1、pip工具
pip是Python的安装插件的工具,由它安装后的插件有两种情况。即安装全局插件和局部插件。
pip是python中自带的安装命令,它可以在线安装pyhton环境所需要的插件。
pip安装插件有两种方式,第一种在Pycharm编辑工具的终端中安装,这种安装方式属性局部用户安装(即局部安装),它只在当前项目中有效。
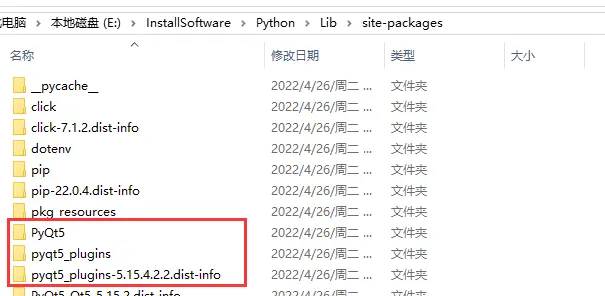
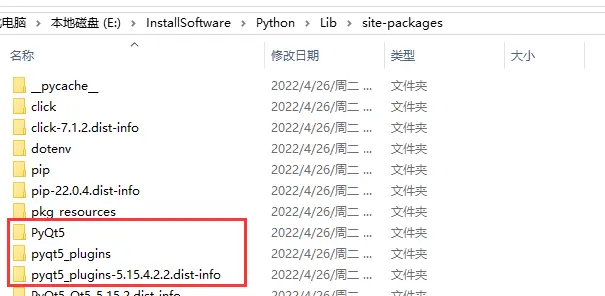
第二种在CMD终端中安装,它属于全局用户安装(即全局安装),经它安装后的插件可以在任何项目中使用。该方式安装好后会在Python的安装目录中Lib-->site-packages目录中生成所安装的资源;而局部安装不会在该目录生成相关安装资源。
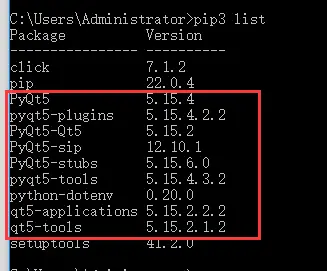
如下图中使用pip3命令安装了pyqt5相关插件,site-packages目录中便生成相关资源文件。


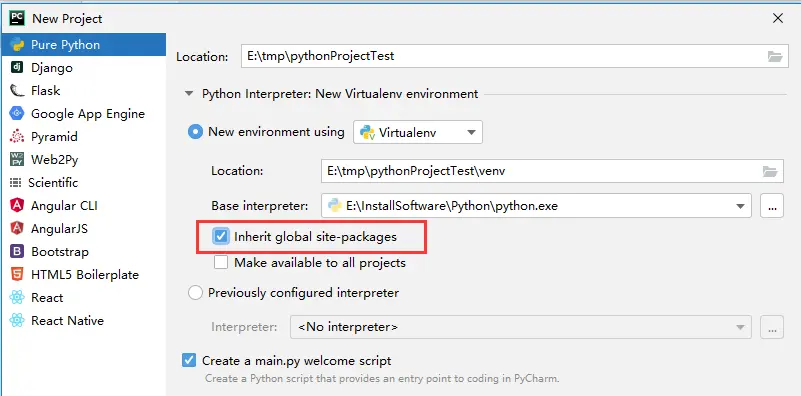
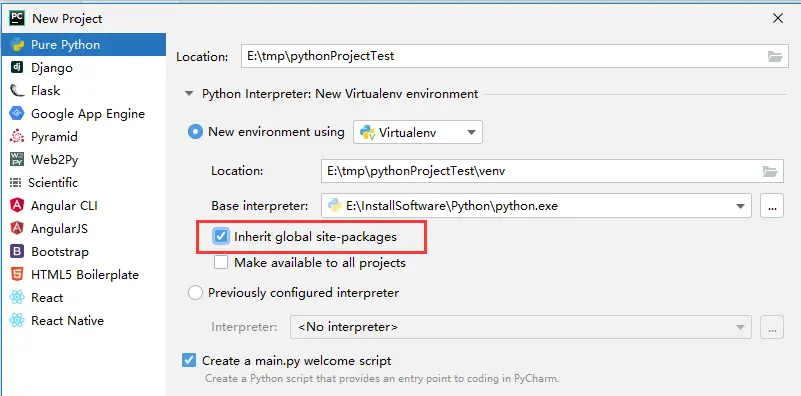
使用Pycharm创建新项目时,需要勾选Inherit global site-packages选项才可以继承site-packages目录中的插件。

2、安装PyQT5相关插件
在CMD终端中安装,它属于全局用户安装(即全局安装),经它安装后的插件可以在任何项目中使用。该方式安装好后会在Python的安装目录中Lib-->site-packages目录中生成所安装的资源;而局部安装不会在该目录生成相关安装资源。
如下图中使用pip3命令安装了pyqt5相关插件,site-packages目录中便生成相关资源文件。


使用Pycharm创建新项目时,需要勾选Inherit global site-packages选项才可以继承site-packages目录中的插件。

Python的中使用pip命令安装插件,安装插件时pip命令会检测命令是否兼容,如果不兼容终端会提供更新后再安装,更新方式如下:
python -m pip install --upgrade pip
待pip更新后即可以安装插件,下面以安装pyqt5插件为例子。
安装PyQT5插件
pip3 install PyQt5 -i https://pypi.douban.com/simple
安装PyQT5工具包
pip3 install PyQt5-tools -i https://pypi.douban.com/simple
安装Pyqt5语法检测包(可不安装)
pip3 install PyQt5-stubs -i https://pypi.douban.com/simple
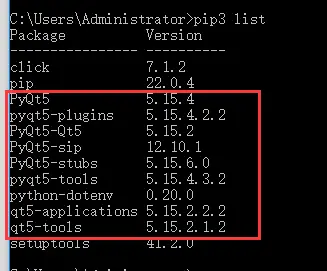
检验是否成功安装,可使用以下命令:
pip3 list
3、在PyCharm中配置QT
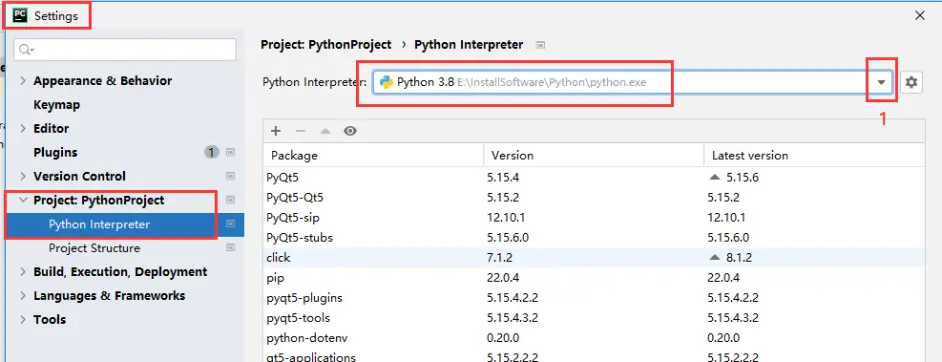
首先创建一个新的项目(过程参考1处方法),然后打开File-->Settings,根据下图验证Python的编译环境是否无误;一般Python环境会自动检测,如果没有自动检测出,可以使用1处下拉,手动的设置Python的运行位置。

待Python环境无误后,即可以添加新的外部工具,需要添加Qt designer和PyUIC两个外部工具。其中Qt designer是用于启动QT的可视化编程;而PyUIC是用来将QT designer代码转化成Python代码。
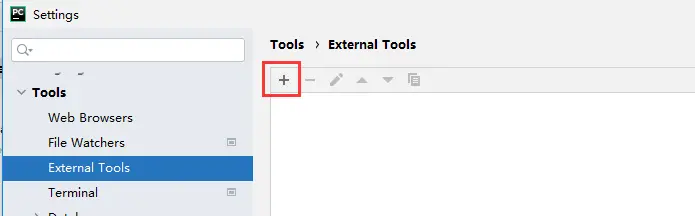
它们两个外部工具的安装方法一样,首先选择File --> settings --> Tools -- External Tools,并点击“+”号添加外部工具。

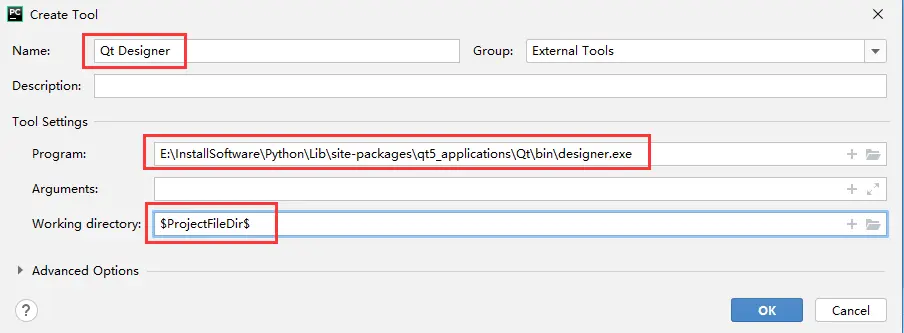
3.1 添加Qt designer外部工具,点击加号,进入添加界面,需要添加内容如下图。

注意:
Name为外部工具的名字,可以自定义。
Program为designer.exe可执行程序的地址。该地址是pip命令使用全局方式安装好QT相关的插件后自动生成的,该文件的版本不同位置存放的地址不同,可以借助搜索工具进行查看。designer.ext其实就是Qt开发工具的安装路径。
Working directory为工作路径,在编辑框中填写“$ProjectFileDir$”即可,固定写法。
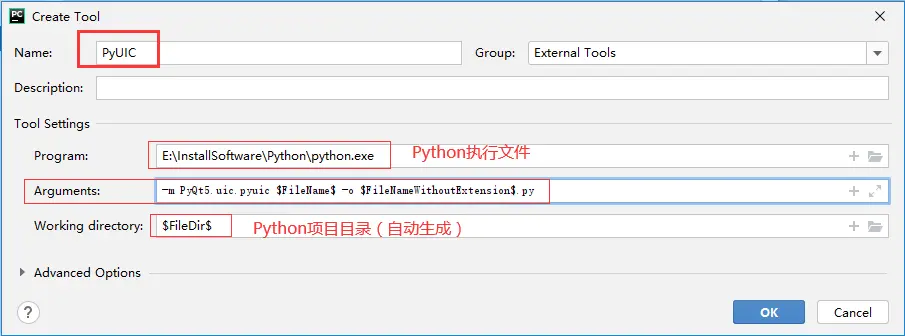
3.2 添加PyUIC外部工具
PyUIC工具是用于将Qt designer代码转化为Python代码的工具,添加方式与Qt designer一样,点击加号,进入添加界面,需要添加内容如下图。

其中Arguments属性是用于设置将ui文件转为py文件的代码,代码格式固定,需要按以下方式填写。
-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
Working directory中的值为“$FileDir$”固定写法。
到此,Python、Qt和Pycharm三个开发工具的环境就整合在一起了。
4、初步使用Qt designer工具
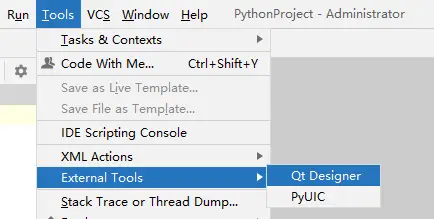
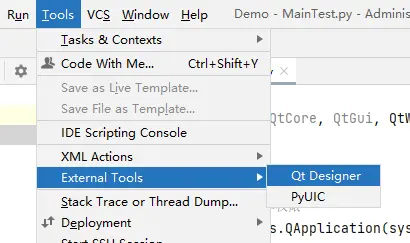
首先在Pycharm中点击Tools --> External Tools --> Qt designer工具。

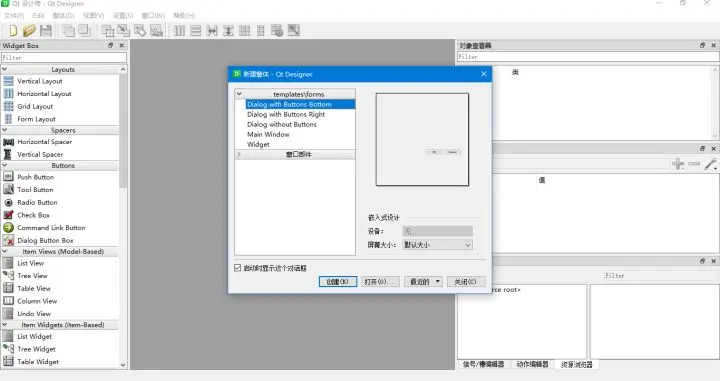
启动Qt designer工具后的界面如下图所示。

5、创建第一个PyQT5项目
5.1打开Qt designer开发工具
由于之前将Python、Pycharm和Qt designer开发工具给整合在一起,所以可以借助Pycharm开发工具打开Qt designer工具;在Pycharm中点击Tools --> External Tools --> Qt Dsigner按钮,进入到Qt Dsigner开发界面,如下图所示。

5.2编写第一个PyQT程序
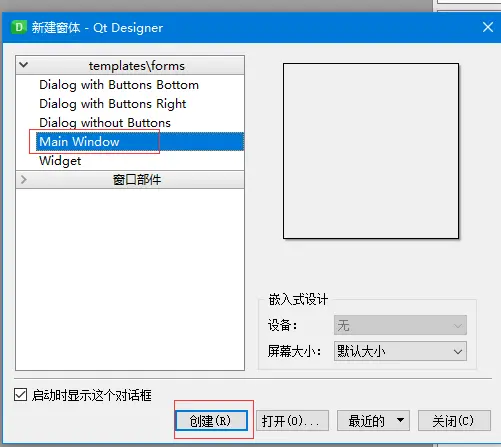
在QT designer开发工具中点击新建(默认自动出现),选择Main Window选择并点击“创建”按钮,生成一个新的QT页面。

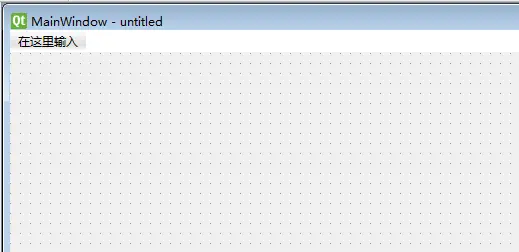
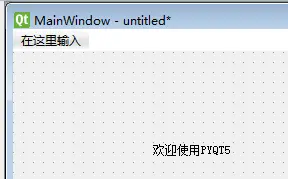
生成的新页面如下图所示,当前页面是否保存,并且只有默认名状态,等程序逻辑编写完成后,可以按Ctrl + S键保存该文件。

接下来编写页面内容,下面以一个简单的测试做为例子,在左边“控件”找到Label控制,并选中拖拽到窗口中,将其内容修改为“欢迎使用PYQT5”,如下图所示。

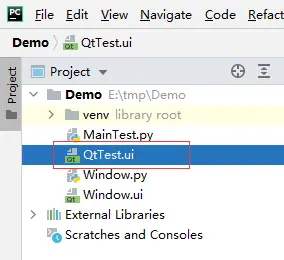
使用Ctrl + C按键,将该文件保存到项目中,如下图所示。

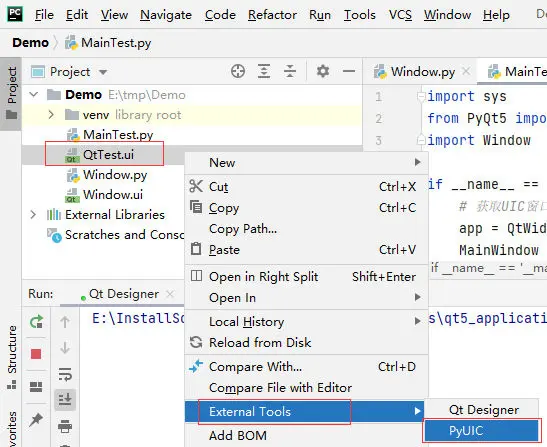
选中该文件(QtTest.ui),单击鼠标右键,选择External Tools --> PyUIC选项,将QtTest.ui文件转为QtTest.py文件,如下图所示。

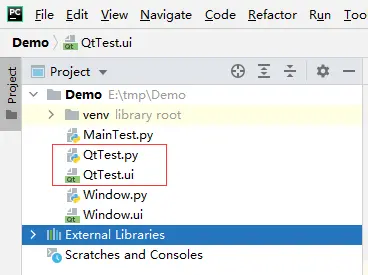
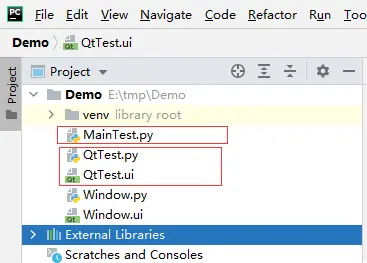
生成py文件后结果如下图所示。

5.3运行QtTest.py程序
由于生的QtTest.py文件中没有程序主入口,所示要向运行该文件该先创建主入口main方法。main可以写在当前文件中,也可写在另外一个文件中,建议将main方法写在另外一个文件中,因为QtTest.ui修改后,要生成QtTest.py文件时,每次生成将是以覆盖方式生成,会导致每次都要写main方法,相当麻烦,所以建议将该方法写在另一个文件中,这样就不会被覆盖,如下图所示。

要想运行该文件,还需要在main方法中编写相应代码,如下图所示。
5.4打包
5.4.1 安装插件
在第3点中提到的运行方式是在线运行,用于开发时能快速看到运行结果时使用,实际部署时应该将该文件打包是“.exe”后缀的可执行文件,然后双击运行,接下来将讲解在Pycharm中将项目打包成exe文件。
Pycharm中需要先安装pyinstaller插件才能打包Python可执行文件,安装方式有两种,可以在控制台终端安装,如下示例:
pip3 install pyinstaller
也可以使用图型化界面安装,首先选择File --> Settings --> Project:项目名-->Python Interpreter选项,点击“+”号添加新的插件,如下图所示。
安装好后,可以使用pip list查看安装的效果,如下图所示。
5.4.2 开始打包
在Pycharm的控制终端中输入“pyinstaller -F -w MainTest.py”命令进行打包。其中pyinstalle是打包命令。
详细说明如下:
pyinstaller --paths PyQt5模块路径 -F -w --icon=窗口图标文件路径 文件名.py
--paths:指定第三方模块的安装路径
--icon:可选,设置窗口图标
-F, –onefile 打包一个单个文件,如果你的代码都写在一个.py文件的话,可以用这个,如果是多个.py文件就别用
-D, –onedir 打包多个文件,在dist中生成很多依赖文件,适合以框架形式编写工具代码,
-K, –tk 在部署时包含 TCL/TK
-a, –ascii 不包含编码.在支持Unicode的python版本上默认包含所有的编码.
-d, –debug 产生debug版本的可执行文件
-w,–windowed,–noconsole 使用Windows子系统执行.当程序启动的时候不会打开命令行(只对Windows有效)
-c,–nowindowed,–console 使用控制台子系统执行(默认)(只对Windows有效)
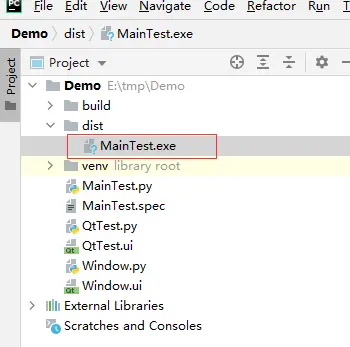
打包完成后,会在当前项目中生成一个后缀为exe的可执行文件,双击该文件即可以运行python项目,如下图所示。