2019-2020-2 20175334罗昕锐《网络对抗技术》Exp8 Web基础
1 实践说明
1.1实践目标
-
能正常安装、启停Apache;理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML
-
理解JavaScript的基本功能,理解DOM;编写JavaScript验证用户名、密码的规则
-
正常安装、启动MySQL,建库、创建用户、修改密码、建表
-
连接数据库,进行用户认证
1.2实践内容
-
Web前端HTML
-
Web前端javascipt
-
Web后端:MySQL基础
-
Web后端:编写PHP网页
-
最简单的SQL注入,XSS攻击测试
2 Web前端HTML
-
通过
service apache2 start命令打开Apache服务

-
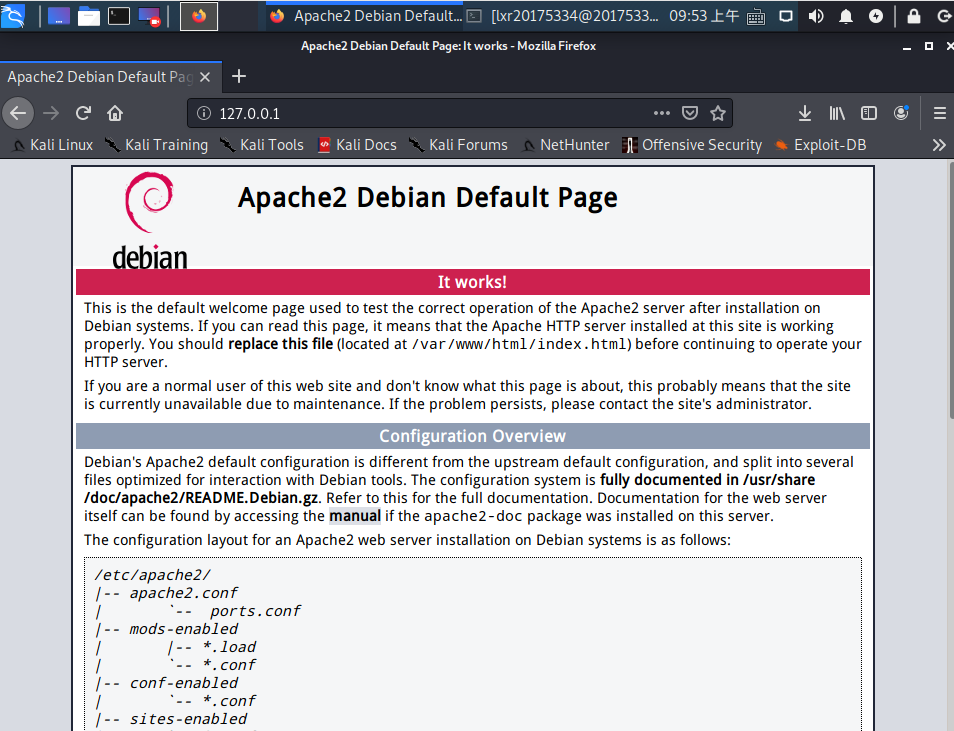
在浏览器输入地址
127.0.0.1,如果成功打开Apache的默认网页,则开启成功

-
通过
cd /var/www/html进入Apache目录下,新建一个含有表单的文件form.html,内容如下:
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post">
<input placeholder="E-mail" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
</center>
</body>
</html>
- 在浏览器输入
/var/www/html/form.html

3 Web前端javascipt
- 新建一个文件
form2.html,内容如下:
<html>
<head>
<title>CryptoTeam</title>
<!-- Meta tag Keywords -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Meta tag Keywords -->
</head>
<body>
<!-- main -->
<!--//header-->
<h2>Login Quick</h2>
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
<!--//main-->
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("user email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html>
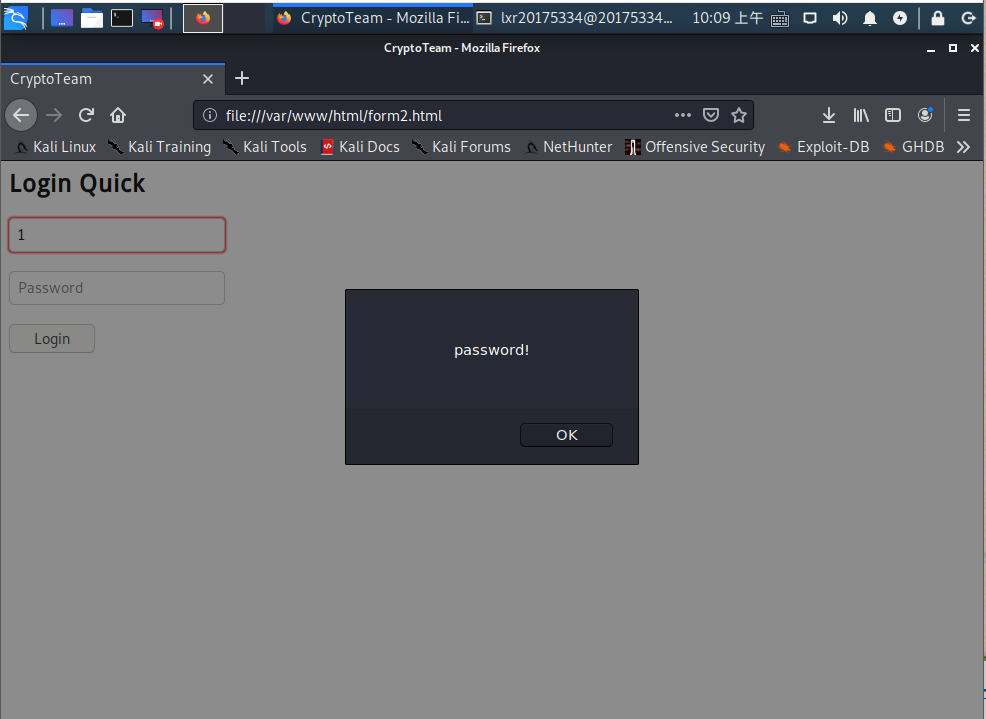
- 在浏览器输入
/var/www/html/form2.html,当用户未输入密码时,会有以下提示

4 Web后端:MySQL基础
-
通过
/etc/init.d/mysql start命令开启MySQL服务

-
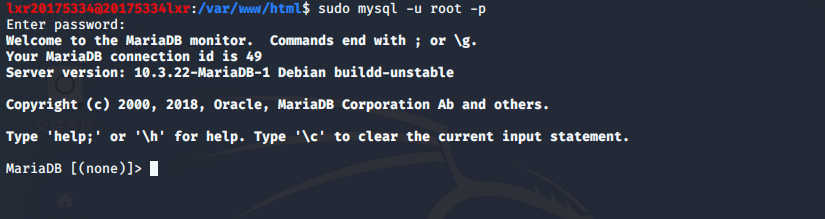
通过
sudo mysql -u root -p命令进入,默认密码为password

-
通过
show databases;命令查看数据库基本信息

-
通过
use mysql;命令,使用mysql数据库

-
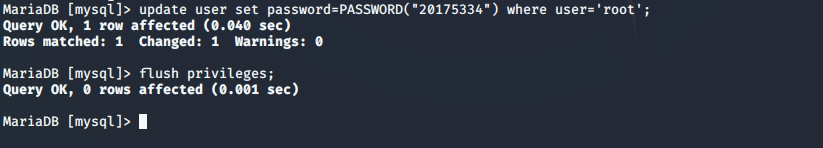
通过
update user set password=PASSWORD("20175334") where user='root';命令修改密码,并通过flush privileges;命令更新权限

-
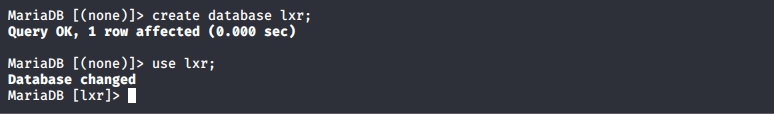
通过
exit命令退出后使用新密码重新进入,再通过create database lxr;命令建立数据库,并通过use lxr;命令使用

-
通过
create table 表名 (字段设定列表);命令建立数据库表,并设置字段基本信息

-
通过
show tables;命令查看表信息

-
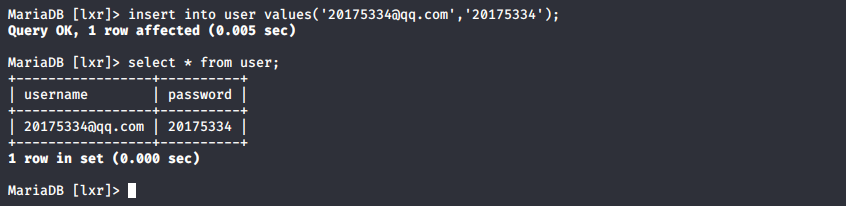
通过
insert into user values('20175334@qq.com','20175334');命令插入数据,并通过select * from user;命令查看表中的数据

-
最后通过
grant select,insert,update,delete on lxr.* to lxr@localhost identified by "20175334";命令增加新用户

-
这样就可以使用新用户进行登录操作了

5 Web后端:编写PHP网页
- 在
/var/www/html目录下新建一个login.php文件,内容如下:
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM user where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "lxr", "20175334", "lxr");
$query_str1="use lxr;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s
", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
-
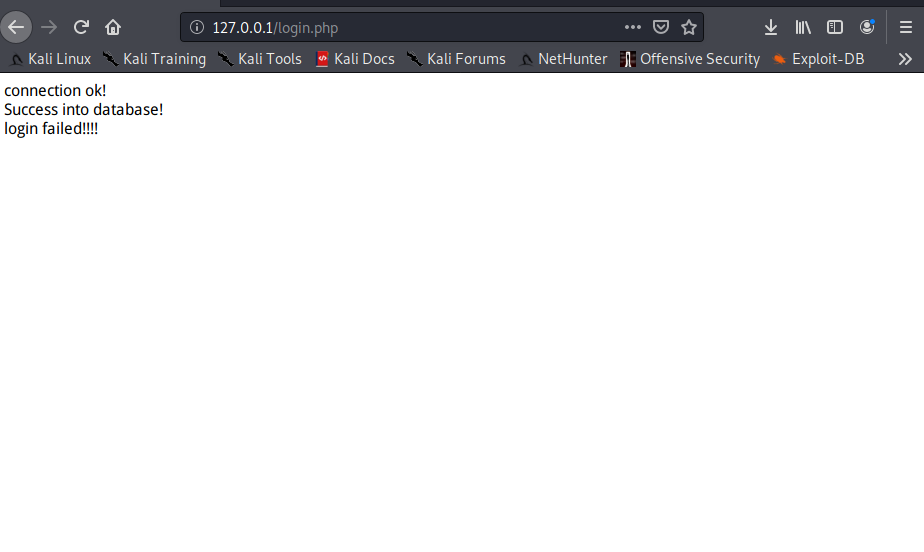
在浏览器输入
127.0.0.1/login.php,成功连接,由于没有输入登录信息,所以显示登录失败

-
将
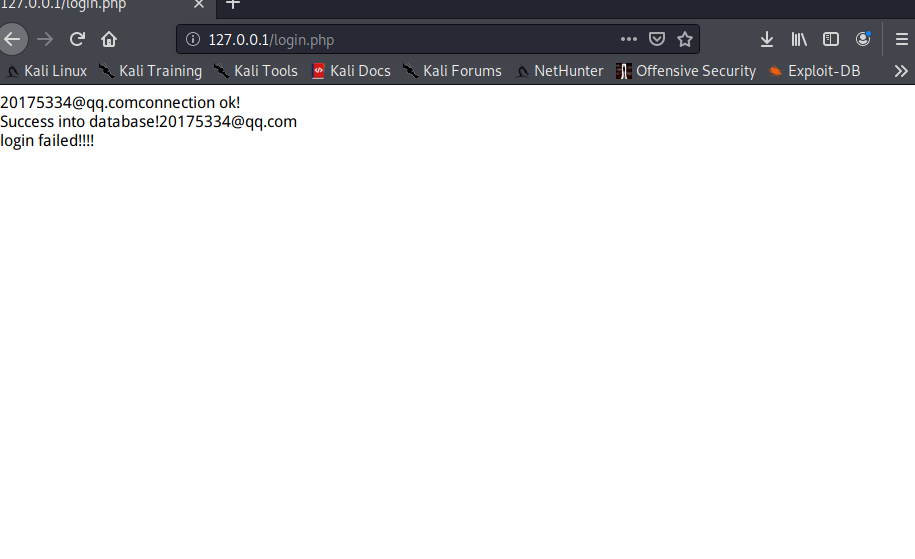
form2.html中action中的login改为login.php,在浏览器输入127.0.0.1/form2.html进入登录页面 -
当输入数据库中存在的正确的用户名及密码时,会登录成功

-
反之登录失败

6 最简单的SQL注入,XSS攻击测试
-
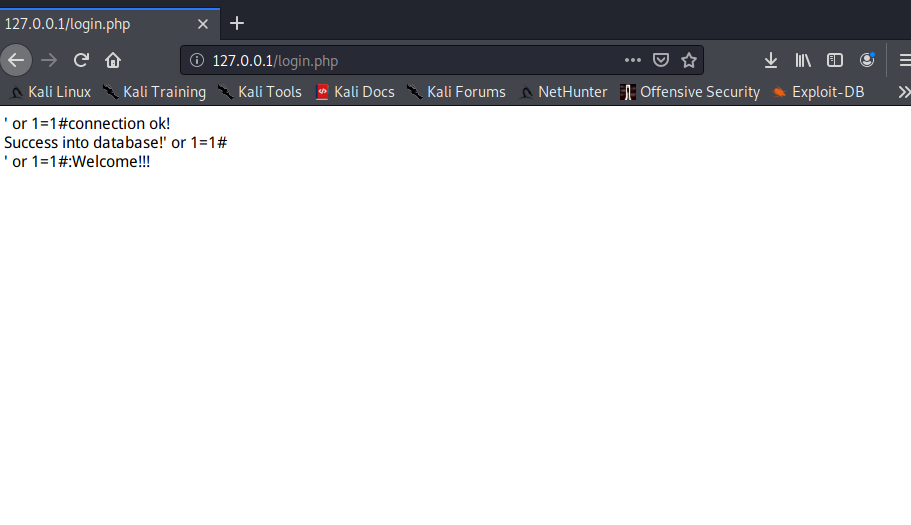
SQL注入:在用户名处输入
' or 1=1#,密码任意,登陆后显示登陆成功(需将form2.html中input下的type字段内的email改为text)

-
这是因为输入的用户名与代码中select语句组合起来变成了
select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式 ,所以这个条件永远成立,无论密码是否输入正确,都能够成功登陆 -
XSS攻击:将一张图片放到
/var/www/html目录下,用户名输入<img src="图片名称" />,密码任意,登录后显示登陆成功

7 实验收获与感想
- 通过本次实验,让我对之前学习的有关JavaScript和数据库的课程内容进行了复习,同时学到了新的知识XSS攻击,受益匪浅
8 回答问题
-
(1)什么是表单
- 表单在网页中主要负责数据采集功能。一个表单由表单标签、表单域和表单按钮组成;它们分别用于包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法,包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等,包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作
-
(2)浏览器可以解析运行什么语言
- HTML、XML、Python、PHP、JavaScript、ASP
-
(3)WebServer支持哪些动态语言
- 最常用的三种动态网页语言ASP、JSP和PHP都可以支持