解析器在调用函数的时候,每次都会向函数内部传递一个隐含参数,这个参数就是this,this指向的是一个对象,这个对象我们称为函数执行的上下文对象,根据函数调用方式的不同,this的指向不同
1.以函数形式调用,this永远指向的是window,属于默认绑定
2.以方法形式调用,this指向的是调用方法的那个对象,属于隐式绑定
3.通过call、apply以及bind方法改变this的行为,属于显示绑定
4.new绑定,this指向实例对象
5.箭头函数的this,指向外层作用域
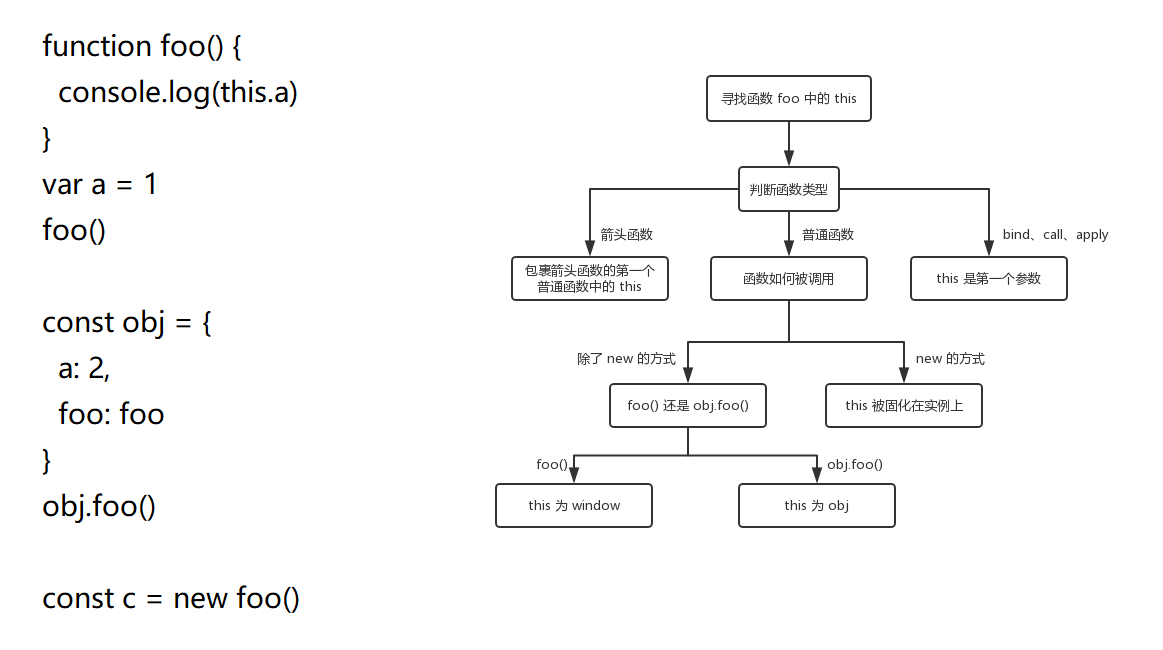
如下图:

一:
function a() {
var user = '里哈哈'
this.name = '孙悟空'
console.log(this.user) //this指向的是window,window上面并没有user这个属性
console.log(this)
}
a();
二:
function Fn () {
this.name = '齐天大圣' //给对象添加属性要用this,不能用var
}
var b = new Fn;
console.log(b.name) //齐天大圣
三:方法调用
var c = {
user: '追梦子',
fn: function () {
console.log(this.user) // 追梦子 this指向c
}
}
//c调用
c.fn() //
四:多层调用,指向的是最终调用者
var c = {
user: '追梦子',
b: {
fn: function () {
console.log(this.user) // undefined this指向c
}
}
}
//最终调用者是b
c.b.fn()
五:赋值
var c = {
user: '追梦子',
b: {
name: '齐天大圣',
fn: function () {
console.log(this.name) //this指向c
console.log(this)
}
}
}
//将fn赋值给了d,最终调用者是d
var d = c.b.fn
d();
六:当this遇上 return
function fn() {
this.user = '追梦子';
return {};
}
var e = new fn;
console.log(e.user); //undefined
console.log(e) // {}
function fn() {
this.user = '追梦子';
return 1;
}
var f = new fn;
console.log(f.user); //undefined
console.log(f) // fn {user: "追梦子"}
function fn() {
this.user = '追梦子';
return function () {};
}
var g = new fn;
console.log(g.user); //undefined
console.log(g) // ƒ () {}
总结:如果返回值是一个对象,那么this指向的就是那个返回的对象,如果返回值不是一个对象那么this还是指向函数的实例。还有一点就是虽然null也是对象,但是在这里this还是指向那个函数的实例,因为null比较特殊。
推荐这篇文章,讲的好详细