浏览器渲染,即浏览器将html,css,js的字节转为渲染元素,展示到页面的过程。
这个过程叫做关键渲染路径。
1. 关键渲染路径
1. 处理HTML构建DOM(文档对象模型)树
2. 处理CSS构建CSSOM(css对象模型)树
3. 将DOM树和CSSOM树合并成一个渲染树
4. 布局,也称为“自动重排”
5. 绘制/栅格化
6. 如果修改了DOM/CSSOM,会导致重新执行,进行重绘或者重排。
2.优化关键渲染路径
上面的5个步骤都需要浏览器完成大量工作,所以消耗时间。
优化就是最大程度的缩短上面5个步骤的执行时间。
优化关键渲染路径,可以大大缩短首页渲染时间,也可以缩短之后页面的刷新时间
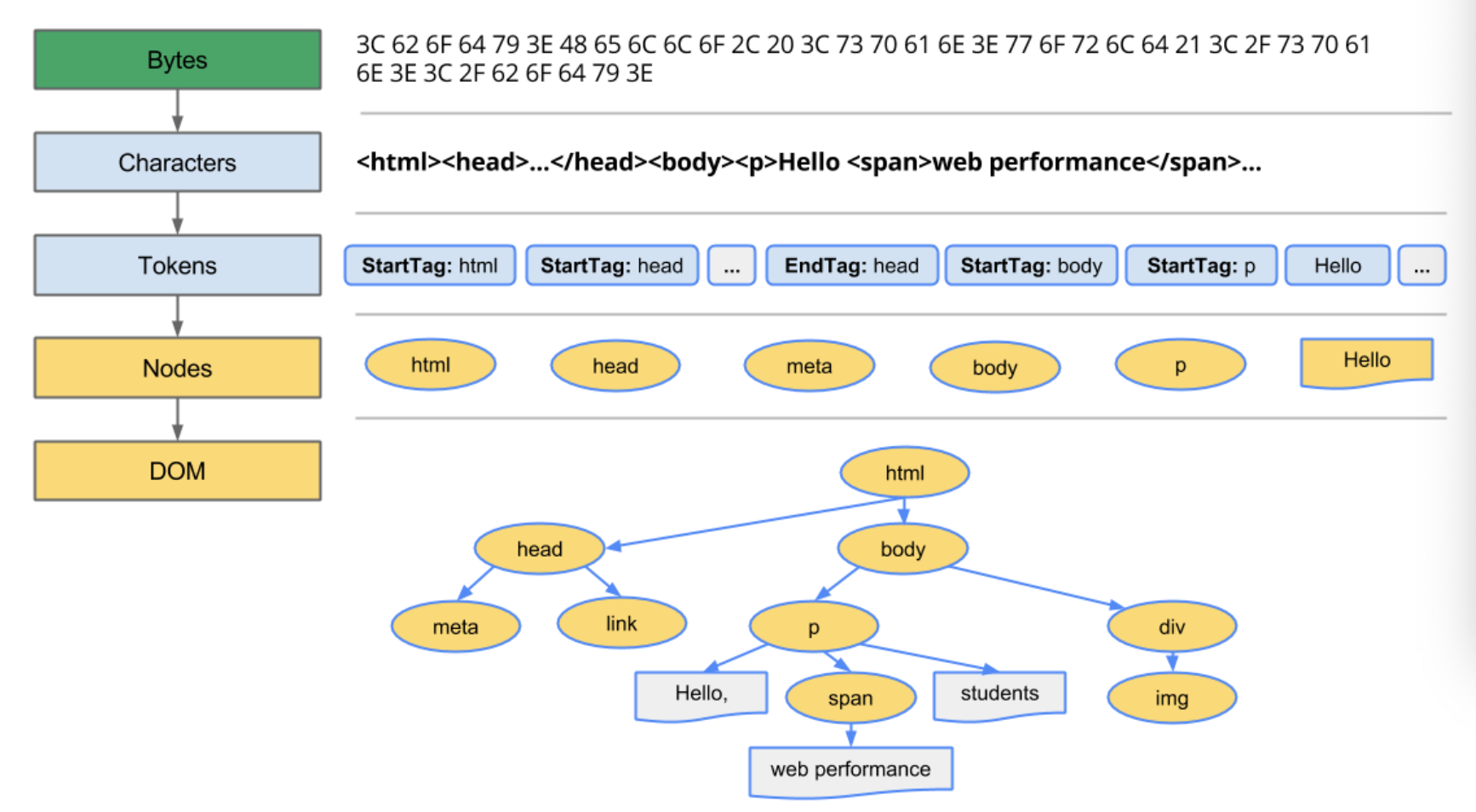
3. DOM树构建过程
字节->字符->令牌->节点->DOM

4. CSSOM树构建过程
构建DOM过程中,遇到<link>标签,外联一个样式文件,预见会使用它来渲染页面。
浏览器立即发出对css文件的请求,返回请求的样式内容,构建CSSOM树。
过程和DOM构建过程一致
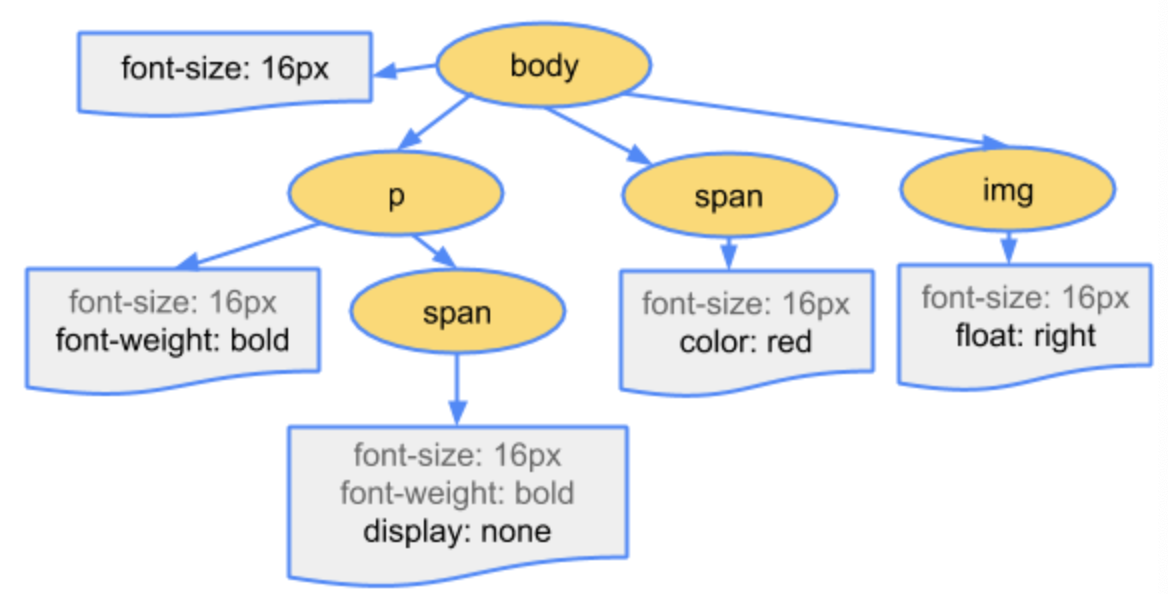
![]()
图中阴影部分的样式,表示继承的父节点的样式。

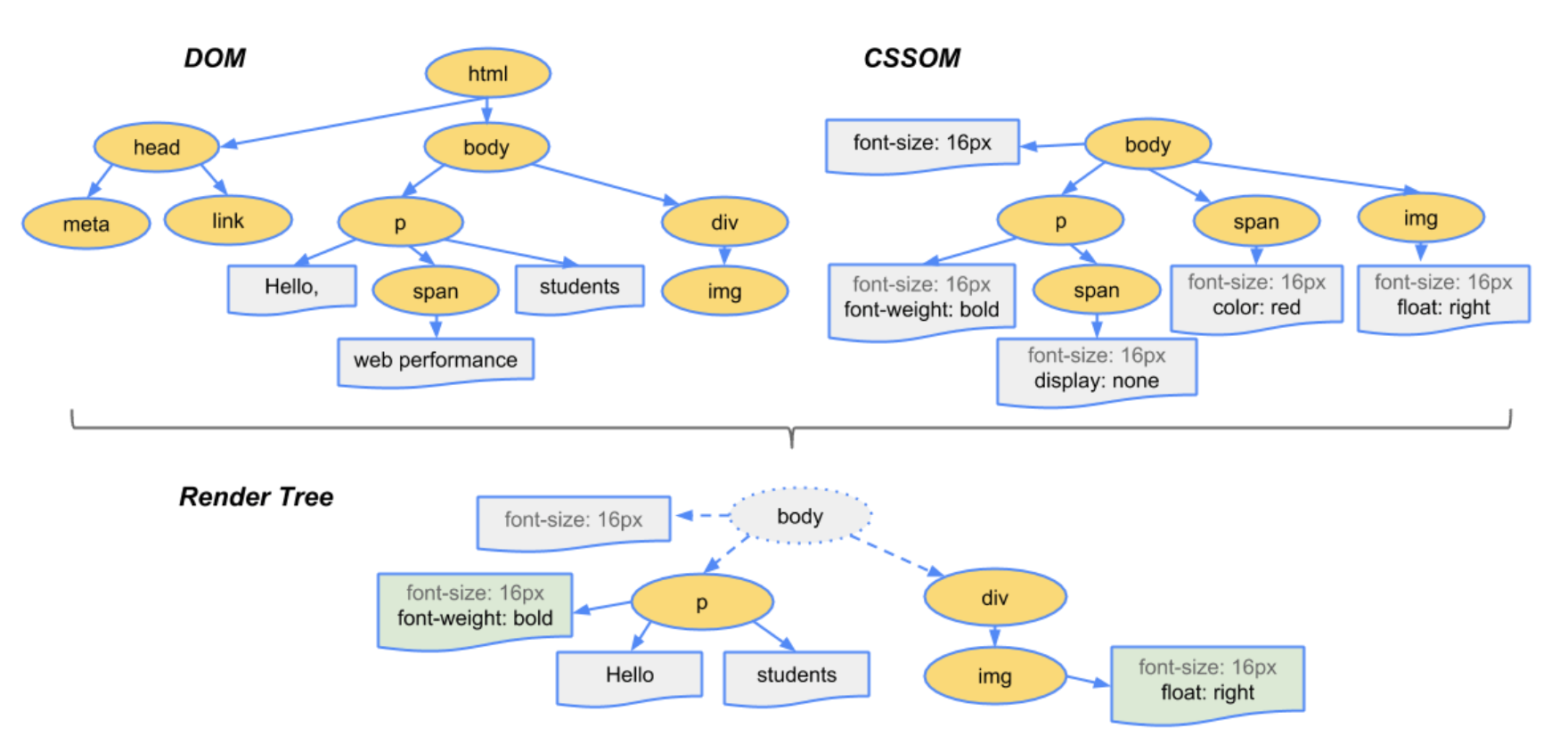
5. DOM和CSSOM合并成渲染树
渲染树的内容包含DOM中所有可见节点,和每个节点对应的CSSOM的内容。

6. 布局
从渲染树的根结点开始遍历,计算每个节点在视窗中具体位置和大小。
因为某些样式是相对样式。
<div style=" 50%">
<div style=" 50%">Hello world!</div>
</div>
// 第一个div是视窗的50%;
// 第二个div是第一个div的50%;即视窗的25%;
7. 绘制/栅格化
将每个节点转为屏幕上的实际像素。完成绘制。