可以通过scope.row.属性名和三目运算符给特殊的属性值设定样式
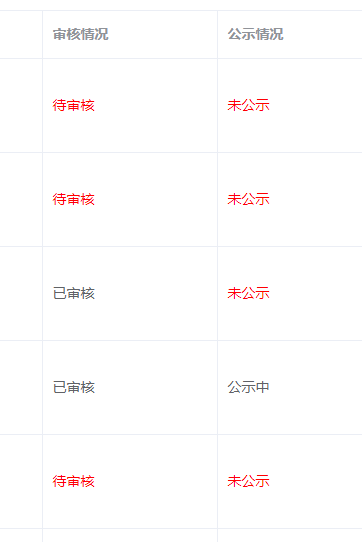
类似下面的效果

<el-table-column
property="examine"
label="审核情况"
width="">
<template slot-scope="scope">
<div :class="scope.row.examine === '待审核' ? 'specailColor' : ''">{{scope.row.examine}}</div>
</template>
</el-table-column>
<el-table-column
property="publish"
label="公示情况"
width="">
<template slot-scope="scope">
<div :class="scope.row.publish === '未公示' ? 'specailColor' : ''">{{scope.row.publish}}</div>
</template>
</el-table-column>