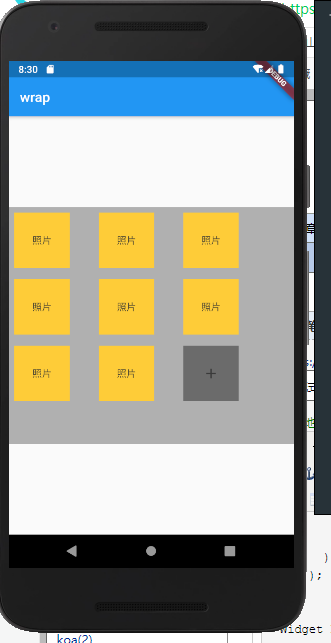
import 'package:flutter/material.dart'; class WrapDemo extends StatefulWidget { @override _WrapDemoState createState() => _WrapDemoState(); } class _WrapDemoState extends State<WrapDemo> { List<Widget> list; @override void initState() { list = List<Widget>()..add(buildAddButton()); super.initState(); } @override Widget build(BuildContext context) { //屏幕的宽度 final width=MediaQuery.of(context).size.width; //屏幕的高度 final height = MediaQuery.of(context).size.height; return Container( child: Scaffold( appBar: AppBar(title: Text('wrap'),), body: Center( child: Opacity( opacity: 0.8, child: Container( width, height: height / 2, color: Colors.grey, child: Wrap( children: list, spacing: 26.0,//间距 ), ), ), ), ), ); } Widget buildAddButton(){ return GestureDetector( //手势识别 onTap: (){ if(list.length<9){ setState(() { list.insert(list.length-1, buildPhoto()); }); } }, child: Padding( padding: const EdgeInsets.all(8.0), child: Container( 80.0, height: 80.0, color: Colors.black54, child: Icon(Icons.add), ), ), ); } Widget buildPhoto(){ return Padding( padding: const EdgeInsets.all(8.0), child: Container( 80.0, height: 80.0, color: Colors.amber, child: Center( child: Text('照片'), ), ), ); } }