div+css 让一个小div在另一个大div里面 垂直居中
最佳答案
方法1:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
.parent { width:800px; height:500px; border:2px solid #000; position:relative;} .child { width:200px; height:200px; margin: auto; position: absolute; top: 0; left: 0; bottom: 0; right: 0; background-color: red;} |
方法2:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
.parent { width:800px; height:500px; border:2px solid #000; display:table-cell; vertical-align:middle; text-align: center; } .child { width:200px; height:200px; display:inline-block; background-color: red; } |
方法3:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
.parent { width:800px; height:500px; border:2px solid #000; display:flex; justify-content:center; align-items:center; } .child { width:200px; height:200px; background-color: red; } |
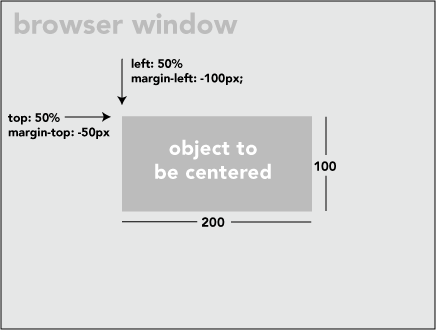
方法4:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
.parent { width:800px; height:500px; border:2px solid #000; position:relative; } .child { width:300px; height:200px; margin:auto; position:absolute;/*设定水平和垂直偏移父元素的50%,再根据实际长度将子元素上左挪回一半大小*/ left:50%; top:50%; margin-left: -150px; margin-top:-100px; background-color: red; } |