在前端开发中,少不了对Checkbox的操作。
常用的的方法有2个:.is()和.prop()方法。前者是判断 checkbox的状态,选不是未选。而后者为checkbox设置一个值,可以设置checkbox是true还是false。
写个小例子,练习一下:
在html:
<input id="Checkbox1" type="checkbox" /> <input id="Text1" type="text" />
为这个文本框赋值,值填的就是checkbox的值。只是用户对checkbox选择与否。
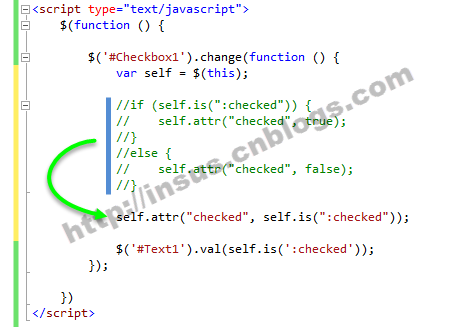
上面的代码,如果不想使用if ,可以参考下面的的jQuery代码修改一下,最终的结果是一样的:

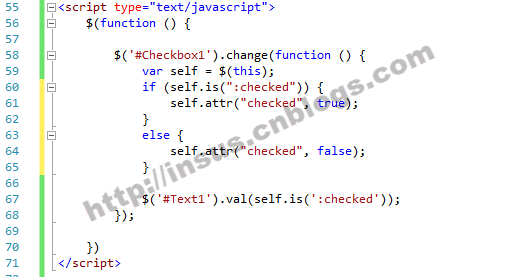
$('#Checkbox1').change(function () {
var self = $(this);
//if (self.is(":checked")) {
// self.attr("checked", true);
//}
//else {
// self.attr("checked", false);
//}
self.attr("checked", self.is(":checked"));
$('#Text1').val(self.is(':checked'));
});
下面练习.prop()方法,为checkbox设置值。
把上面的例子对调一下,即是说根据文框输入的值来决定checkbox是否选择与否。
当用户输入“true”时,checkbox是选中的状态,当用户输任何非"true"值时或未填写时,checkbox的状态是非选中的。
<input id="Text1" type="text" /> <input id="Checkbox1" type="checkbox" />



