一、Select2的功能简介
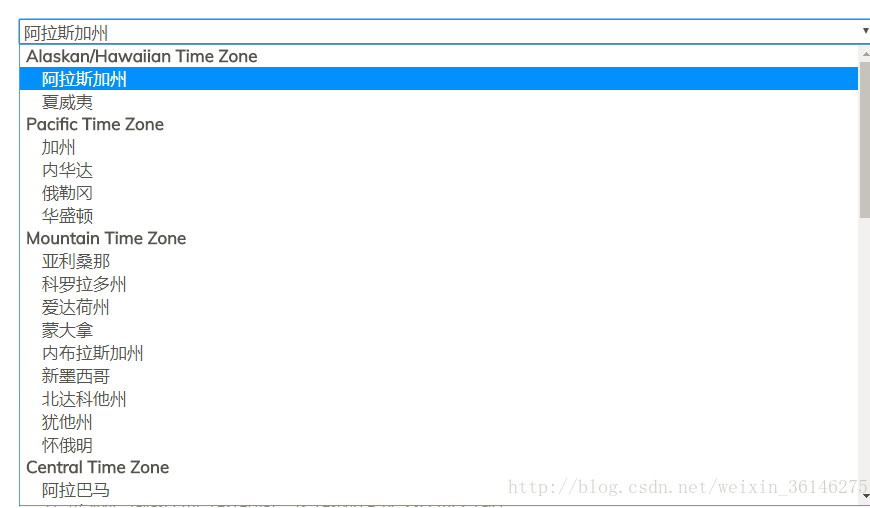
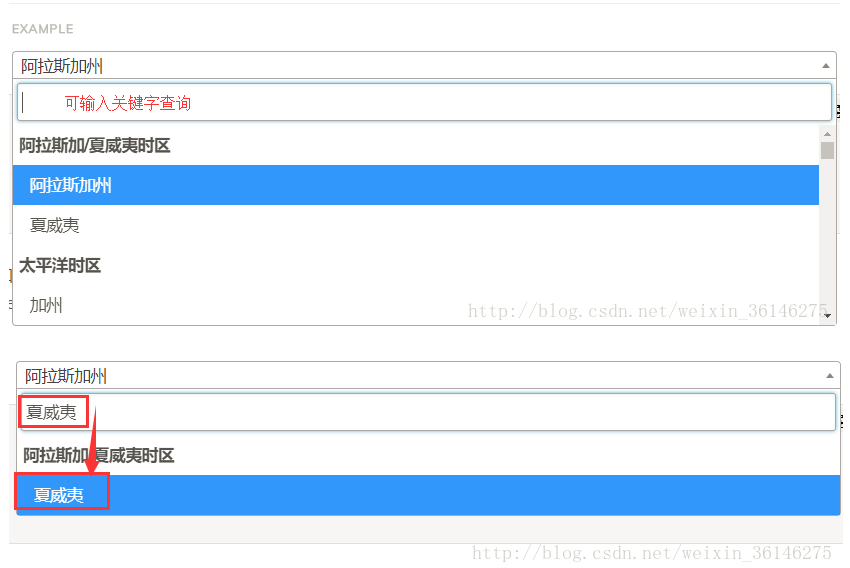
select2插件给我们带来了更加友好的交互方式,比如查询控件展开后可通过关键字进行检索
例如:
Select2也可以选择带查询控件的选择框...

Select2也可以选择带查询控件的选择框...

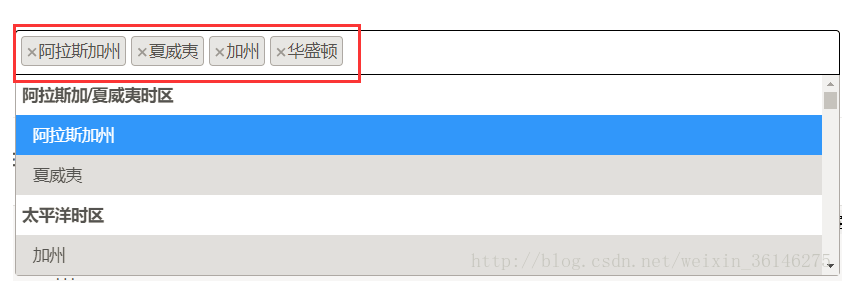
Select2更是支持多值选择框...

二、如何使用Select2?
2.1 通过CDN引用
将以下两行代码添加到html页面,即完成了Select2的引入:
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js"></script>注意:还需引入jquery支持select2的使用
2.2 通过离线引用
到Select2官网下载对应版本的库,通过工程的相对路径完成Select2的引入:
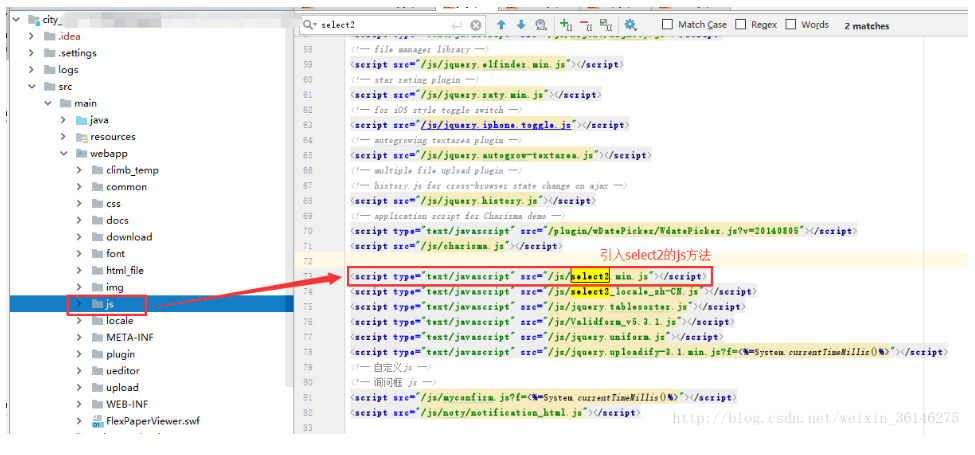
2.2.1 引入js资源库
Select2的库下载后放在工程的webapp--->js文件夹中,Select2库的文件名称是“select2.min.js”
因此引入路径为:【/js/select2.min.js】
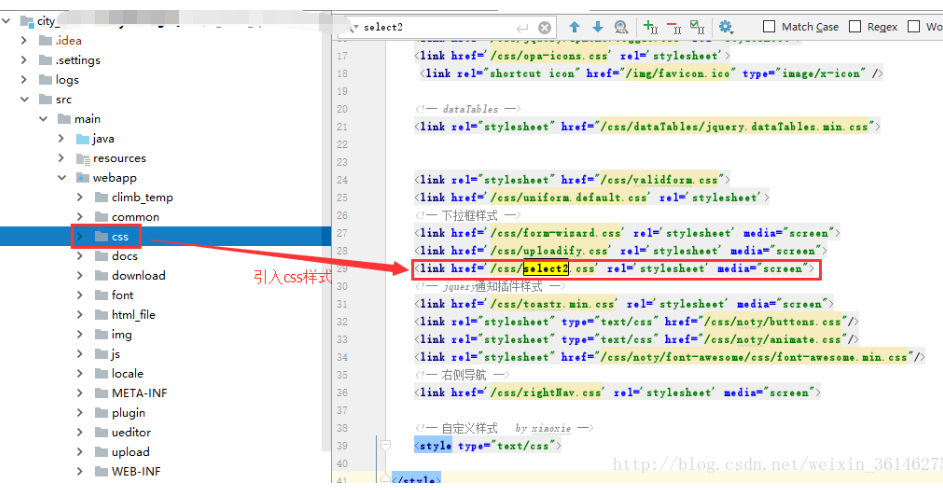
2.2.2 引入css样式

三、Select2常用API
3.1 源码

<span>区域:</span>
<select id="area" class="select2">
<option value="" selected="selected">请选择区域</option>
<option value="1">珠海</option>
<option value="2">深圳</option>
<option value="3">澳门</option>
<option value="4">香港</option>
</select>
3.2 初始化select2
<script type="text/javascript">
//页面加载完成后初始化select2控件
$(function () {
$("#area").select2();
});
</script>
select2()函数可添加相应配置:
$('#area').select2({
placeholder: '请选择区域'
});
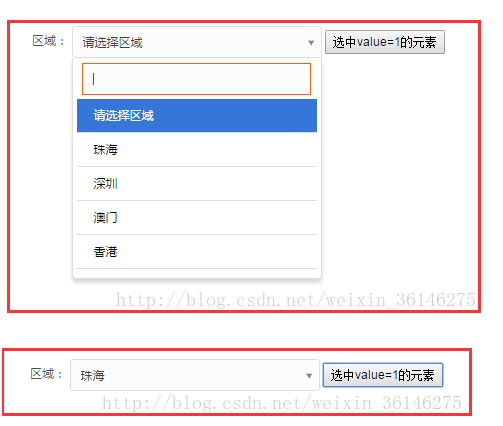
3.3 选中控件id="area"、value="1"的元素
//初始化select2
var areaObj = $("#area").select2();
var optionVal = 1;
areaObj .val(optionVal).trigger("change");
areaObj .change();
3.4获取、更改select的value值
获取值:默认是获取当前控件选中元素对应的value值,参照3.1源码中,假设当前选中“珠海”,那么获取的value值就是1
$("#area").select2('val');
更改值:将val更改为756;默认是更改当前控件选中元素对应的value值,参照3.1源码中,假设当前选中“珠海”,那么更改后的value值就是756
$("#area").select2('val','756');
原文:https://blog.csdn.net/weixin_36146275/article/details/79336158

