webpack的HMR功能,是通过websocket实现的推送JSON Patch,同时需要第三方支持的库。
具体的解决方案:
热加载(HMR)是webpack dev server最强大的功能之一,页面源码更改无需刷新就能实时推送到页面。以vue为例,最简单的HMR配置策略如下:
首先是下载webpack-dev-server与前端的js库的HMR依赖: npm i webpack-dev-server
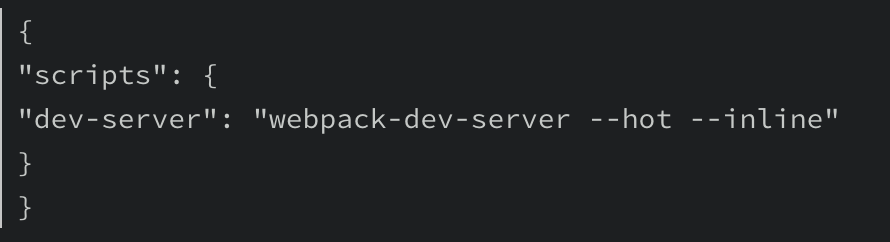
之后编辑package.json中的命令,在script中配置dev-server:

添加了这一行代码后,运行 npm run dev-server即可实现HMR功能的dev-server引入。这也相当于在没有修改业务代码的情况下,完成了HMR的引入。但是如果需对webpack-dev-server进行配置,可以编辑webpack.config.js中的module. devServer的相关字段。
虽然HMR非常使用,但与webpack-dev-server的集成也一定程度上影响了其泛用性。在一些场景下,我们仍然需要在开发时使用webpack写入到磁盘的bundle文件,这时候就无法使用的dev-server配套的HMR。这就给我们引出一个问题,如何在配置中实现既支持HMR,又支持--watch的传统开发模式呢?
通过npm scripts,可以很容易的区分带HMR和不带HMR的构建命令,如下所示:

会区分两条构建开发包的命令,区别在于通过wepack的命令会将打包文件动态写入磁盘,而webpack-dev-server的命令可以在使用webpack配置文件的基础上,无缝引入HMR特性。这样,可以在开发环境不适合使用HMR的场合中也可以通过npm run dev命令实现回退。