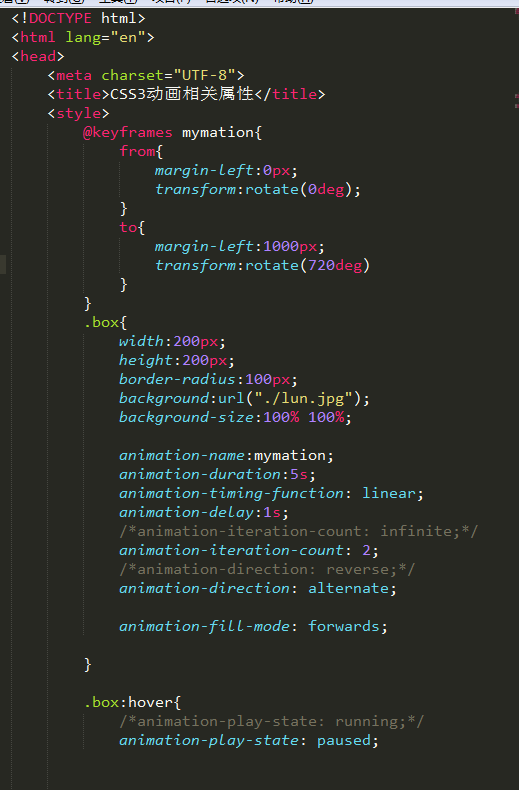
css3动画相关属性 关键帧
# CSS3 变形/变换
### 相关属性
* transform
* transform-origin 起点 等同于center center
* transform-style: flat/preserve-3d
指定某元素的子元素是(看起来)位于三维空间内,还是在该元素所在的平面内被扁平化。
当该属性值为「preserve-3d」时,元素将会创建局部堆叠上下文。
决定一个变换元素看起来是处在三维空间还是平面内,需要该元素的父元素上定义 <' transform-style '> 属性。
对应的脚本特性为transformStyle。
flat:
指定子元素位于此元素所在平面内
preserve-3d:
指定子元素定位在三维空间内
* perspective: 长度单位 观察者距离
* perspective-origin 观察者起点
* backface-visibialbe: visible/hidden 背面是否可见 在3d里可用
### 变形方法 transform-function
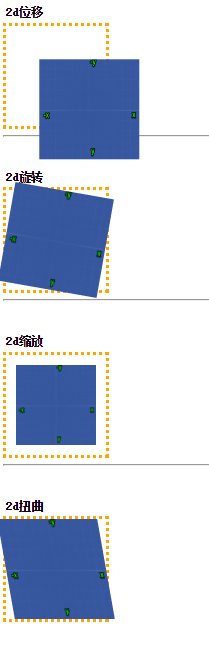
* 2d
* translate() 指定对象的2D translation(2D平移)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则默认值为0
* translatex()
* translatey()
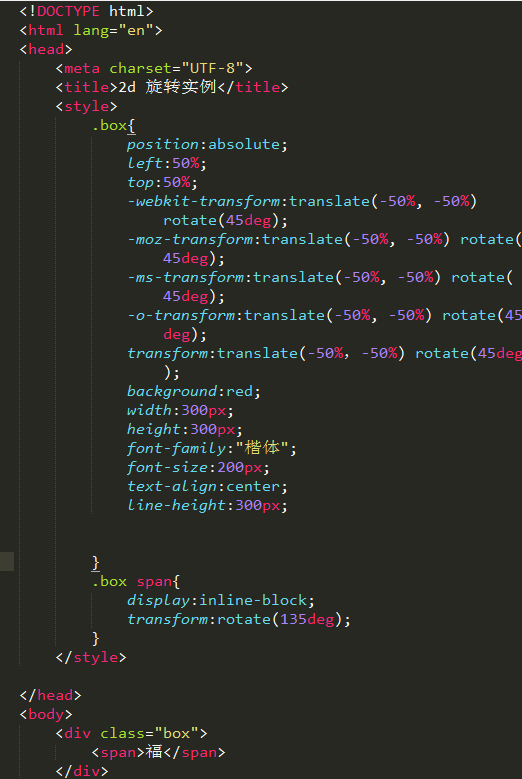
* 3d rotate() 指定对象的2D rotation(2D旋转),需先有 <' transform-origin '> 属性的定义 中心点开始从左往右
* scale() 指定对象的2D scale(2D缩放)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则默认取第一个参数的值
* scalex()
* scaley()
*
* skew() 指定对象skew transformation(扭曲)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则默认值为0
* skewx() x坐标系不动
* skewy() y坐标系不动
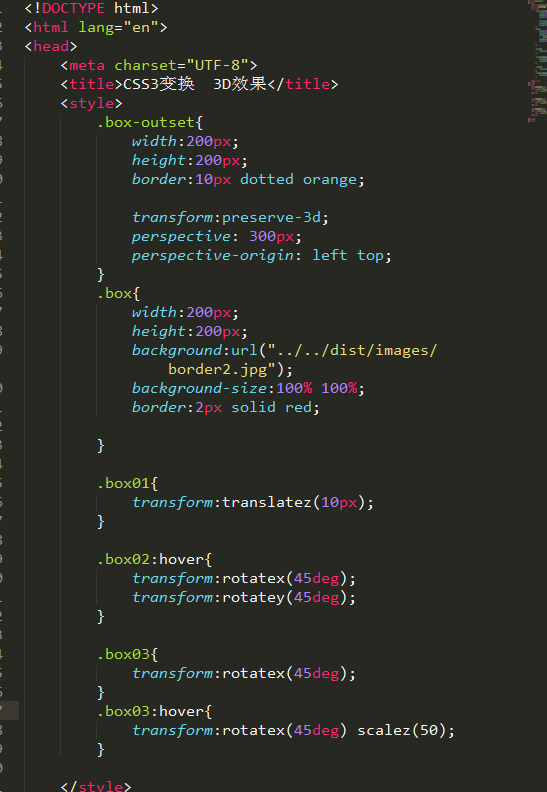
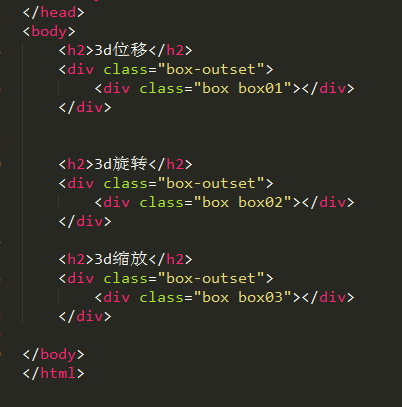
3d效果
* translatez()
* translate3d()指定对象的3D位移。第1个参数对应X轴,第2个参数对应Y轴,第3个参数对应Z轴,参数不允许省略
* scalez()
* scale3d()
* rotatex()
* rotatey()
* rotatez()
3d效果
* translatez()
* translate3d()指定对象的3D位移。第1个参数对应X轴,第2个参数对应Y轴,第3个参数对应Z轴,参数不允许省略
* scalez()
* scale3d()
* rotatex()
* rotatey()
* rotatez()
### 触发时机
* 伪类选择器
* JS
* 媒体查询
### 可以过渡的属性
* 长度
* 颜色
* 变换
# CSS3 动画
### 相关属性
* animation
<' animation-name '>检索或设置对象所应用的动画名称
<' animation-duration '>:检索或设置对象动画的持续时间
<' animation-timing-function '>:检索或设置对象动画的过渡类型
<' animation-delay '>:检索或设置对象动画延迟的时间
<' animation-iteration-count '>:检索或设置对象动画的循环次数
<' animation-direction '>:检索或设置对象动画在循环中是否反向运动
<' animation-fill-mode '>:检索或设置对象动画时间之外的状态
<' animation-play-state '>:running/pasused 检索或设置对象动画的状态。w3c正考虑是否将该属性移除,因为动画的状态可以通过其它的方式实现,比如重设样式
注意:如果只提供一个<time>参数,则为 <' animation-duration '> 的值定义;如果提供二个<time>参数,则第一个为 <' animation-duration '> 的值定义,第二个为 <' animation-delay '> 的值定义
### 关键帧
#keyframes 动画名称{
form{
}
to{
}
}
animation-direction
normal:
正常方向
reverse:
反方向运行
alternate:
动画先正常运行再反方向运行,并持续交替运行
alternate-reverse:
动画先反运行再正方向运行,并持续交替运行
# CSS3 变形/变换
### 相关属性
* transform
* transform-origin 起点 等同于center center




* transform-style: flat/preserve-3d
指定某元素的子元素是(看起来)位于三维空间内,还是在该元素所在的平面内被扁平化。
- 当该属性值为「preserve-3d」时,元素将会创建局部堆叠上下文。
- 决定一个变换元素看起来是处在三维空间还是平面内,需要该元素的父元素上定义 <' transform-style '> 属性。
- 对应的脚本特性为transformStyle。
- flat:
- 指定子元素位于此元素所在平面内
- preserve-3d:
- 指定子元素定位在三维空间内
* perspective: 长度单位 观察者距离
* perspective-origin 观察者起点
* backface-visibialbe: visible/hidden 背面是否可见 在3d里可用
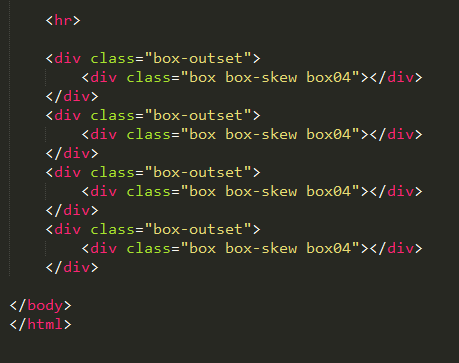
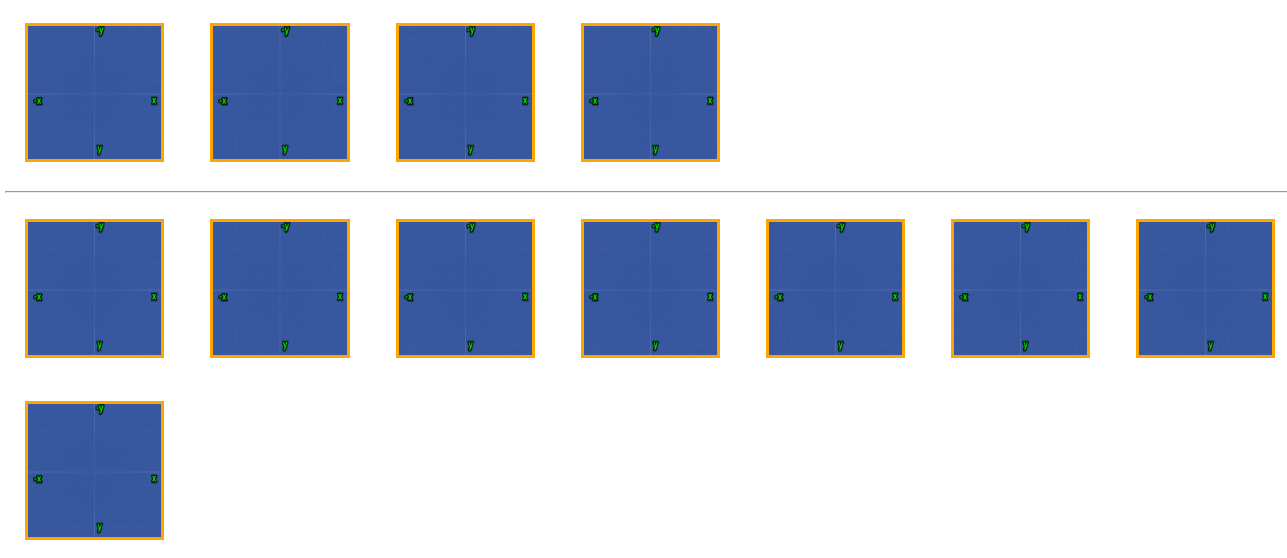
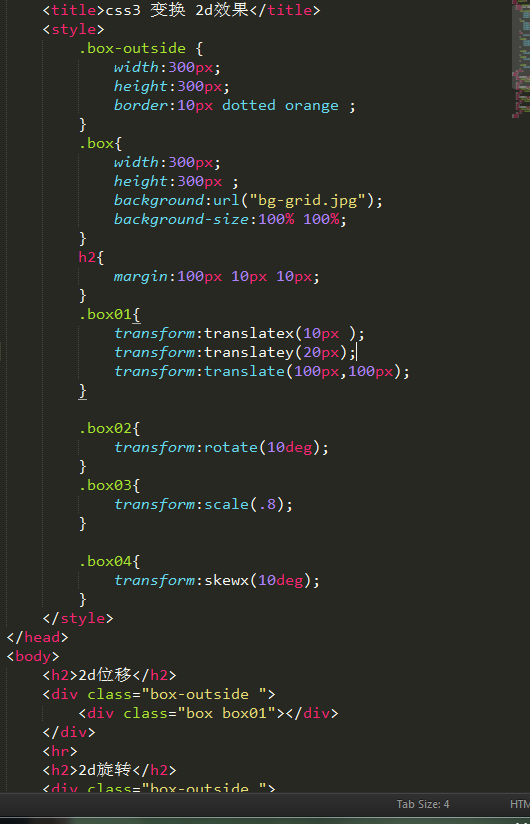
### 变形方法 transform-function
* 2d
* translate() 指定对象的2D translation(2D平移)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则默认值为0
* translatex()
* translatey()
* 3d rotate() 指定对象的2D rotation(2D旋转),需先有 <' transform-origin '> 属性的定义 中心点开始从左往右
* scale() 指定对象的2D scale(2D缩放)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则默认取第一个参数的值
* scalex()
* scaley()
*
* skew() 指定对象skew transformation(扭曲)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则默认值为0
* skewx() x坐标系不动
* skewy() y坐标系不动




3d效果
* translatez()
* translate3d()指定对象的3D位移。第1个参数对应X轴,第2个参数对应Y轴,第3个参数对应Z轴,参数不允许省略
* scalez()
* scale3d()
* rotatex()
* rotatey()
* rotatez()



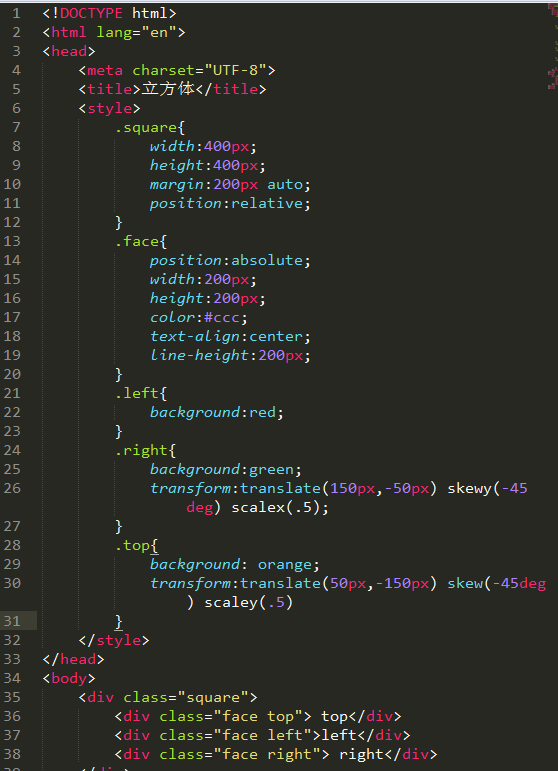
立方体

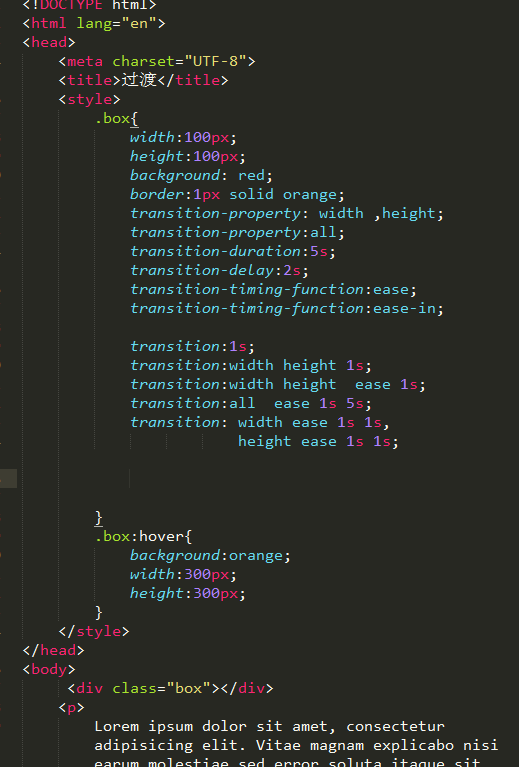
# CSS过渡
### 相关属性
* trasition
* transition-property 检索或设置对象中的参与过渡的属性
* transition-timing-function 检索或设置对象中过渡的动画类型
- linear:
- 线性过渡。
- ease:
- 平滑过渡。
- ease-in:
- 由慢到快。
- ease-out:
- 由快到慢。
- ease-in-out:
- 由慢到快再到慢。
* transition-duriation 检索或设置对象过渡的持续时间
* transition-delay 检索或设置对象延迟过渡的时间
transition: width ease 1s 1s,
height ease 1s 1s;

### 触发时机
* 伪类选择器
* JS
* 媒体查询
### 可以过渡的属性
* 长度
* 颜色
* 变换
# CSS3 动画
### 相关属性
* animation
- <' animation-name '>检索或设置对象所应用的动画名称
- <' animation-duration '>:检索或设置对象动画的持续时间
- <' animation-timing-function '>:检索或设置对象动画的过渡类型
- <' animation-delay '>:检索或设置对象动画延迟的时间
- <' animation-iteration-count '>:检索或设置对象动画的循环次数
- <' animation-direction '>:检索或设置对象动画在循环中是否反向运动
- <' animation-fill-mode '>:检索或设置对象动画时间之外的状态
- <' animation-play-state '>:running/pasused 检索或设置对象动画的状态。w3c正考虑是否将该属性移除,因为动画的状态可以通过其它的方式实现,比如重设样式
注意:如果只提供一个<time>参数,则为 <' animation-duration '> 的值定义;如果提供二个<time>参数,则第一个为 <' animation-duration '> 的值定义,第二个为 <' animation-delay '> 的值定义

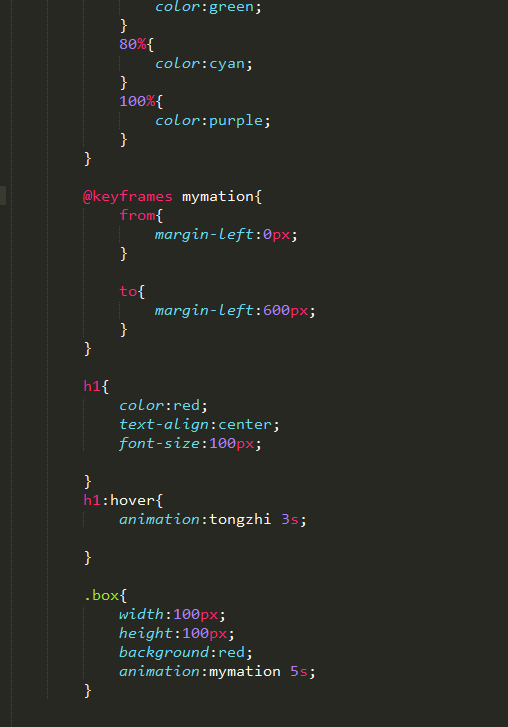
### 关键帧
#keyframes 动画名称{
form{
}
to{
}
}
animation-direction
- normal:
- 正常方向
- reverse:
- 反方向运行
- alternate:
- 动画先正常运行再反方向运行,并持续交替运行
- alternate-reverse:
- 动画先反运行再正方向运行,并持续交替运行