页面中的文字,逐个显示在页面;由于电脑的配置较低,录制的视频相对来说比较卡顿
思路:
用一个定时器将预制的文字通过字符串截取.substring(0, i)方法不断的赋给要显示的区域,i在定时器里面迭代累加,当预制的文字跟显示区的文字相同时,清除定时器。
代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>动起来的文字</title> 6 <style> 7 .page{ 8 500px; 9 } 10 11 </style> 12 <script type="text/javascript" src="js/tween.js"></script> 13 <script type="text/javascript" src="js/animation.js"></script> 14 </head> 15 <body> 16 <div class="page"> 17 <h1 class="page2-title">公司介绍</h1> 18 <p class="li-none" id="page2Txt"> 19 深圳达农保险经纪有限公司成立于2016年5月,总部设立于深圳,立足打造农村互联网保险平台,首期注册资本5000万人民币,是诺普信农化股份有限公司控股的保险经纪服务商。达农保险将一直秉持“保险基于需求”的理念,以国家农业现代化的发展趋势为导向,积极发挥保险经纪金融工具的特有优势,以创新的模式,深入三农,为农业的现代化发展提供保障。展望未来,达农保险将以金融手段持续附着产业共同发展。 20 </p> 21 <div class="el-page2 li-none"> 22 23 <p class="fenge-solid"></p> 24 <p class="page2-txt" id="page2TxtShow"></p> 25 </div> 26 </div> 27 <script> 28 var page2Txt = document.getElementById('page2Txt'), 29 page2TxtShow = document.getElementById('page2TxtShow'), 30 i = 0; 31 /*timer = setInterval(function(){ 32 page2TxtShow.innerHTML = page2Txt.innerHTML.substring(0, i); 33 i++; 34 if(page2TxtShow.innerHTML == page2Txt.innerHTML){ 35 clearInterval(timer); 36 }; 37 },60);*/ 38 var timer = null; 39 timer = setInterval(function(){ 40 page2TxtShow.innerHTML = page2Txt.innerHTML.substring(0,i); 41 i++; 42 if (page2TxtShow.innerHTML == page2Txt.innerHTML) { 43 clearInterval(timer); 44 } 45 },100); 46 /*Math.animation(document.documentElement.scrollTop, 0, function (value) { 47 document.documentElement.scrollTop = value; 48 }, 'Quart.easeOut', 600);*/ 49 </script> 50 </body> 51 </html>
关于String 对象的知识点总结:
substring() 方法
定义与用法:
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
语法:stringObject.substring(start,stop)

返回值
一个新的字符串,该字符串值包含 stringObject 的一个子字符串,其内容是从 start 处到 stop-1 处的所有字符,其长度为 stop 减 start。
注意:substring() 方法返回的子串包括 start 处的字符,但不包括 stop 处的字符。与 slice() 和 substr() 方法不同的是,substring() 不接受负的参数。其用法类似
如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)
//eg.script中的代码
var str="Hello world!"
document.write(str.substring(3,7))
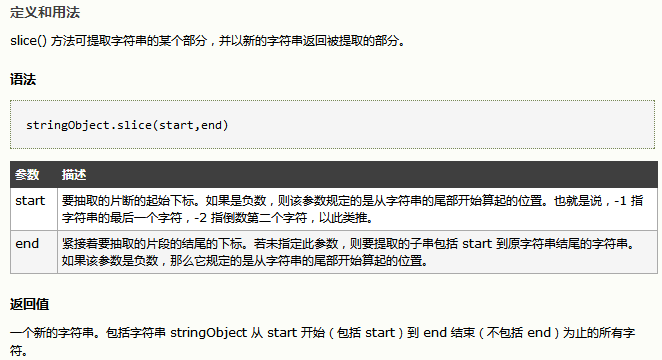
slice() 方法

substr() 方法与slice()方法类似


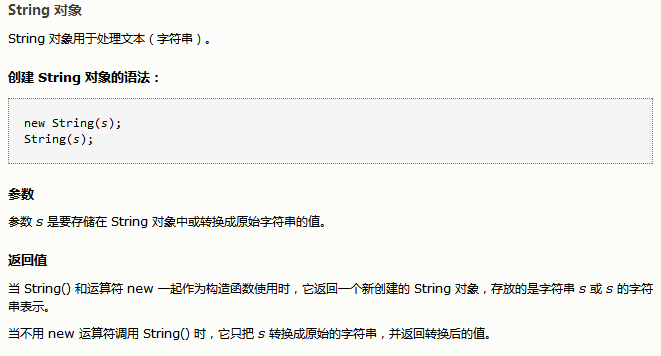
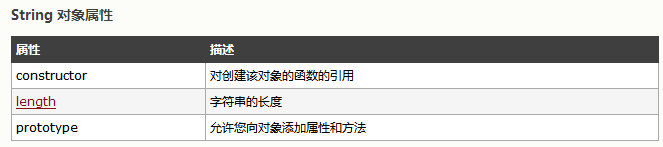
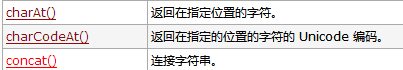
String常用方法


使用说明可通过w3c school 查询