一、定义函数的方式
//1.function
const aaa = function () {
}
//2.对象字面量中定义函数
const obj = {
bbb() {
}
}
//3.ES6中的箭头函数
const ccc = (参数) => {
}
二、箭头函数的参数和返回值
1、参数问题
//1.1两个参数
const sum = (num1, num2) => {
return num1 + num2
}
//1.2一个参数(括号可以省略)
const power = num => {
return num * num
}
2、返回值
//2.1代码块中有多行代码时正常写
const test = () => {
console.log('11111')
console.log('22222')
}
//2.2代码块中有一行代码时省略大括号
const power = num => num * num
三、箭头函数中的this
//1.什么时候使用箭头函数函数:当把一个函数作为另一个函数的参数的时候
setTimeout(function () {
console.log(this) //window
},1000)
setTimeout ( () => {
console.log(this) //window
},1000)
const obj = {
aaa() {
setTimeout(function () { //函数调用是通过call,call会把window作为第一个参数传进去
console.log(this) //window
})
setTimeout(() => { //箭头函数没有自己的this,只会一层一层向外查找
console.log(this) //aaa obj对象
})
}
}
obj.aaa()
const obj = {
aaa() {
setTimeout(function () { //函数调用是通过call,call会把window作为第一个参数传进去
setTimeout(function (){
console.log(this) //window
})
setTimeout( () => {
console.log(this) //window
})
})
setTimeout(() => { //箭头函数没有自己的this,只会向外作用域一层一层向外查找
setTimeout(function (){
console.log(this) //window
})
setTimeout( () => {
console.log(this) //aaa obj对象
})
})
}
}
obj.aaa()
总结:
箭头函数没有自己的this,他是在定义函数的时候绑定的,而不是在执行过程中绑定的,它继承了定义函数的对象,例如:
function Person () {
this.name = 'lihh',
this.age = 18,
setInterval(() => {
console.log (this)
console.log('我叫' + this.name + '今年' + this.age)
}, 1000);
}
let p = new Person()
打印结果是this指向了Person

再看下面这种非箭头函数:
function Person () {
this.name = 'lihh',
this.age = 18,
setInterval(function () {
console.log (this)
console.log('我叫' + this.name + '今年' + this.age)
}, 1000);
}
let p = new Person()
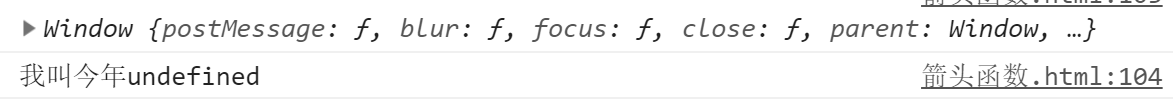
打印结果是this指向了window,这是由于setInterval跟setTimeout调用的代码运行在与所在函数完全分离的执行环境上。这会导致这些代码中包含的 this 关键字会指向 window (或全局)对象。

四、使用箭头函数的好处
1.解决了匿名函数的this指向问题
上面例子打印结果为undefined,是因为此时this指向的是window对象,然而window对象上面并没有绑定name和age属性,所以找不到
五、什么时候不能使用箭头函数
(待补充)