客户端配置说明
使用wangEditor首先要下载它的 js文件,下面是下载地址
下载方式1:https://github.com/wangfupeng1988/wangEditor/releases
下载方式2:
百度网盘地址:点我下载
下载密码:x09x
使用方法
首先要引入wangEditor的js和jQuery

然后在body里:
1 <body> 2 <button id="btn1">查看HTML内容</button> 3 <button id="btn2">查看文本内容</button> 4 <button id="btn3">设置Edit文本</button> 5 6 <div id="editor"> 7 <p>aaa</p> 8 </div> 9 </body>
之后写创建富文本编辑器的 js
1 <script type="text/javascript"> 2 $(function() { 3 var E = window.wangEditor; 4 var editor = new E('#editor'); 5 editor.create() 6 </script>
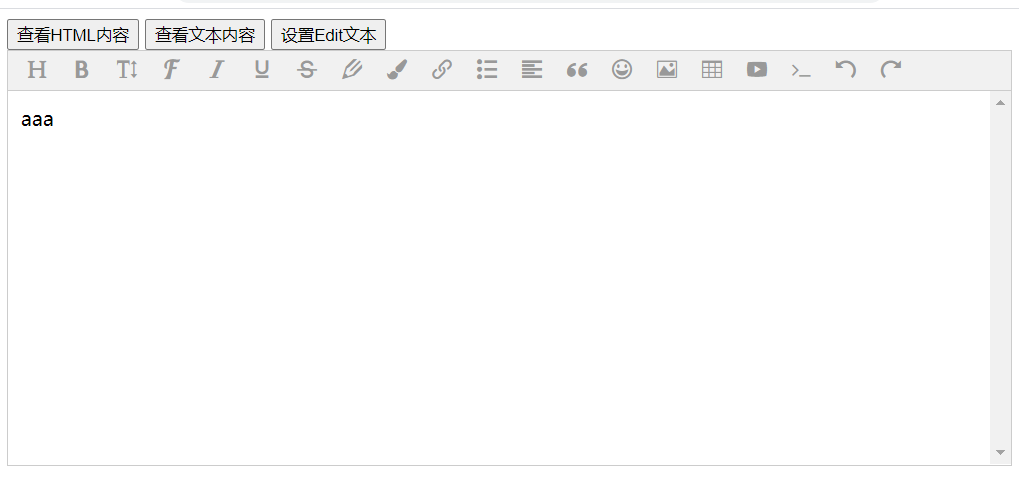
然后访问一下,就会出现下面效果,为了方便查看输入的效果我设置了几个按钮,用来显示不同的显示效果

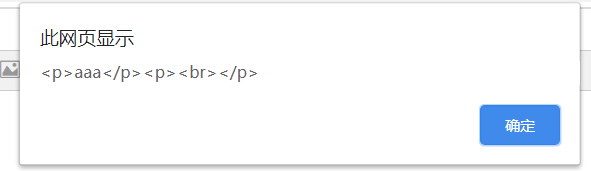
(1)给第一个按钮添加点击事件,点击第一个按钮,就会弹出文本框中的文字,并以HTML的形式显示,实现代码和显示效果如下所示
1 //点击按钮获取编辑框中的内容(html形式) 2 $("#btn1").click(function() { 3 var text = editor.txt.html(); 4 alert(text); 5 })

(2)给第二个按钮添加点击事件,点击第二个按钮,就会弹出文本框中的文字,并以输入的文本的形式显示,实现代码和显示效果如下所示
1 //点击按钮获取编辑框中的内容(纯文本形式) 2 $("#btn2").click(function() { 3 var text = editor.txt.text(); 4 alert(text); 5 })

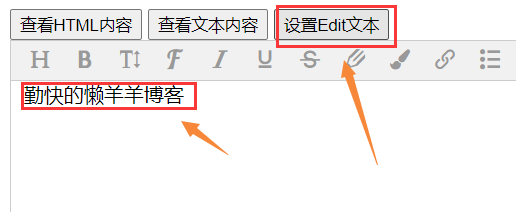
(3)给第三个按钮添加点击事件,点击第三个按钮,会给文本框赋值,实现代码和显示效果如下所示
1 //点击按钮获设置Edit文本 2 $("#btn3").click(function() { 3 editor.txt.html("勤快的懒羊羊博客"); 4 })

拓展
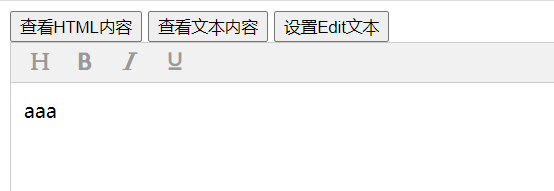
这个编辑器的工具栏有很多工具,如果不想显示太多,可以在创建编辑器的同时修改编辑器的菜单栏,代码和显示效果如下
1 $(function() { 2 var E = window.wangEditor; 3 var editor = new E('#editor'); 4 editor.customConfig.menus = [ 5 'head', 6 'bold', 7 'italic', 8 'underline' 9 ] 10 editor.create()

wangEditor编辑器的简单使用就到此结束了,下面是这个页面的源代码。
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script src="js/jquery-1.11.0.min.js"></script> 7 <script src="js/wangEditor.js"></script> 8 9 <script type="text/javascript"> 10 $(function() { 11 var E = window.wangEditor; 12 var editor = new E('#editor'); 13 editor.customConfig.menus = [ 14 'head', 15 'bold', 16 'italic', 17 'underline' 18 ] 19 editor.create() 20 21 //点击按钮获取编辑框中的内容(html形式) 22 $("#btn1").click(function() { 23 var text = editor.txt.html(); 24 alert(text); 25 }) 26 27 //点击按钮获取编辑框中的内容(纯文本形式) 28 $("#btn2").click(function() { 29 var text = editor.txt.text(); 30 alert(text); 31 }) 32 33 //点击按钮获设置Edit文本 34 $("#btn3").click(function() { 35 editor.txt.html("勤快的懒羊羊博客"); 36 }) 37 38 }) 39 </script> 40 41 </head> 42 <body> 43 <button id="btn1">查看HTML内容</button> 44 <button id="btn2">查看文本内容</button> 45 <button id="btn3">设置Edit文本</button> 46 47 <div id="editor"> 48 <p>aaa</p> 49 </div> 50 </body> 51 </html>