JavaScript事件
JavaScript是单线程,在同一个时间点,不可能同时运行两个“控制线程”。
事件句柄和事件对象
1.注册事件句柄
标准和非标准
var button=documenbt.elementByID("#button");
button.addEventListener('click',function(){
//do something.
},false);
//第三个参数表明事件是否阻止冒泡。true阻止冒泡,false类似默认行为一样进行事件冒泡。
var button=documenbt.elementByID("#button");
button.attachEvent('onclick',function(){
//do something.
});
早期兼容性代码,查看浏览器支持哪种事件模型:
function registerEventHandler(node,event,handler){
if(typeof node.addEventListener=='function'){
node.addEventListener(node,event,handler);
} else{
node.attachEvent("on"+event,hander);
}
}
registerEventHandler(button,"click",function(){
//to do
});
2.获得事件对象
标准 event
非标准: window.event
兼容性代码:
registerEventHandler(document.body,"click",function(event){
event=event||window.event;
print(event.clientX,",",event.clientY);
});
3.从事件对象中获取数据
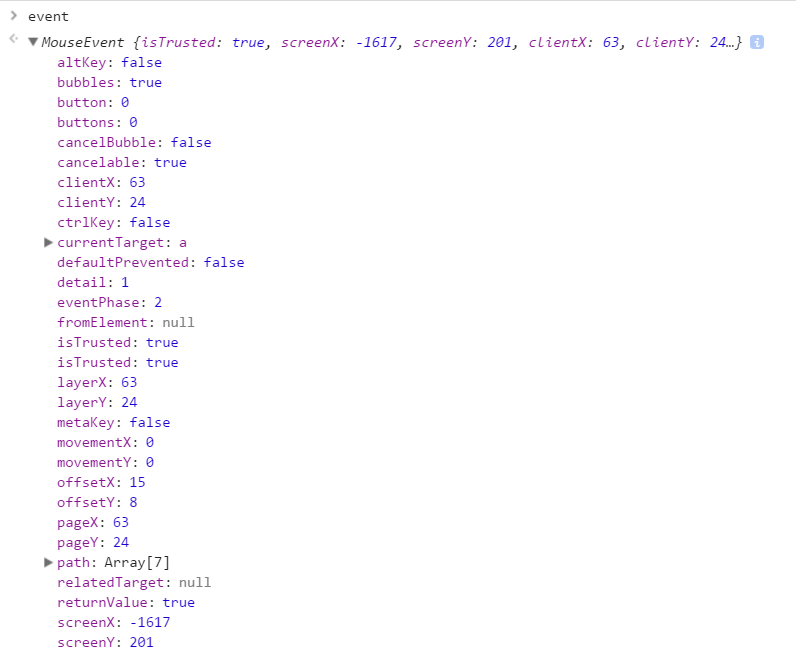
鼠标事件,event对象中的属性(部分):

4.标记事件已经完成
function unregisterEventHandler(node,event,handler){
if(typeof node.removeEventListener=='function'){
node.removeEventListener(node,event,handler);
} else{
node.detachEvent("on"+event,hander);
}
}
registerEventHandler(button,"click",function(){
//to do
});
事件类型
1.鼠标事件,
2.键盘事件
3.停止行为
事件冒泡和阻止默认行为。标准和非标准如下:
阻止事件冒泡:
event.stopPropagation
cancelBubble
阻止默认行为:
event.preventDefault();
returnValue=false;
4.跟踪焦点事件
focus和blur
5.表单事件
submit事件
6.window事件
load事件:在文档完全加载完毕时触发
resize事件: 每次窗口发生改变时被触发
scroll事件: 文档滚动的时候,浏览器都会触发window对象上的scroll事件