最新文本编辑器,FCK升级版:CKEditor.NET
CKEditor.NET.dll 版本:3.6.4.0
官方网址:http://ckeditor.com/
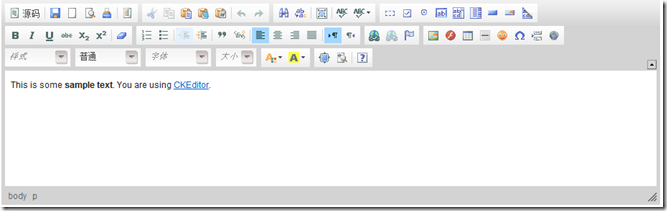
效果图:
配置web.config:
<system.web>
<pages>
<controls>
<add tagPrefix="CKEditor" assembly="CKEditor.NET" namespace="CKEditor.NET"/>
</controls>
</pages><system.web>
页面上加入标签:
<%@ Register Assembly="CKEditor.NET" Namespace="CKEditor.NET" TagPrefix="CKEditor" %>
在aspx页面插入控件:
<CKEditor:CKEditorControl ID="txtRemark" runat="server" BasePath="~/UserControl/ckeditor/" Toolbar="Source|Preview|Templates|Cut|Copy|Paste|Undo|Redo|Bold|Italic|Underline|Font|FontSize|TextColor|BGColor|Maximize" Width="388px" Height="150px" >
工具栏设置,如在js中加载了此控件,那设置的工具栏则无效,需在js中重新设置工具栏:
3种方式设置:
1、在页面中设置:设置Toolbar属性 以"|"分隔每个菜单,"-"添加一个分割符,"/"添加一个换行
Toolbar="Source|Preview|Templates|Cut|Copy|Paste|Undo|Redo|Bold|Italic|Underline|Font|FontSize|TextColor|BGColor|Maximize"
2、cs代码:在代码中加入(默认全部工具栏显示)
"-" 分隔符,"/" 换行符,新的new object[] 为一个分组
txtRemark.config.toolbar = new object[]
{
new object[] { "Source", "-", "Preview", "-", "Templates" },
new object[] { "Cut", "Copy", "Paste", "PasteText", "PasteFromWord", "-", "Print", "SpellChecker", "Scayt" },
new object[] { "Undo", "Redo", "-", "Find", "Replace", "-", "SelectAll", "RemoveFormat" },
new object[] { "Form", "Checkbox", "Radio", "TextField", "Textarea", "Select", "Button", "ImageButton", "HiddenField" },
"/",
new object[] { "Bold", "Italic", "Underline", "-", "Subscript", "Superscript" },
new object[] { "NumberedList", "BulletedList", "-", "Outdent", "Indent"},
new object[] { "JustifyLeft", "JustifyCenter", "JustifyRight", "JustifyBlock" },
new object[] { "Link", "Unlink", "Anchor" },
new object[] { "Image", "Flash", "Table", "HorizontalRule", "Smiley", "SpecialChar", "PageBreak", "Iframe" },
"/",
new object[] { "Styles", "Format", "Font", "FontSize" },
new object[] { "TextColor", "BGColor" },
new object[] { "Maximize" }
}
3、JS中设置:调用加载编辑器控件 (若使用此方法,在页面或代码中设置的工具栏则无效,如不需js调用控件可采用第1种方法)
$(
function ()
{
CKEDITOR.replace('txtRemark', {
toolbar : //重设工具栏
[['Source', 'Preview',],
['Bold', 'Italic', 'Underline'],
['Outdent', 'Indent'],
['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],
['Link', 'Unlink'],
'/',
['Font', 'FontSize'],
['TextColor', 'BGColor','-','Maximize']
]
}); //编辑器}
);
js取值和赋值:
赋值:CKEDITOR.instances.txtRemark.setData("值");
取值:var obj = CKEDITOR.instances.txtRemark.getData();
cs代码中获取值:
txtRemark.Text