一、promise函数是干什么的
promise函数是解决异步编程调用代码逻辑编写过于复杂的问题的,当网络请求非常复杂时,就会出现回调地狱,这样如果将这些代码写在一起就会看起来很复杂,且不利于阅读,如果用promise的话就会让代码看起来更加美观优雅
二、Promise三种状态
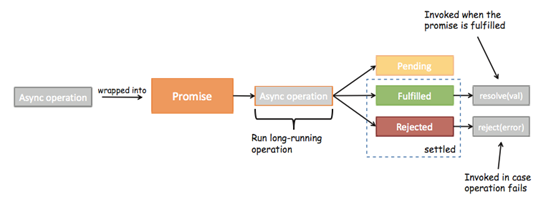
首先, 当我们开发中有异步操作时, 就可以给异步操作包装一个Promise
异步操作之后会有三种状态
pending:等待状态,比如正在进行网络请求,或者定时器没有到时间。
fulfill:满足状态,当我们主动回调了resolve时,就处于该状态,并且会回调.then()
reject:拒绝状态,当我们主动回调了reject时,就处于该状态,并且会回调.catch()
三、实现方法
//参数 函数(resolve,reject)
new Promise((resolve, reject) => {
setTimeout(() => {
//请求成功的时候调用resolve
resolve('22222')
//请求失败的时候调用reject
reject('error message')
}, 1000)
}).then((data) => { //请求成功处理函数
console.log(data)
}).catch((err) => { //请求失败处理函数
console.log(err)
})
四、链式调用
new Promise ((resolve,reject) => {
setTimeout(() => {
resolve('aaa')
},1000)
}).then (res => {
//自己处理代码
console.log(res)
//对结果进行第一次处理
return new Promise((resole) => {
resole(res + '111')
})
}).then (res => {
//第二层代码
console.log(res)
//对结果进行第二次处理
return Promise.resolve(res + '222') //可以这样简写
}).then(res => {
console.log(res)
})
五、promise all方法
有时候我们需要等待两个或者多个请求都成功返回了再进行下一步操作,promise 的all方法是等所有的异步请求完成之后在进行下一步回调
Promise.all([
new Promise((resolve,reject) => {
$ajax({
url: 'url1',
success: function (data) {
resolve(data)
}
})
}),
new Promise((resolve,reject) => {
$ajax({
url: 'url2',
success: function (data) {
resolve(data)
}
})
})
]).then(results => {
console.log(results) //返回得results是一个数组
})