由于个人原因,不详细写步骤

思路:
一、布局

二、制作图片区和按钮区的div及颜色、边框、背景属性等
三、用PS将四张图片剪切到同一个尺寸,重叠放置在图片切换区,透明度设置为0
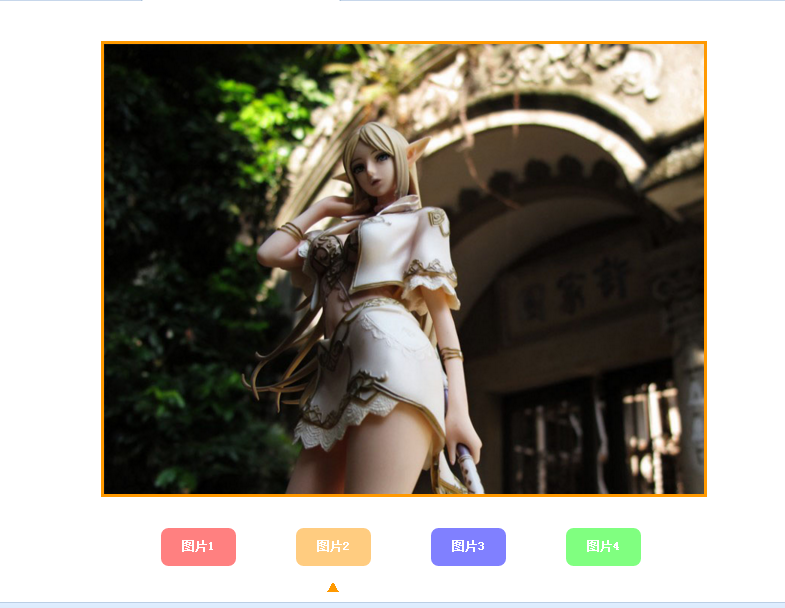
四、点击对应按钮时,将对应的图片透明度设置为1,并将其他图片透明度设置为0

<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style> *{margin:0px; padding:0px;} .div1 {position:relative; 800px; height:600px; margin:50px auto;} .div1-1 {position:absolute; 800px; height:600px; margin:0px auto;} .div2 {position:relative; 800px; height:60px; margin:10px auto;} .div3 {position:relative; float:left; 100px; height:50px; border-radius:10px; margin-left:80px; text-align:center; line-height:50px; font-weight:bold; color:#FFF; transition:0.5s; cursor:pointer; opacity:0.5;} .div3:hover {opacity:1; } .tp {opacity:0; border:5px solid;} .div4 {position:relative; float:left; 100px; height:50px; border-radius:10px; margin-left:80px; text-align:center; font-weight:bold; color:#FFF; transition:0.5s; cursor:pointer; background-color:#FFF; opacity:0;} </style> </head> <body> <div class="div1"> <div class="div1-1"><img src="999.jpg" id="0" /></div> <div class="div1-1"><img src="1-1.jpg" id="1" class="tp" /></div> <div class="div1-1"><img src="2-2.jpg" id="2" class="tp" /></div> <div class="div1-1"><img src="3-3.jpg" id="3" class="tp" /></div> <div class="div1-1"><img src="4-4.jpg" id="4" class="tp" /></div> </div> <div class="div2"> <div class="div3" style="background-color:#F00;" onclick="dj1()">图片1</div> <div class="div3" style="background-color:#F90;" onclick="dj2()">图片2</div> <div class="div3" style="background-color:#00F;" onclick="dj3()">图片3</div> <div class="div3" style="background-color:#0F0;" onclick="dj4()">图片4</div> </div> <div class="div2"> <div class="div4" id="11" onclick="dj1()"><font color="#F00">▲</font></div> <div class="div4" id="22" onclick="dj2()"><font color="#F90">▲</font></div> <div class="div4" id="33" onclick="dj3()"><font color="#00F">▲</font></div> <div class="div4" id="44" onclick="dj4()"><font color="#0F0">▲</font></div> </div> </body> </html> <script> function dj1() { var s0 = document.getElementById("0"); s0.style.opacity="0"; var s2 = document.getElementById("2"); var s22 = document.getElementById("22"); s2.style.opacity="0"; s22.style.opacity="0"; var s3 = document.getElementById("3"); var s33 = document.getElementById("33"); s3.style.opacity="0"; s33.style.opacity="0"; var s4 = document.getElementById("4"); var s44 = document.getElementById("44"); s4.style.opacity="0"; s44.style.opacity="0"; var s1 = document.getElementById("1"); var s11 = document.getElementById("11"); s1.style.opacity="1"; s1.style.borderColor="#F00"; s1.style.transition="1s"; s11.style.opacity="1"; s11.style.transition="0.5s"; } function dj2() { var s0 = document.getElementById("0"); s0.style.opacity="0"; var s1 = document.getElementById("1"); var s11 = document.getElementById("11"); s1.style.opacity="0"; s11.style.opacity="0"; var s3 = document.getElementById("3"); var s33 = document.getElementById("33"); s3.style.opacity="0"; s33.style.opacity="0"; var s4 = document.getElementById("4"); var s44 = document.getElementById("44"); s4.style.opacity="0"; s44.style.opacity="0"; var s2 = document.getElementById("2"); var s22 = document.getElementById("22"); s2.style.opacity="1"; s2.style.borderColor="#F90"; s2.style.transition="1s"; s22.style.opacity="1"; s22.style.transition="0.5s"; } function dj3() { var s0 = document.getElementById("0"); s0.style.opacity="0"; var s1 = document.getElementById("1"); var s11 = document.getElementById("11"); s1.style.opacity="0"; s11.style.opacity="0"; var s2 = document.getElementById("2"); var s22 = document.getElementById("22"); s2.style.opacity="0"; s22.style.opacity="0"; var s4 = document.getElementById("4"); var s44 = document.getElementById("44"); s44.style.opacity="0"; var s3 = document.getElementById("3"); var s33 = document.getElementById("33"); s3.style.opacity="1"; s3.style.borderColor="#00F"; s3.style.transition="1s"; s33.style.opacity="1"; s33.style.transition="0.5s"; } function dj4() { var s0 = document.getElementById("0"); s0.style.opacity="0"; var s1 = document.getElementById("1"); var s11 = document.getElementById("11"); s1.style.opacity="0"; s11.style.opacity="0"; var s2 = document.getElementById("2"); var s22 = document.getElementById("22"); s2.style.opacity="0"; s22.style.opacity="0"; var s3 = document.getElementById("3"); var s33 = document.getElementById("33"); s3.style.opacity="0"; s33.style.opacity="0"; var s4 = document.getElementById("4"); var s44 = document.getElementById("44"); s4.style.opacity="1"; s4.style.borderColor="#0F0"; s4.style.transition="1s"; s44.style.opacity="1"; s44.style.transition="0.5s"; } </script>
