Vuex学习----又名我们村有电话了
一、Vuex概述
1.1、回顾组件之间共享数据方式
- 父向子传值:v-bind属性绑定 传递+ props 接收
- 子向父传参:v-on事件绑定
- 兄弟间传参:事件中心
接收方:$on
发送方:$emit
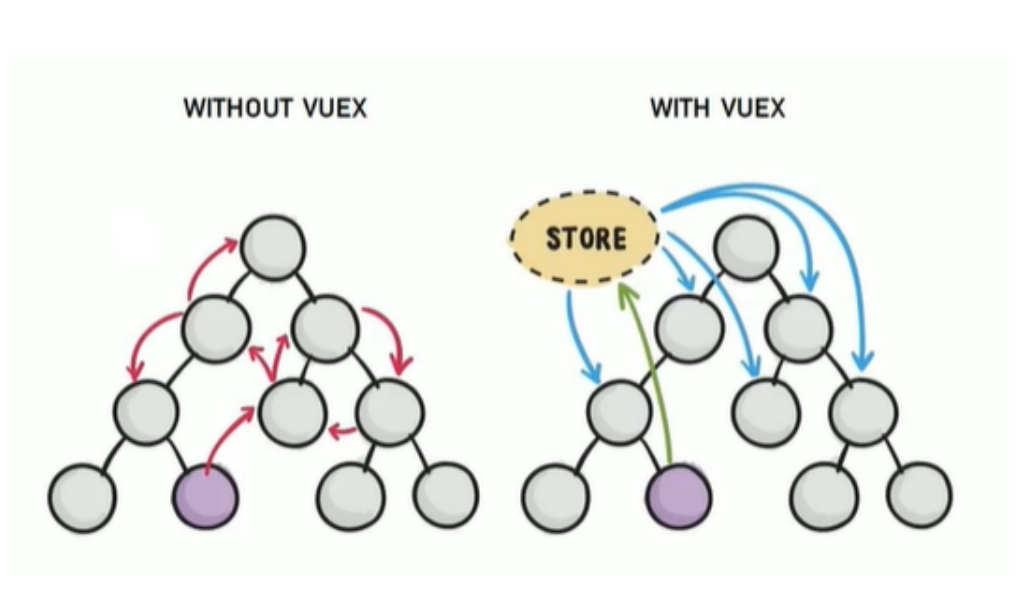
1.2、Vuex是什么
Vuex是实现组件全局状态(数据)管理的一种机制,可以方便的实现组件之间的数据的共享。
1.3、Vuex的好处
1. 能够在vuex中集中管理共享的数据,易于开发和后期维护
2. 能够高效地实现组件之间的数据共享,提高开发效率只需要将需要共享的数据存入Vuex,取数据从Vuex取
3. 存储在vuex中的数据都是响应式的,能够实时保持数据与页面的同步
响应式:当某一个数据发生了改变,通过Vuex机制,引用了该数据的结构也会实时刷新,无需频繁的手动刷新。
1.4、什么类型的数据适合存储到Vuex中
一般情况下,只有组件之间共享的数据,才有必要存储到vuex中;
对于组件中的私有数据,依旧存储在组件自身的data中即可。
二、Vuex基本使用
2.1、使用步骤
第一步、安装Vuex依赖包
1.npm方式 npm install vuex --save
2.yarn方式 yarn add vuex
3.脚手架生成
第二步、导入Vuex依赖
import Vuex from 'vuex' //导入到项目
Vue.use(Vuex) //安装使用Vuex
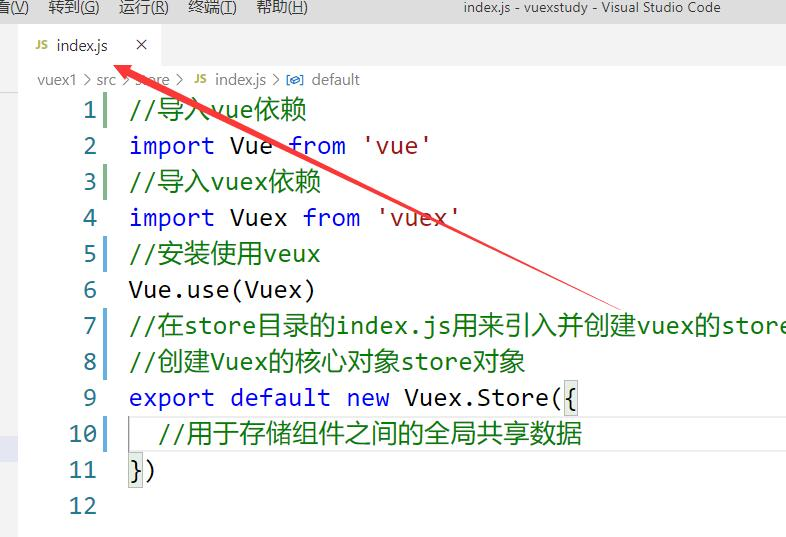
第三步、创建store对象
const store = new Vuex.Store({
//用于存放全局共享的数据
state: {
全局数据: 值
}
})
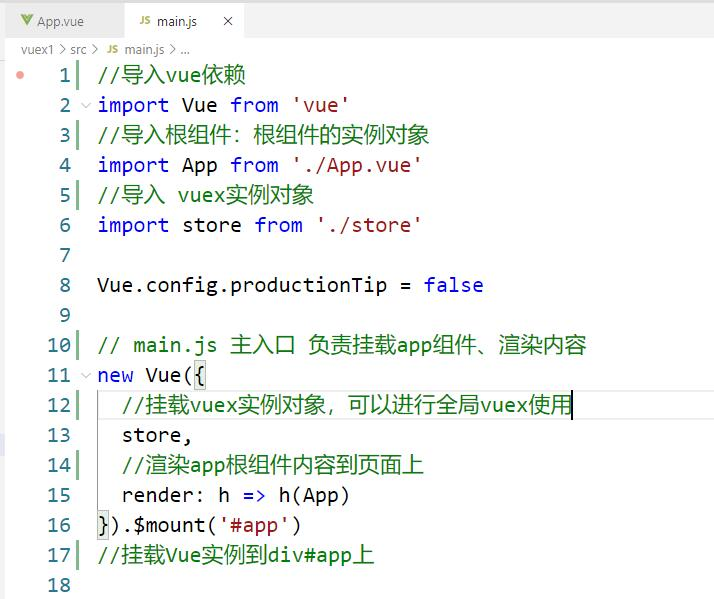
2.2 main.js和index.js解析


第四步、将stroe对象挂载到Vue实例对象中
new Vue({
//绑定实例控制区域
el: '#app',
//渲染app根组件
render: h => h(app),
//将创建的共享数据对象store,挂载Vue实例对象中
//所有组件,就可以直接从store中获取全局的数据了
store,
})
三、Vuex核心概念
3.1、Vuex中的主要核心概念如下:
1. State
2. Mutation
3. Action
4. Getter
3.2、State学习
State提供唯一的公共数据源,所有共享的数据都要统一放到Store的State中进行存储。
//创建store数据源,提供唯一公共数据访问渠道
export default new Vuex.Store({
//State提供唯一的公共数据源,统一存放所有共享数据
state: {
//该数据将全局共享 数据变量名 : 值
}
})
组件访问State中数据的第一种方式 :
this.$store.state.全局数据名称
组件访问State中数据的第二种方式 :
第一步按需从Vuex中导入mapState函数
import {mapState} from 'vuex'
通过刚才导入的mapState函数,将当前组件需要的全局数据,映射为当前组件的computed计算属性:
computed:{
...mapState(['数据变量名1','数据变量名2'])
}
注意:这里的 ... 表示展开运算符,将全局数据映射为当前组件的计算属性
3.3、Mutation学习
3.3.1、Mutation用于变更Store的数据
1. 只能通过mutation变更Store数据,不可以直接操作Store中的数据。
2. 通过这种方式虽然操作起来稍微繁琐一些,但是可以集中监控所有数据的变化。方便后期维护
3.3.2、Mutation用法
//创建store数据源,提供唯一公共数据访问渠道
export default new Vuex.Store({
//State提供唯一的公共数据源,统一存放所有共享数据
state: {
//该数据将全局共享
数据变量名 : 值
},
mutations :{
//用于全局的事件处理函数
//函数的第一个形参是state,用于方便调用state数据
//其他参数放置在state后面
mu1(state){
},
mu2(state,param1,param2){
}
}
})
注意:只有mutations中定义的函数,才有权利去修改state中的数据
如何触发(使用)mutation的方法
第一种方式 :
this.$store.commit('处理函数',参数);
注意:state参数不需要传递,函数会自动获取
第二种方式 :导入mapMutations函数
第一步:从Vuex中导入mapMutations函数
import {mapMutations} from 'Vuex'
第二步:将导入的mapMutations函数映射为组件methods的方法
methods:{
...mapMutations(['函数1','函数2']),
事件函数(){
this.函数1(参数)
}
}
3.4 Action异步任务
3.4.1、认识Action
Action用于处理异步任务如果通过异步操作变更数据,必须通过Action,而不能使用Mutation,
但是在Action中还是要通过触发Mutation的方式间接变更数据。
注意:不要在moutations函数中,执行异步操作,只能执行同步
3.4.2、如何使用Action异步任务
第一步 :定义Action
actions : {
异步函数(context,param1,param2)
{ //context指代的是mutations对象 }
}
注意:在actions中,不能直接修改state中的数据,必须使用mutations对象中的方法。
//context指代的是mutations对象
context.commit(’函数‘,参数);第二步 :调用异步函数
第二步 :调用异步函数
第一种方式:使用dispatch函数触发异步函数
//在组件事件触发函数中
this.$store.dispatch('异步函数名',参数1,参数2);
第二种方法:导入mapActions函数
第一步:从Vuex中导入mapActions函数
import {mapActions} from 'Vuex'
第二步:将导入的mapMutations函数映射为组件methods的方法
methods:{
...mapActions(['函数1','函数2']),
事件函数(){
this.函数1(参数)
}
}
3.5、Getter
3.5.1、认识Getter
Getter用于对 Store 中的数据进行加工处理形成新的数据。
1. Getter可以对Store中已有的数据加工处理之后形成新的数据,类似Vue的计算属性。
2. Store中数据发生变化,Getter的数据也会跟着变化。
3. Getter不会修改state里面的数据,只是包装作用
3.5.2、如何使用Getter
第一步:定义Getter
getters:{
包装函数(state){
return '对state参数包装后的内容'
}
}
第二步使用:
第一种方式:使用gettters调用函数
//在组件插值表达式可以直接调用包装函数
this.$store.getters.包装函数名;
第二种方法:导入mapGetters函数
第一步:从Vuex中导入mapGetters函数
import {mapGetters} from 'Vuex'
第二步:将导入的mapGetters函数映射为组件computed的方法
computed:{
...mapGetters(['函数1','函数2'])
}