在普通的html里面:
template标签默认有个 display:none; 属性,并且其里面的内容是不可见的。

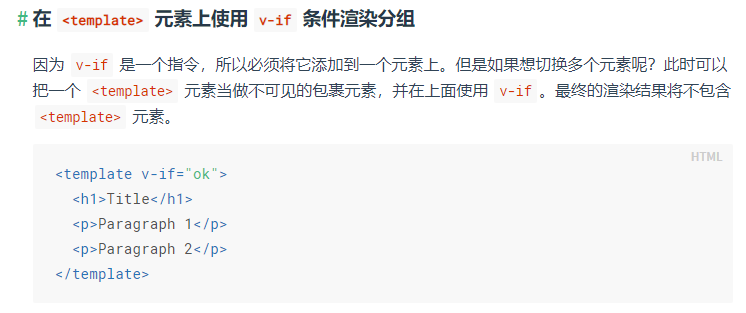
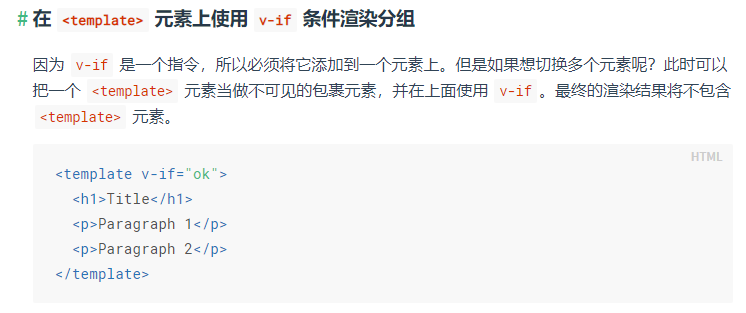
在vue里面:
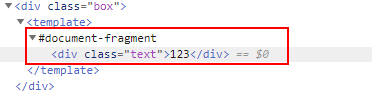
template标签类似一个隐藏的div,在审查元素的时候是找不到template标签的,但是里面的内容是可见的。
<div id="app">
<template v-for="item in array">
<div class="text">{{item}}</div>
</template>
</div>

template标签默认有个 display:none; 属性,并且其里面的内容是不可见的。

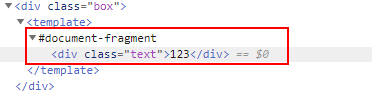
template标签类似一个隐藏的div,在审查元素的时候是找不到template标签的,但是里面的内容是可见的。
<div id="app">
<template v-for="item in array">
<div class="text">{{item}}</div>
</template>
</div>