1、前言
具体分工
- 小刘:收集资料,部分代码,单元测试,博客编写
- 小何:收集资料,主要代码
2、PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | |||
| Estimate | |||
| Development | |||
| Analysis | |||
| Design Spec | |||
| Design Review | |||
| Coding Standard | |||
| Design | |||
| Coding | |||
| Code Review | |||
| Test | |||
| Reporting | |||
| Test Repor | |||
| Size Measurement | |||
| Postmortem & Process Improvement Plan | |||
| 合计 |
3、解题思路描述与设计实现说明
-
解题思路
- 收集并处理输入框中的数据
- 用得到的数据生成一棵树
- 利用循环生成多棵树
- 添加功能及美化页面
-
实现
- 使用'data=$("#stxt").val();'获取数据,再用split分割每行存入Arr数组
- 初始化树→设置插入树的中介节点→设置导师根节点→选中父节点→插入二级节点→选中父节点→插入三级节点
- 利用"导师"关键字确认要生成的树数,使用for函数实现生成树循环
-
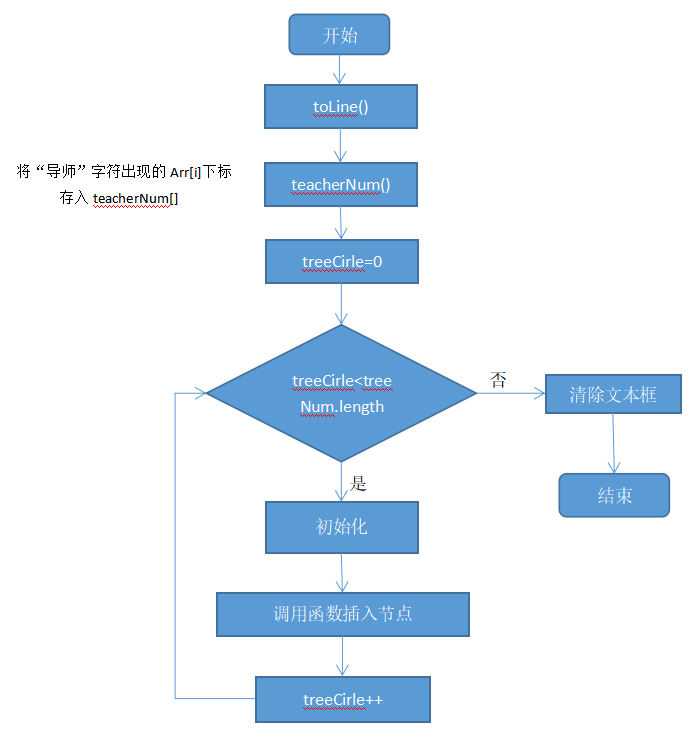
关键代码流程图

-
重要的/有价值的代码
我们认为重要的代码是一下两段代码:
secondLayer()函数实现调用后实现二级节点的插入
function secondLayer(first,last){
//first和last为要处理的对应这棵树内容的Arr数组下标
for(var ii=first+1;ii<last;ii++){
getSname(Arr[ii]);
/*分割xx级xx生和学生名字的函数,其中令before=xx级xx生,将学生名字用split("、")
分割存放入Arr2数组(Arr2数组只存放一行数据的名字,每次刷新)*/
zNodes=zTreeObj.getNodes();
zTreeObj.selectNode(zNodes[0]);
var parentZNode=zTreeObj.getSelectedNodes();
//选定二级节点要插入的父节点即导师节点
zTreeObj.addNodes(parentZNode[0], [{menuName:before}], true);
zTreeObj.expandAll(true); //展开节点
}
zzNodes=zTreeObj.getNodes()[0].children;//用zzNodes数组存放所有二级节点用于
thirdLayer()中三级节点插入二级节点
}
thirdLayer()函数实现调用后实现三级节点的插入
function thirdLayer(first,last){
var iii=0;
for(var ii=first+1;ii<last;ii++){//二级数
getSname(Arr[ii]);//获取一行数据中的人名存入Arr2
zTreeObj.selectNode(zzNodes[iii]);
var parentZNode = zTreeObj.getSelectedNodes();
//选定三级节点要插入的父节点
for(var jj=0;jj<Arr2.length;jj++)
zTreeObj.addNodes(parentZNode[0], [{menuName:Arr2[jj]}], true);
zTreeObj.expandAll(true);
iii++;
}
}
4、附加特点设计与展示
-
设计的创意及意义
将节点设计为文件夹的样式,便于展开(比较形象),界面简洁,可对节点进行修改和删除操作 -
实现思路
利用jQuery+css实现 - 界面展示
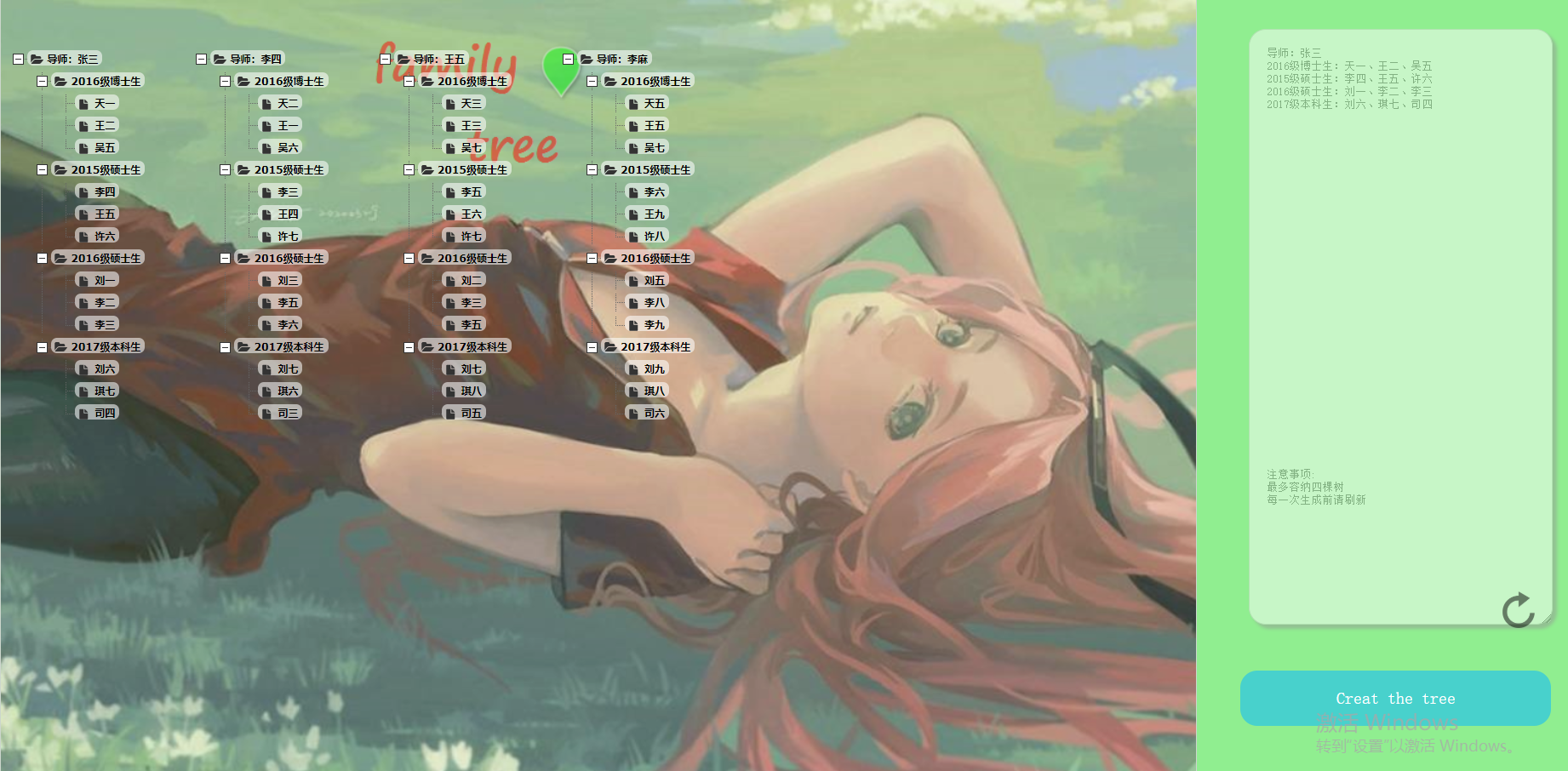
在右边输入框中输入需要建立的树,点击Create the tree便可得到如左边所示的家族树

点击节点即可进行修改及删除操作

5、目录说明和使用说明
-
目录说明
- css文件夹:
demo1.css:自己设定的css
metroStyle.css:ztree自带的css样式 - img文件夹:metroStyle使用的图片素材
jzs1.png:背景图片 - htmling文件夹: 放置在html文件的图片
reload.png:刷新图标 - js文件夹:
jquery.ztree.all.js:ztree自带js文件
set.js:自己设定的js文件 - test1.html: 网页html文件
- README.md:目录说明和使用说明
- css文件夹:
-
使用说明
- 下载至您的电脑并解压成文件夹,请确保完整下载了所有文件
- 在解压出的文件夹中找到test1.html 右键→打开方式→Google Chrome
- 成功打开html文件后可看到文本框下方的操作提示
- 某些可能影响页面显示效果的因素:
chrome浏览器缩放比例:100%
屏幕比例
不保证您已安装了的英文字体:Matura MT Script Capitals
6、单元测试
-
选用的测试工具
mocha -
如何学习单元测试
身为一个小白,当然是百度啦,教程暂时还出不了,但是有一些推荐以及踩过的坑可以说一下- node.js的安装(因为mocha的安装依赖node.js,所以在下载mocha安装node.js)
node.js安装教程 - mocha的安装
测试框架 Mocha 实例教程
上面node.js和mocha的安装基本按教程步骤来就问题不大,但是需要注意的是教程中的长杠'——'在控制台输入命令时要两个'-'...不然就会配置失败导致无法使用(咱也不晓得有没有跟我一样粗心的人儿) - 测试(总结几个需要注意的地方)
a、单元测试需要一个js文件(函数)和一个test.js文件(测试)
b、测试文件与所要测试的源码脚本同名,后缀名为.test.js
c、必须进入源码脚本以及测试文件所在的文件夹下才能进行测试
d、describe的第一个参数是对测试的描述,it中的第一个参数是对测试结果的描述
- node.js的安装(因为mocha的安装依赖node.js,所以在下载mocha安装node.js)
-
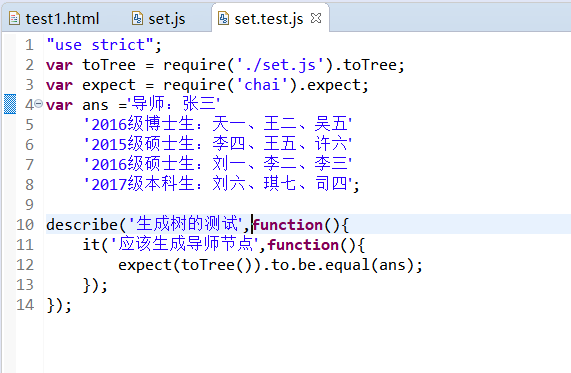
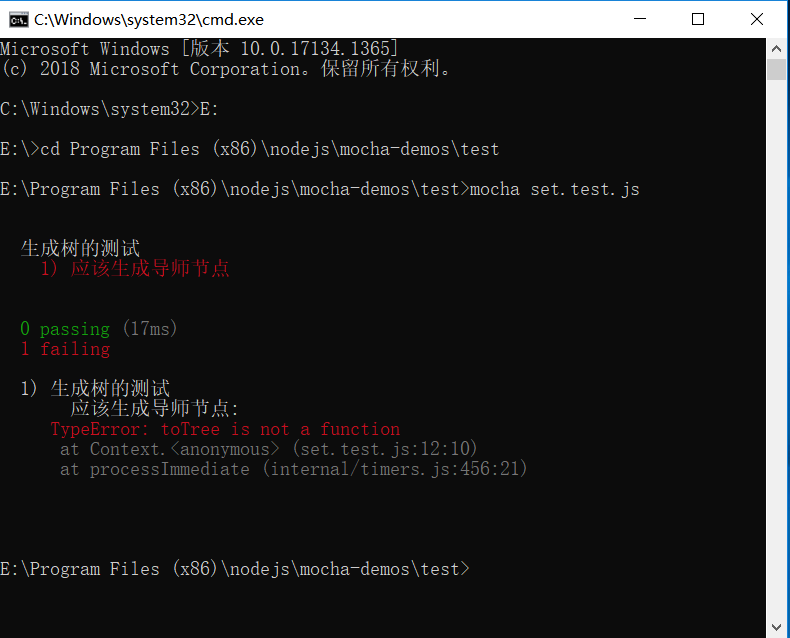
项目部分单元测试代码
因为我们各个函数都有关联,,,所以无法对单个函数进行测试...


-
构造测试数据的思路
测试正常数据及一切有可能的异常输入
7、Github代码签入记录
因为是在本地调试好在一起迁入的,所以只有一次记录

8、遇到的困难及解决方法
- 看到题目的时候是懵逼的,不知道要做成怎样的效果图,经过多方了解,终于有了大致方向。
- 想做一个搜索框便于查找导师,但是因为要用到数据结构中的遍历,我们对此不太熟悉,就去除了这个想法。
- 关于在页面上怎么伸展各个节点,试用了很多方法,最终导入bootstrap和jQuery的包才解决问题。
- 对JavaScript的语法忘了很多,所以写了很多复杂又很长的代码。后面又去w3school里面重新看了相关知识。才精简了代码。
- 关于单元测试也遇到了各种问题,通过查看各种教程才得以解决。具体的在单元测试部分已经作了说明。
9、评价队友
小刘:
害~感觉到了小何同志对我的森森恶意,居然妄图想让我成为大佬带飞她(天真.jpg)
下面开始彩虹屁:人见人爱、花见花开、连车轮胎见了都要爆胎...哈哈哈
总之就是很好啦,合作很愉快,随叫随到(当然我也是~)
小何:
和我有明确的分工(get)
单元测试太不容易了,下了好几次软件才下好。下好后还不会用,又查了很久的百度才学会。(o゚v゚)ノ
身为一个大佬却没有大佬的觉悟(让我躺赢(( ̄▽ ̄)"))