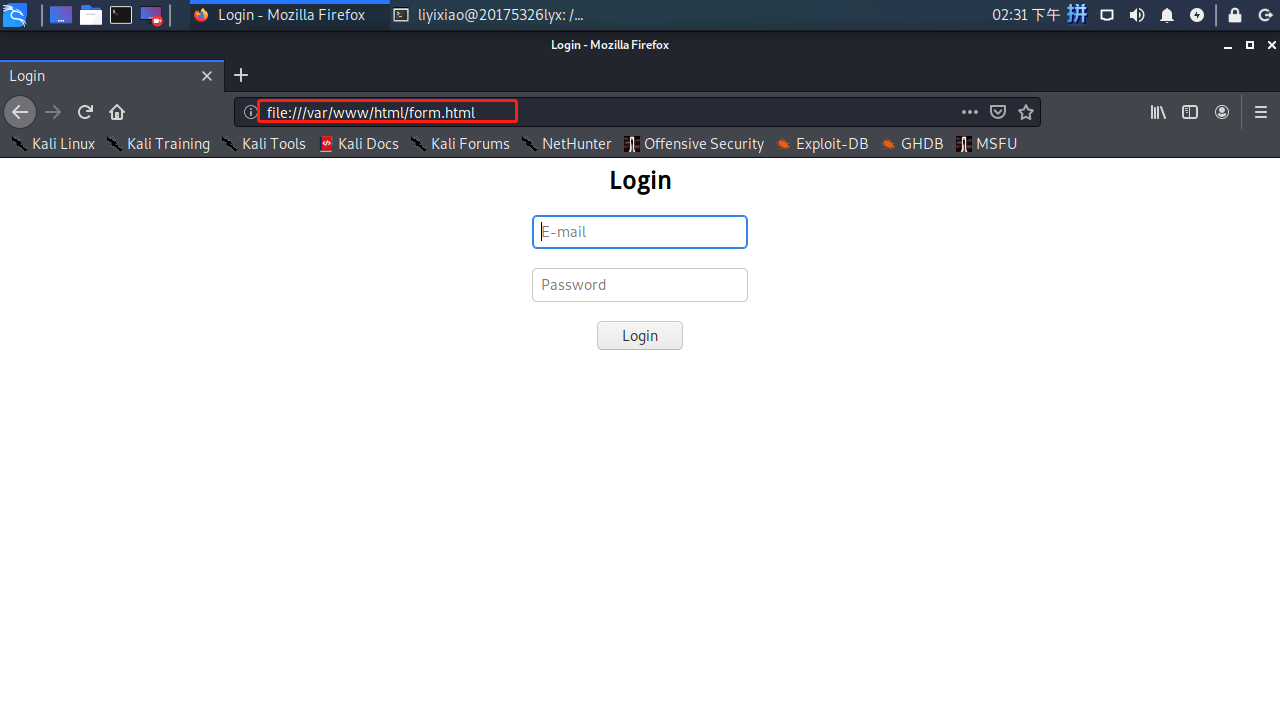
此时在浏览器输入/var/www/html/form.html,此时我们可以看到我们写好的登陆界面

2.Web前端javascipt
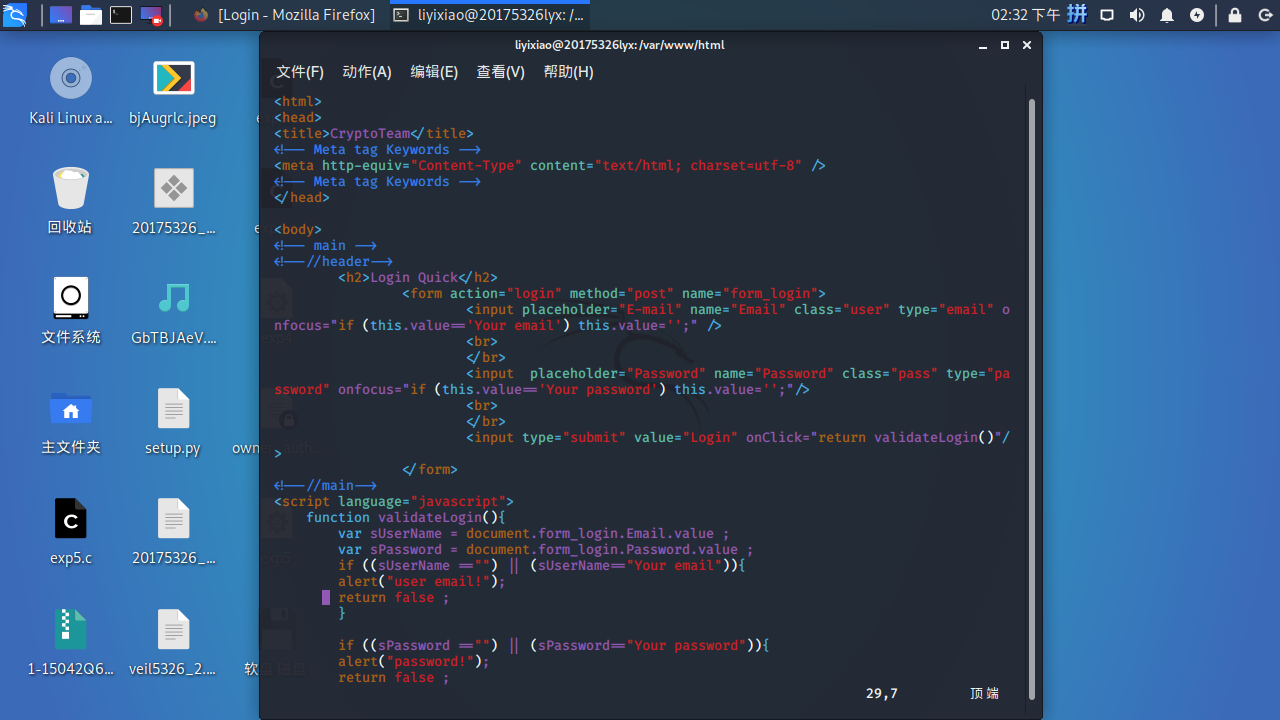
在/var/www/html目录下新建一个文件form2.html

在浏览器输入/var/www/html/form2.html进入登陆界面,当用户未输入密码时,会出现提示

3.Web后端:MySQL基础
使用命令/etc/init.d/mysql start开启MySQL服务

使用命令sudo mysql -u root -p进入,默认密码为password

show databases;//命令查看数据库基本信息
use mysql;//使用mysql数据库
update user set password=PASSWORD("密码") where user='root';//修改密码
flush privileges;//更新权限

此时输入exit退出后重新进入,这里需要我们新设置的密码
create database lyx;//建立数据库
use lyx;//使用数据库
create table 表名 (字段设定列表);//建立数据库表,并设置字段基本信息
show tables;//查看表信息
insert into user values('20175326@qq.com','20175326');//插入数据
select * from user;//查看表中的数据
grant select,insert,update,delete on lxr.* to lxr@localhost identified by "20175326";//增加新用户

现在我们可以使用新用户进行登录操作了

4.Web后端:编写PHP网页
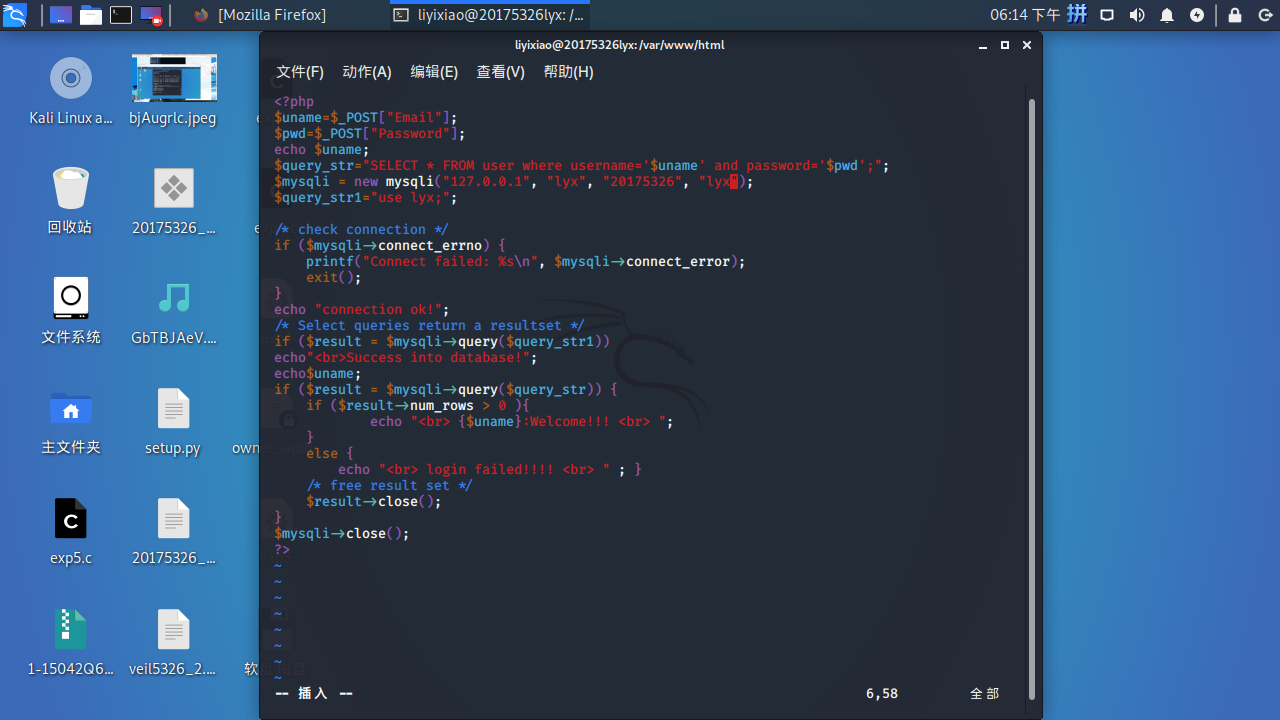
在/var/www/html目录下新建一个login.php文件

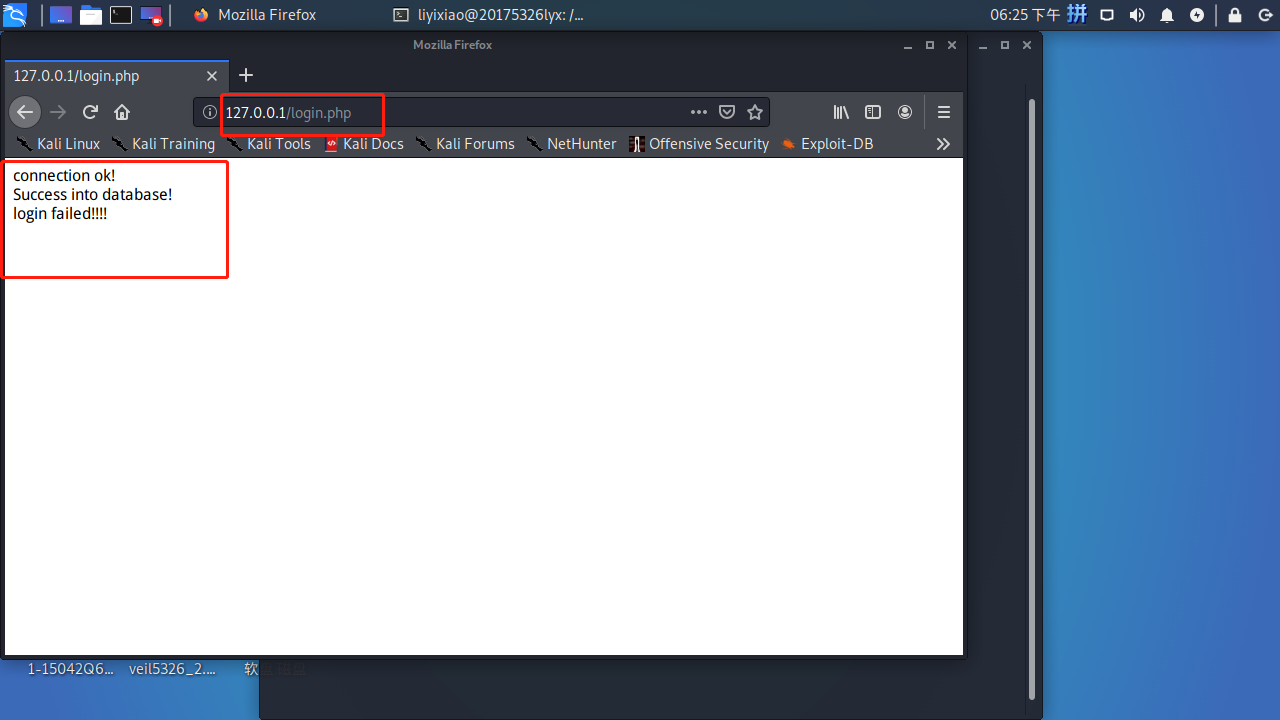
在浏览器输入127.0.0.1/login.php,成功连接,由于没有输入登录信息,所以显示登录失败

将form2.html中的login改为login.php

在浏览器输入127.0.0.1/form2.html进入登录页面,输入正确的账号和密码会提示成功登陆

5.最简单的SQL注入,XSS攻击测试
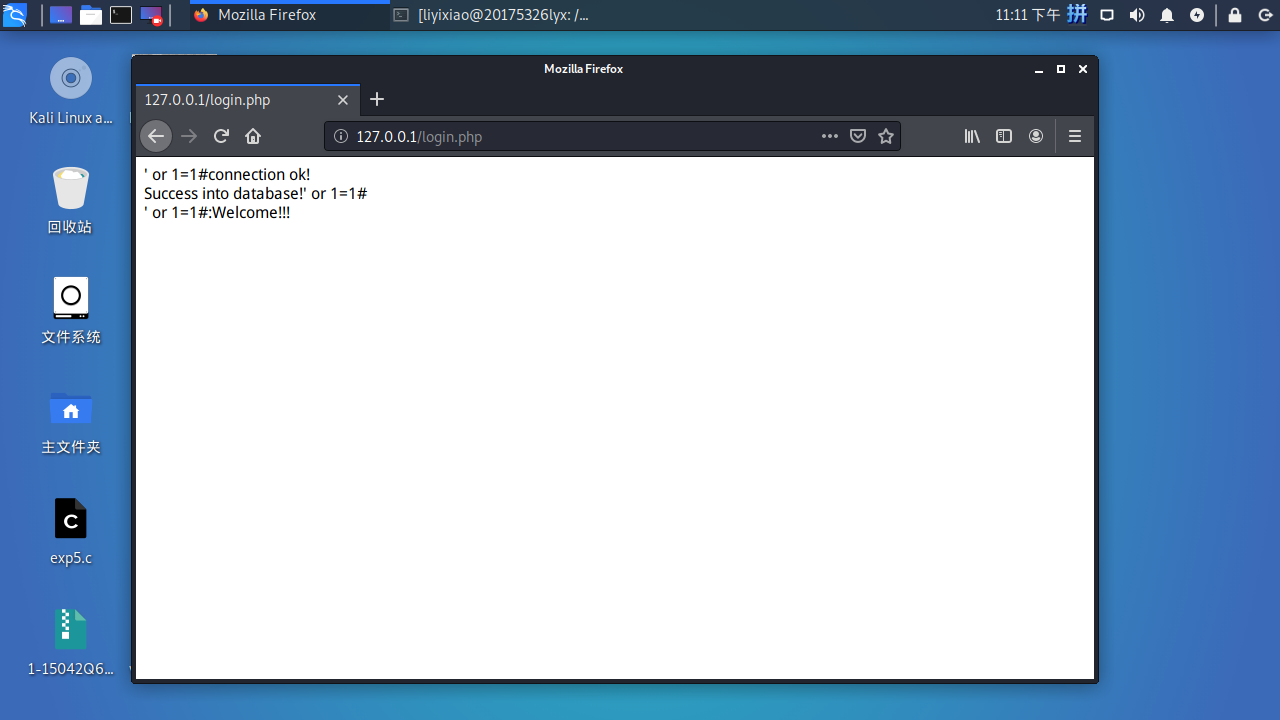
在用户名处输入' or 1=1#,密码任意,登陆后显示登陆成功(需将form2.html中input下的type字段内的email改为text)

因为输入的用户名与代码中select语句组合起来变成了select * from users where username='' or 1=1#' and password='' ,#相当于注释符,会把后面的内容都注释掉,而1=1是永真式 ,所以这个条件永远成立,无论密码是否输入正确,都能够成功登陆
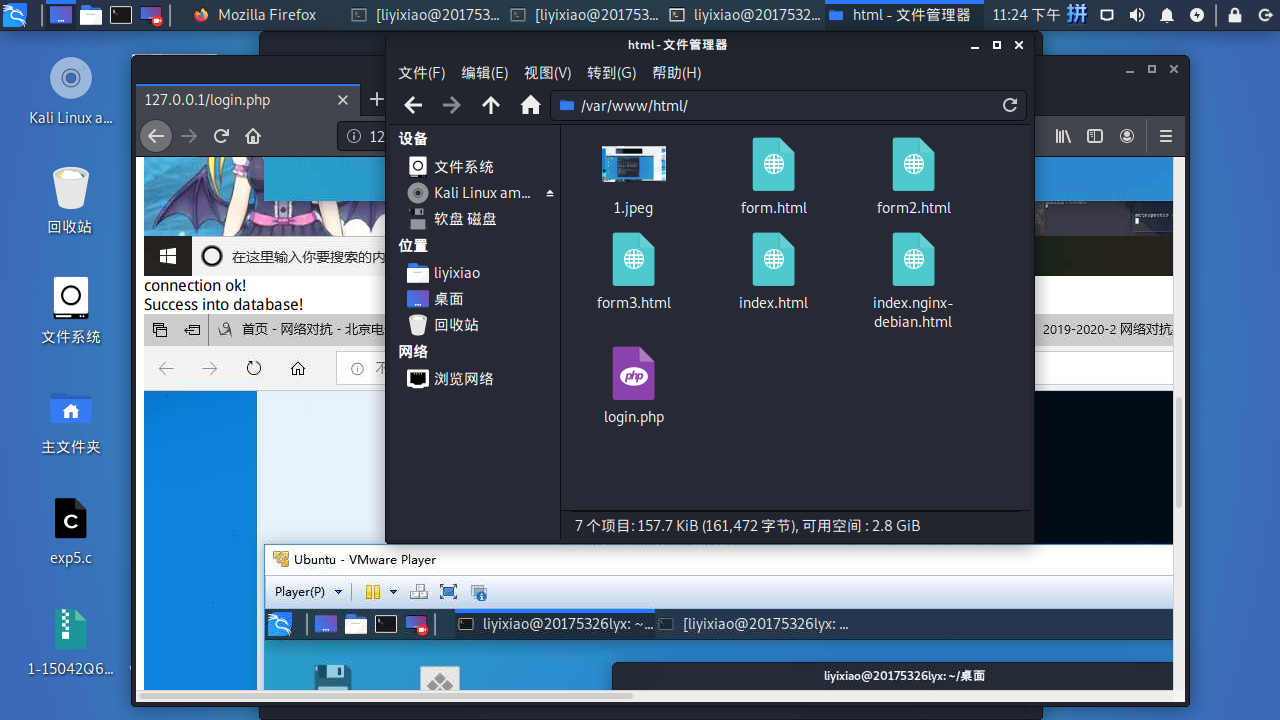
XSS攻击:将一张图片放到/var/www/html目录下,用户名输入<img src="图片名称" />,密码任意,登录后显示登陆成功


四、实验心得
这是网络攻防的第8次实验,是web应用,我们上学期学过web应用基础,也写过网站,也学过用' or 1=1#来进行登陆,这次实验相当于复习以前的知识,新学习到了xss攻击。
五、思考题
- 什么是表单
表单是用来读取用户操作的数据的,例如输入的内容,点击按钮、超链接等。
一个表单由表单标签、表单域和表单按钮组成:
表单标签:包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。 - 浏览器可以解析运行什么语言。
HTML、XML、Python、PHP、JavaScript、ASP - WebServer支持哪些动态语言
支持最常用的三种动态网页语言ASP、JSP和PHP