https://blog.csdn.net/weixin_42231483/article/details/81585322
最近用PHP的tp3.2.3框架和js写的微信分享功能心得,分享的标题内容图片自定义
纯属个人心得,以下是我的步骤
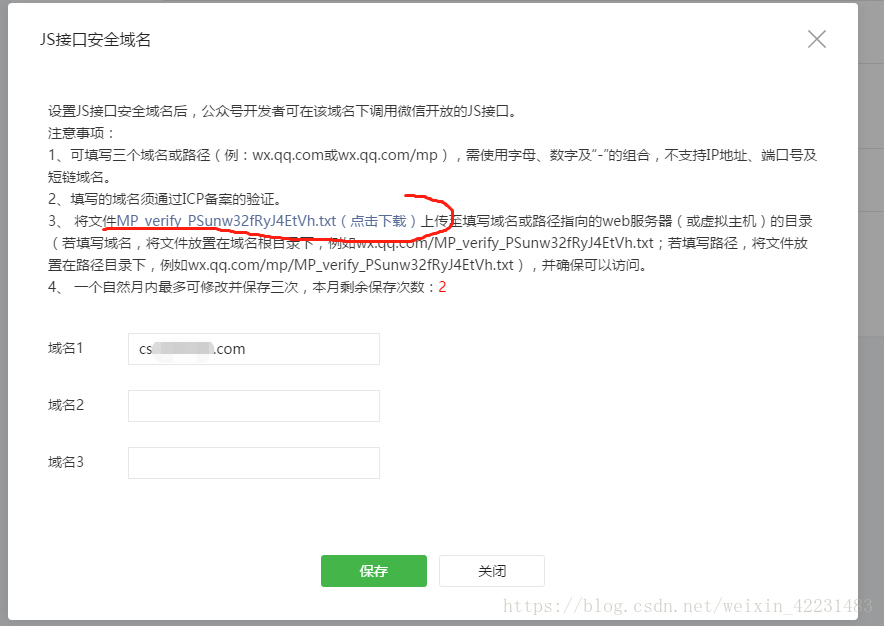
第一步:登录公众号,进入公众号设置 -> 选中功能设置,找到页面下面的 js接口安全域名,

,点击 js接口安全域名下载红框的txt文件,并上传到你下面填写的域名的根目录下,先上传再点击保存,文件上传的地方不对点击保存会报错,保存成功就代表第一步已经完成,
第二步:这一步还进入微信公众号 开发里面的基本配置页面找到 AppID 和 AppSecret 的值,并设置 IP白名单,如图:
注意:上图 AppID 和 AppSecret 的值一定要获取到并保存起来, IP 也一定要设置
第三步:这一步就是编码了,不多说直接上代码
先上PHP代码
1:先获取 access_token 的值,我把这个 access_token 值保存到数据库的,你们可以利用缓存等,这个看个人爱好
/获取微信签名所需的access_token public function getAccessToken() { //查询数据表里面的值 $info = D('WxToken')->find(); if($info['expires_in'] < time()){ //获取token的值 $url_token = 'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=第二步获取的AppID的值&secret=第二步获取的AppSecret的值'; $tmp = $this->CURLSend($url_token); //json格式 $obj = json_decode($tmp); if($obj->access_token != null){ $data['access_token'] = $obj->access_token; $data['expires_in'] = time() + $obj->expires_in; if($info['id']){ $res = D('WxToken')->where('id='.$info['id'])->save($data); }else{ $res = D('WxToken')->add($data); } if($res){ $data_new = $obj->access_token; }else{ $data_new = 'error'; } return $data_new; }else return 'error'; }else return $info['access_token']; }
2:获取微信签名所需的 ticket
//获取微信签名所需的 ticket public function getTicket(){ $token = $this->getAccessToken(); $url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=$token&type=jsapi"; $tmp = $this->CURLSend($url); //json格式 $obj = json_decode($tmp); return $obj->ticket; }
3:获取微信签名
//整理数据并获取微信签名 public function generateSign(){ $noncestr = uniqid(); $timestamp = time(); $url = 'http://' . $_SERVER["SERVER_NAME"] . $_SERVER["REQUEST_URI"]; $ticket = $this->getTicket(); if ($ticket) { $str = 'jsapi_ticket='.$ticket.'&noncestr='.$noncestr.'×tamp='.$timestamp.'&url='.$url; $signature = sha1($str); $data['noncestr'] = $noncestr; $data['timestamp'] = $timestamp; $data['signature'] = $signature; $data['appId'] = 第二步获取的AppID的值; $data['link'] = $url; return $data; } }
4:赋值给模板
public function index(){ $this->assign('wxdata',$this->generateSign()); }
说明:PHP代码已完成下面是 js 代码
5:先在前台页面引入外部 js
<!--引入微信官网给的 jssdk 包--> <script type="" src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
6:接下来就是配置文件了
<script>
//设置配置文件
wx.config({
debug: false, //调试模式是否开启,开启则在PC端控制台console里面打印,在手机端就是弹出状态吗
appId: "{$wxdata['appId']}",
timestamp: "{$wxdata['timestamp']}",
nonceStr: "{$wxdata['noncestr']}",
signature: "{$wxdata['signature']}",
jsApiList: [
'onMenuShareTimeline', //分享到朋友圈
'onMenuShareAppMessage', //分享给朋友
'onMenuShareQQ', //分享给QQ好友
'onMenuShareQZone' //分享到QQ空间
]
});
//调用接口
wx.ready(function(){
//掉用分享给朋友的接口,这里只做分享给朋友,分享到其他地方一次内推
wx.onMenuShareAppMessage({
title: '你要分享的标题', // 分享标题
desc: '分享的内容描述', // 分享描述
link: "当前页面的地址", // 分享链接,注意:该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: "分享要展示的图片", // 分享图标
success: function (res) {
alert('分享成功')
}
});
});
</script>
说明:如果是前后端完全分离,前台利用 ajax 请求接口,直接请求第三步里面的 获取微信签名 的方法就可以了