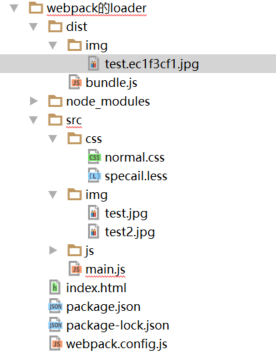
目录结构:

引用图片:
body {
/*background: red;*/
/*background: url("../img/test2.jpg"); 小图片*/
background: url("../img/test.jpg"); /*大图片*/
}
安装url-loader和file-loader:
npm install --save-dev url-loader
npm install --save-dev file-loader//当文件大小超过limit时会用file-loader来编译
配置webpack.config.js:
module: {
rules: [
{
test: /.css$/,
use: [ 'style-loader', 'css-loader' ]
},
{
test: /.less$/,
use: [{
loader: "style-loader" // creates style nodes from JS strings
}, {
loader: "css-loader" // translates CSS into CommonJS
}, {
loader: "less-loader" // compiles Less to CSS
}]
},
{
test: /.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
//当加载的图片小于limit时,会直接用url-loader将图片的格式编译成base64格式的
//当加载图片大于limit时,需要使用file-loader来编译,并且打包到dist文件夹下面
options: {
limit: 16000,
name: 'img/[name].[hash:8].[ext]' // 对打包后的图片命名进行相关的处理,表示在dist文件夹下建一个img文件夹保存图片,同时图片的名字是原来的名字加上8位hash值,
再加上图片的扩展名
}
}
]
}
]
},
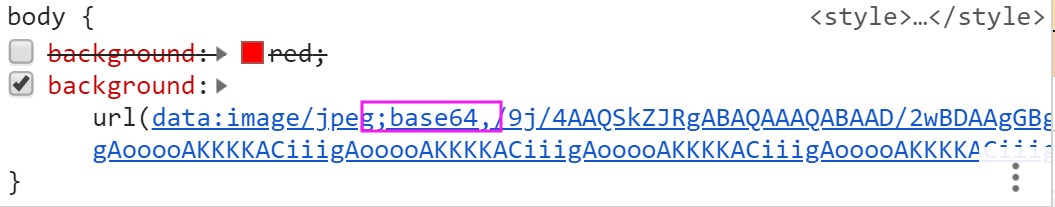
当加载的图片小于limit时,会直接用url-loader将图片的格式编译成base64格式的打包后显示如下:

当加载图片大于limit时,需要使用file-loader来编译,并且打包到dist文件夹下面,同时需要在webpack.config.js里面配置加载图片的路径
module.exports = { //导出入口和出口路径
entry: './src/main.js', //入口文件
output: { // 动态获取路径
path: path.resolve(__dirname, 'dist'), // resolve拼接路径 __dirname是node自带全局变量,保存现在项目的路径
filename: 'bundle.js',
publicPath: 'dist/' //处理完的图片加载路径是这个
},
打包后显示如下:

如果不对打包后的图片命名处理的话就是一下这种形似的

处理之后是这种形式的:

对打包后的图片命名进行相关的处理,表示在dist文件夹下建一个img文件夹保存图片,同时图片的名字是原来的名字加上8位hash值,再加上图片的扩展名:
在options中添加上name相关配置:
options: {
limit: 16000,
name: 'img/[name].[hash:8].[ext]'
}
img:文件要打包到的文件夹
name:获取图片原来的名字,放在该位置
hash:8:为了防止图片名称冲突,依然使用hash,但是我们只保留8位
ext:使用图片原来的扩展名
