Cookie简介
Cookie的由来
大家都知道HTTP协议是无状态的。对服务器来说,每次的请求都是全新的,每次都如初见。
无状态的意思是每次请求都是独立的,它的执行情况和结果与前面的请求和之后的请求都无直接关系,它不会受前面的请求响应情况直接影响,也不会直接影响后面的请求响应情况。
状态可以理解为客户端和服务器在某次会话中产生的数据,那无状态的就以为这些数据不会被保留。会话中产生的数据又是我们需要保存的,也就是说要“保持状态”。因此Cookie就是在这样一个场景下诞生。
什么是Cookie
Cookie就是保存在浏览器上的键值对
Cookie具体指的是一段小信息,它是服务器发送出来存储在浏览器上的一组组键值对,下次访问服务器时浏览器会自动携带这些键值对,以便服务器提取有用信息。
Cookie的原理
服务端控制着响应,在响应里可以让浏览器在本地保存(键值对)Cookie
下一次请求在发送的时候就会自动携带这个Cookie值
cookie的工作原理是:由服务器产生内容,浏览器收到请求后保存在本地;当浏览器再次访问时,浏览器会自动带上Cookie,这样服务器就能通过Cookie的内容来判断这个是“谁”了。
Cookie的应用
1. 登陆、七天免登陆
2. 记录用户的浏览器习惯
3. 简单的投票限制
Cookie是服务端设置的,我们浏览器可以不让服务端设置Cookie(浏览器设置禁用Cookie,但任何网站无法登陆了)
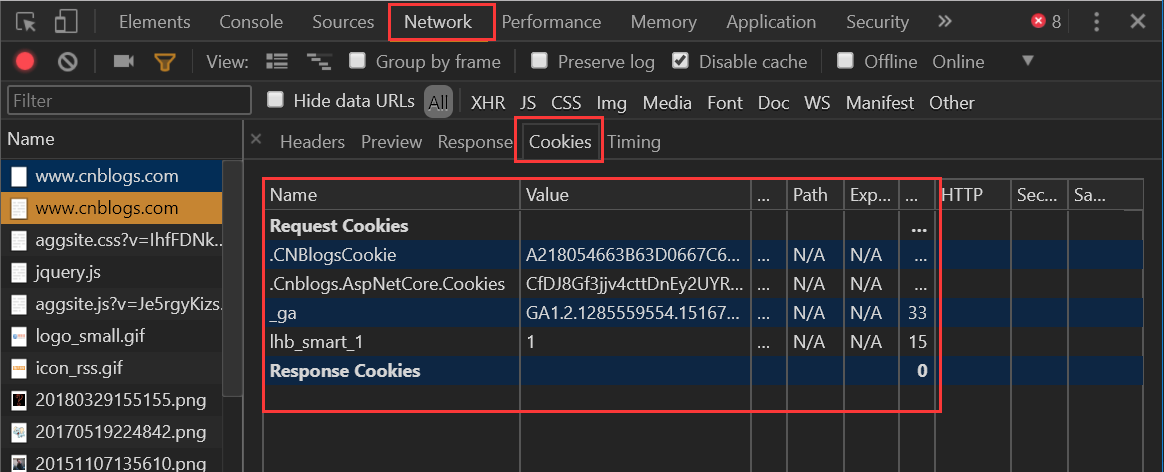
查看Cookie
我们使用Chrome浏览器,打开开发者工具。

Django中操作cookie
设置Cookie
用户登陆成功以后你要回复一个响应,这时候设置Cookie保存到浏览器
rep = HttpResponse(...) rep = render(request, ...) rep.set_cookie(key,value,...) # 传的cookie是明文的 rep.set_signed_cookie(key,value,salt='加密盐', max_age=None, ...) # 传的是密文的 return rep return rep
参数:
- key, 键
- value='', 值
- max_age=None, 超时时间
- expires=None, 超时时间(IE requires expires, so set it if hasn't been already.),不考虑IE
- path='/', Cookie生效的路径,/ 表示根路径,特殊的:根路径的cookie可以被任何url的页面访问比设置成path='/home/' 那么就在/index/下不生效了,用的比较少
- domain=None, Cookie生效的域名
- secure=False, https传输时设置成True
- httponly=False 只能http协议传输,无法被JavaScript获取(不是绝对,底层抓包可以获取到也可以被覆盖)
示例:
rep = HttpResponse('登陆成功') # 得到一个响应对象 # rep.set_cookie('xiaohei', '123') rep.set_signed_cookie('xiaohei','123','321',max_age=10) # 给这个响应对象设置一个Cookie return rep
获取Cookie
request.COOKIES.get('key') request.get_signed_cookie(key, default=RAISE_ERROR, salt='', max_age=None)
参数:
- default: 默认值,要设置成0要不然默认抛出异常
- salt: 加密盐
- max_age: 后台控制过期时间
删除Cookie
def logout(request): rep = redirect("/login/") rep.delete_cookie("user") # 删除用户浏览器上之前设置的usercookie值 return rep
Cookie版登陆校验
1. 写成装饰器,方便的在函数上,校验登陆
def check_login(func): @wraps(func) # 装饰器修复技术 def wrapper(request, *args, **kwargs): ret = request.get_signed_cookie('is_login', default='0', salt='321') if ret == '123': # 已经登陆过,继续执行 return func(request, *args, **kwargs) else: # 没有登陆过,跳转到登陆页面,并且登陆后跳转到之前访问的页面 # 获取当前url后,当成参数传给login页面 next_url = request.get_full_path() # 和path_info的区别,后者只显示路径,get_full_path()参数也显示 return redirect('/app01/login/?next={}'.format(next_url)) return wrapper
2. login函数
def login(request): if request.method == 'POST': next_url = request.GET.get('next') # 取到上面装饰器给的跳转参数 user = request.POST.get('user') pwd = request.POST.get('pwd') if user == 'alex' and pwd == '123': # 登陆成功,判断是否跳转到之前访问的页面 if next_url: rep = redirect(next_url) # 得到一个响应对象 else: rep = redirect('/app01/home/') # 得到一个响应对象 # 给响应对象绑定一个Cookie返回给浏览器,设置的依次时key、value、salt、有效时间 rep.set_signed_cookie('is_login', '123', '321',max_age=10) # rep.set_cookie('xiaohei', '123') # 给这个响应对象设置一个Cookie return rep return render(request, 'login.html')
注意:
点登陆的时候思考:action控制着往哪提交,所以action要么设置成空默认往当前页面提交,要么加上下面的
<form action="{{ request.get_full_path }}" method="post">
删除Cookie
def logout(request): rep = redirect("/app01/login/") rep.delete_cookie("is_login") # 删除用户浏览器上之前设置的usercookie值 return rep