问:配置好本地环境后,http://localhost/可以访问本地网站,那怎么进入后台系统?
答案:后台人员会给一个地址,登陆输入账号密码即可。http://localhost/diy 或者 .......
一,后台系统详解:
1, 登陆后台系统

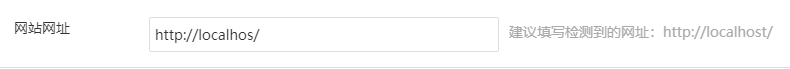
第一步: 去设置>基本信息,把网站地址改成本地的对应地址。(张国辉说很多次了)!!!
2, 添加>配置栏目进去,看到的就是我们网站的一级菜单栏。

详解后台按键功能:
1排序:数字越大越靠前。
2栏目名称:就是页面的一级栏目名称。也可以设置二级三级。
3导航栏显示:选择看看需要在头部还是底部显示,或许都显示。
4所属模块:单页面的是简介模块,还有文章模块,产品模块,图片模块等。
5目录名称:填写的名称是会自动生成文件夹到“项目文件夹”下。不能更改。不能重复。
6标识:不能相同,用于独立获取信息,类似ID。
7设置:设置栏目的具体内容。可以设置栏目图片(德尔新闻中心栏目图片)。栏目修饰名词:/news。

更多>添加:添加一级栏目的2级栏目。如果在2级下面点击添加就是配置3级栏目。
如果想要添加一级菜单栏,点击“添加新栏目”输入信息保存即可。如果要添加2/3级栏目则要在一级菜单对应右边的“更多>添加”里面设置。
都显示的效果:


添加完栏目信息,会在“管理>”显示出栏目的模块。

现在只是配置了栏目的标题信息。还没有配置栏目的内容。内容点击“管理>”下面对应的栏目进去进行填写内容。保存。
点击添加内容

详解:
所属栏目:选择对应的栏目。(注意:所有的添加信息都要选择对应的栏目)上传图片等把信息填写。保存。
在“管理”里面右上角,还可以选择
1, 按模块分类:可以看到页面的内容具体是什么模块,比如“简介模块”进去有这些。
轮播图就是图片模块,公司简介是简介模块(单页),产品中心是产品模块,新闻是文章模块。
2,按栏目分类:就是页面的栏目。
3,友情链接。去到后台的“营销>友情链接 ”可以看到。
4, 底部:去到后台的“管理>联系我们 ”可以看到。
遇到的问题:
1,为啥我复制了中文的版本,想要制作一个英文的版本,但是后台的样式怪怪的?(我已经开启了语言英文版)
变成这样?

因为地址不对,去地址栏把地址改成配置的本地地址即可。

正常的了:

总结:配置好本地网站环境后,第一时间把网站地址改过来!
关于网站地址,还有一个要注意,就是线上地址也要第一时间改成线上的。不然张国辉又要骂人啦!(小编真是每天活得瑟瑟发抖!)

2,新闻模块的数据添加数据错误,其他模板可以。

分析:
二:注意事项:
1,米拓文件夹有很多的文件,刚开始根本无从下手,那么我们可以按照地址栏的地址去找文件的具体文字,但是,如果是xxx.html这种地址,要回到后台系统“管理”>“SEO”>“静态页面”>“设置静态页面”选择关闭按钮即可。
注意的是:首先在templates下面找,找不到的话去public找,但是,public文件不可以乱动,只能复制不可删除。
2,怎么快速找到栏目id? 鼠标移到栏目“设置”,左下角就会出现他的id。(跟在网页f12找图片地址也一样,鼠标经过会显示)。
3,当加资料的时候,复制的图片要去html改域名,不然到时改了域名就显示不了图片了,但是 com/cn 后面的 /upload 要保留吧,upload 是项目文件夹。有时候图片样式也可在这里设置。


三:对应代码输出:未完。。。
先循环栏目再循环内容。
1,首页地址: