Bootstrap 学习
- 给div标签class只要是col开头的都加上这个样式
<style type="text/css">
div[class|=col]{
border: 1px solid;
}
</style>
- 响应式工具
visible-xs 到768显示 hidden-xs 到768隐藏
visible-sm hidden-sm
visible-md hidden-md
visible-lg hidden-lg
- bootstrap栅格系统
流体容器 container-fluid
auto
两侧15px padding
固定容器 container-fluid
阈值
xs(小于768px) auto
sm(大于等于768px) 720+槽宽
md(大于等于992px) 940+槽宽
lg(大于等于1200px) 1140+槽宽
两侧15px padding
行
class='row'
-
bootstrap中轮播图
在javascript插件中找到carousel即可
-
对全局的
标签进行样式设计
img{
100% ;
}
-
一般我们在自定义bootstrap样式的时候,最好不要动他的样式,自己加一个样式去修改style
-
.damu-thumbnail img{
} 让class是damu-thumbnail底下的所有img标签设置演示
-
Html 版权的实体字符
https://www.w3school.com.cn/html/html_entities.asp -
$(document).scrollTop($("#damu-tab").offset().top);
有让点击某个按钮页面往下偏移到变化的地方的效果
-
$("#damu-nav > li > a")
- 意思是在id是damu-nav的儿子元素是
li的儿子的元素是<a>的元素起作用,也就是damu-nav的孙子元素是<a>的元素起作用
- 意思是在id是damu-nav的儿子元素是
使用bootstrap开发其实我觉得就是面向bootstrap官网开发,所有我们用到的东西都去官网去查找相对应的组件、插件、样式即可!不要傻乎乎的自己去写,效率太低!!!

最后一个实战的前端页面结尾来巩固所学知识
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1,user-scalable=no">
<title>1208</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<!--[if lt IE 9]>
<script src="js/html5shiv.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
<style type="text/css">
img{
100%;
}
.damu-thumbnail img{
auto;
}
.damu-threeC{
margin-top:50px ;
}
.damu-hr{
margin: 50px auto;
}
.damu-hr > hr{
border:1px solid deeppink;
}
.damu-carousel{
margin-top: 50px;
}
.damu-carousel,.damu-carousel .item{
height: 500px;
overflow: hidden;
}
.carousel-caption,{
bottom: 50%;
}
@media only screen and (max- 768px) {
.carousel-caption{
bottom: 5%;
}
.damu-carousel,.damu-carousel .item{
height: 200px;
}
}
</style>
</head>
<body>
<!--导航-->
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">现代浏览器博物馆</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">综述 <span class="sr-only">(current)</span></a></li>
<li><a href="#">简述</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">特点 <span class="caret"></span></a>
<ul class="dropdown-menu" id="damu-nav">
<li><a href="#chrome">Chrome</a></li>
<li><a href="#firefox">Firefox</a></li>
<li><a href="#safari">Safari</a></li>
<li><a href="#opera">Opear</a></li>
<li><a href="#ie">IE</a></li>
</ul>
</li>
<li><a href="javascript:;" data-target="#myModal" data-toggle="modal">关于</a></li>
</ul>
</div>
</div>
</nav>
<!--轮播-->
<div id="carousel-example-generic" class="carousel slide damu-carousel" data-ride="carousel" data-interval="1000">
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
<li data-target="#carousel-example-generic" data-slide-to="3"></li>
<li data-target="#carousel-example-generic" data-slide-to="4"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="images/chrome-logo.jpg" >
<div class="carousel-caption">
<h2>chrome</h2>
</div>
</div>
<div class="item">
<img src="images/firefox-big.jpg" >
<div class="carousel-caption">
<h2>firefox</h2>
</div>
</div>
<div class="item">
<img src="images/safari-big.jpg" >
<div class="carousel-caption">
<h2>safari</h2>
</div>
</div>
<div class="item">
<img src="images/opera-big.jpg" >
<div class="carousel-caption">
<h2>opera</h2>
</div>
</div>
<div class="item">
<img src="images/ie-big.jpg" >
<div class="carousel-caption">
<h2>ie</h2>
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<!--三列布局-->
<div class="container damu-threeC">
<div class="row">
<div class="col-md-4 damu-thumbnail text-center">
<img src="images/chrome-logo-small.jpg">
<div class="caption">
<h3>chrome</h3>
<p>Google Chrome,又称Google浏览器,是一个由Google(谷歌)公司开发的网页浏览器。</p>
<p><a href="#" class="btn btn-default" role="button">Button</a></p>
</div>
</div>
<div class="col-md-4 damu-thumbnail text-center">
<img src="images/firefox-logo-small.jpg">
<div class="caption">
<h3>firefox</h3>
<p>Mozilla Firefox,中文名通常称为“火狐”或“火狐浏览器”,是一个开源网页浏览器。。</p>
<p><a href="#" class="btn btn-default" role="button">Button</a></p>
</div>
</div>
<div class="col-md-4 damu-thumbnail text-center">
<img src="images/safari-logo-small.jpg">
<div class="caption">
<h3>safari</h3>
<p>Safari,是苹果计算机的最新操作系统Mac OS X中的浏览器。</p>
<p><a href="#" class="btn btn-default" role="button">Button</a></p>
</div>
</div>
</div>
</div>
<!--线-->
<div class="container damu-hr">
<hr />
</div>
<!--标签页-->
<div class="container" id="damu-tab">
<ul class="nav nav-tabs" role="tablist" id="damu-list">
<li role="presentation" class="active"><a href="#chrome" aria-controls="chrome" role="tab" data-toggle="tab">chrome</a></li>
<li role="presentation"><a href="#firefox" aria-controls="firefox" role="tab" data-toggle="tab">firefox</a></li>
<li role="presentation"><a href="#safari" aria-controls="safari" role="tab" data-toggle="tab">safari</a></li>
<li role="presentation"><a href="#opera" aria-controls="opera" role="tab" data-toggle="tab">opera</a></li>
<li role="presentation"><a href="#ie" aria-controls="ie" role="tab" data-toggle="tab">ie</a></li>
</ul>
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="chrome">
<div class="container-fluid">
<div class="row">
<div class="col-md-7">
<h3>IE 你懂的</h3>
Internet Explorer,原称Microsoft Internet Explorer(6版本以前)和Windows Internet Explorer(7,8,9,10版本), 简称IE,是美国微软公司推出的一款网页浏览器。它采用的排版引擎(俗称内核)为Trident。
</div>
<div class="col-md-5">
<img src="images/chrome-logo.jpg" />
</div>
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane" id="firefox">
<div class="container-fluid">
<div class="row">
<div class="col-md-5">
<img src="images/firefox-logo.jpg" />
</div>
<div class="col-md-7">
<h3>IE 你懂的</h3>
Internet Explorer,原称Microsoft Internet Explorer(6版本以前)和Windows Internet Explorer(7,8,9,10版本), 简称IE,是美国微软公司推出的一款网页浏览器。它采用的排版引擎(俗称内核)为Trident。
</div>
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane" id="safari">
<div class="container-fluid">
<div class="row">
<div class="col-md-7">
<h3>IE 你懂的</h3>
Internet Explorer,原称Microsoft Internet Explorer(6版本以前)和Windows Internet Explorer(7,8,9,10版本), 简称IE,是美国微软公司推出的一款网页浏览器。它采用的排版引擎(俗称内核)为Trident。
</div>
<div class="col-md-5">
<img src="images/safari-logo.jpg" />
</div>
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane" id="opera">
<div class="container-fluid">
<div class="row">
<div class="col-md-5">
<img src="images/opera-logo.jpg" />
</div>
<div class="col-md-7">
<h3>IE 你懂的</h3>
Internet Explorer,原称Microsoft Internet Explorer(6版本以前)和Windows Internet Explorer(7,8,9,10版本), 简称IE,是美国微软公司推出的一款网页浏览器。它采用的排版引擎(俗称内核)为Trident。
</div>
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane" id="ie">
<div class="container-fluid">
<div class="row">
<div class="col-md-7">
<h3>IE 你懂的</h3>
Internet Explorer,原称Microsoft Internet Explorer(6版本以前)和Windows Internet Explorer(7,8,9,10版本), 简称IE,是美国微软公司推出的一款网页浏览器。它采用的排版引擎(俗称内核)为Trident。
</div>
<div class="col-md-5">
<img src="images/ie-logo.jpg" />
</div>
</div>
</div>
</div>
</div>
</div>
<!--版权-->
<div class="container">
©尚硅谷
</div>
<!--模态框-->
<div class="modal fade" tabindex="-1" role="dialog" id="myModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">模态框</h4>
</div>
<div class="modal-body">
<p>我是一个模态框</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
<script type="text/javascript">
$(function(){
//1.链式调用 2.读写二合一 3.隐式迭代 4.编码函数化
$('.carousel').carousel({
interval: 2000,
pause:null,
wrap:false
})
$('#test').click(function(){
$('.carousel').carousel('cycle');
})
$('#test2').click(function(){
$('.carousel').carousel('pause')
})
$("#damu-nav > li > a").click(function(e){
var href = $(this).attr("href");
console.log("#damu-list > li > a[href="+(href)+"]");
$("#damu-list > li > a[href="+(href)+"]").tab('show');
$(document).scrollTop($("#damu-tab").offset().top);
e.preventDefault();
})
})
</script>
</html>
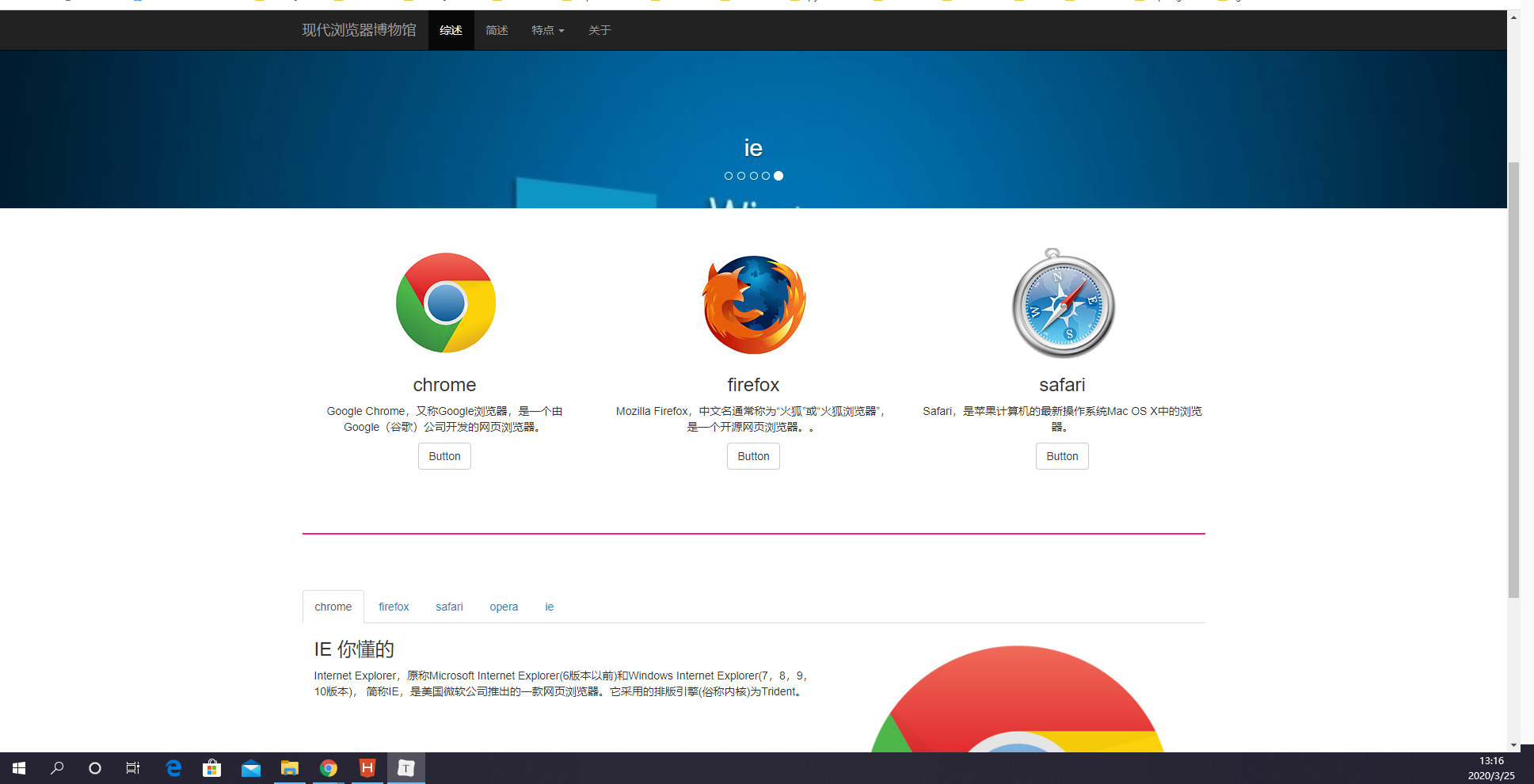
效果展示,移动端、网页端