Review自己的原型时发现几个问题,分享之
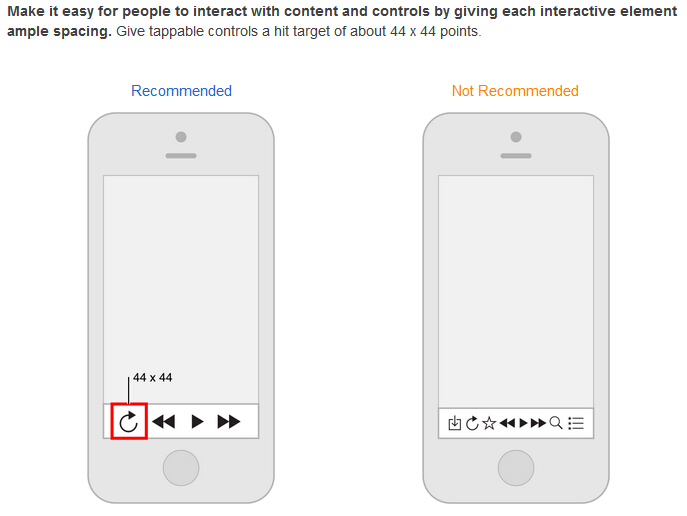
1、移动端最小触控区域44*44px,再小就容易点击不到或者误点,可参考《iOS Human Interface Guidelines》: https://developer.apple.com/library/ios/documentation/userexperience/conceptual/mobilehig/LayoutandAppearance.html
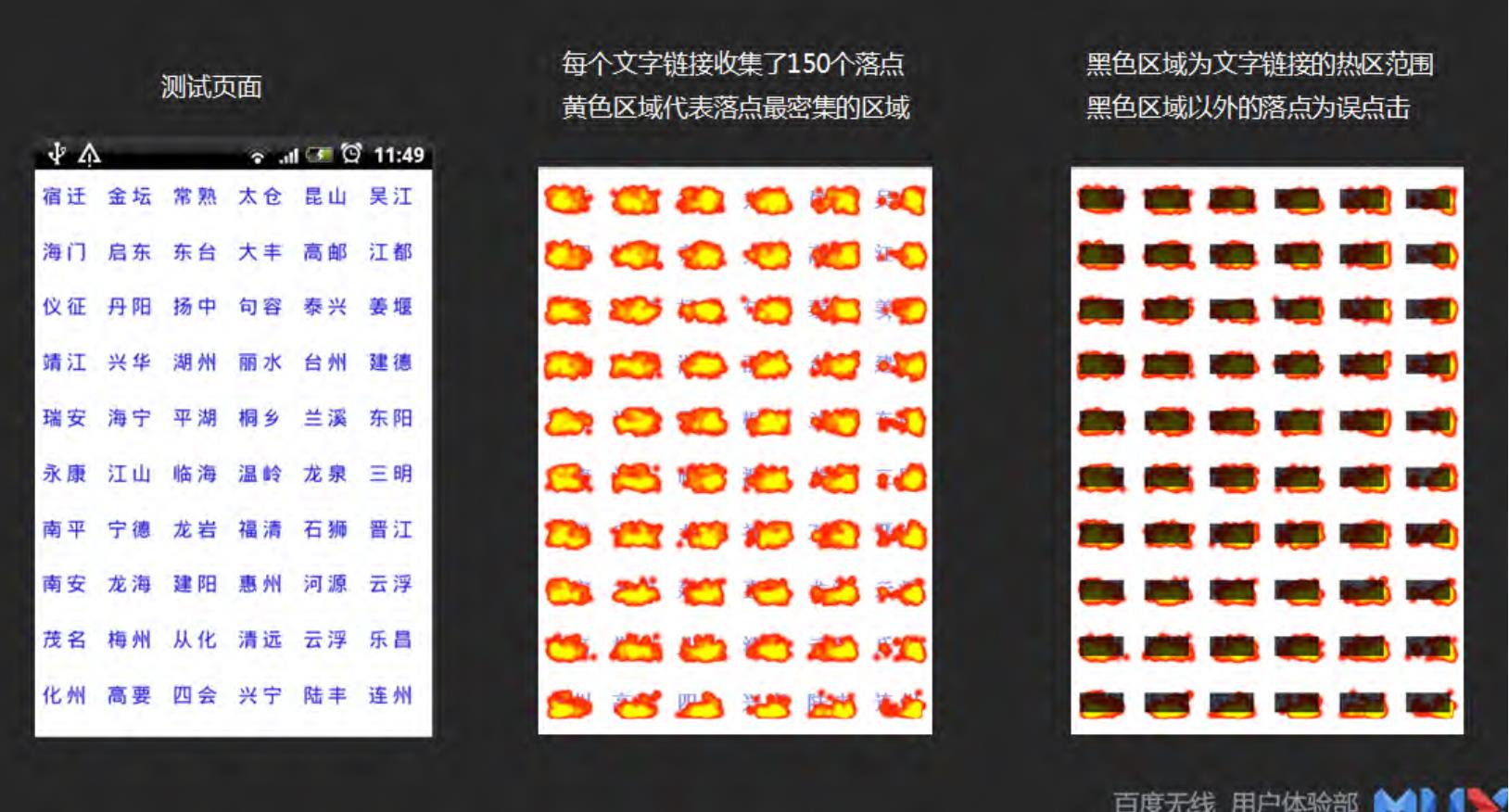
那么怎么保证最小的触控区域呢,看看百度无线UE史玉洁11年D2分享过的一张图(手指容易落在目标偏右和偏下的位置)

从而我们可以给文字、图标、按钮等可操作元素扩展触控区域,padding、line-height等都是不错的方式。
想要成为一个优秀的前端,必须充分了解设计师的意图,在真的有问题时其实我们可以找设计师喝杯咖啡啥的,一般设计师都是美女哦,当然我们只是为了更好的用户体验
不过如果设计师给的区域就不够大,我们针对很小的icon可以如此扩展
<!--span上是背景图,通过给span增加padding或者直接在div上设定扩展后的宽高。。。然后将事件绑定在div上--> <div class="icon"><span>图标</span></div> <!--利用::before或::after伪元素设置背景图,增加伪元素padding或者直接在div上设定扩展后的宽高。。。然后将事件绑定在div上--> <div class="icon">::before</div>
推荐利用伪元素,省了一层嵌套,移动端也不担心支持的问题,还有一种方法在特定的情况下(父元素宽度限死)使用比较好transform:scale,参照http://m.ctrip.com/webapp/tour/vacations?from=ctrip_home
 红线框出的话筒,现版本已被隐藏掉,需要自己调出来,它就利用了transform:scale,之前的文章我也有讲过transform:scale和zoom的区别http://www.cnblogs.com/web-lexi/p/3968050.html
红线框出的话筒,现版本已被隐藏掉,需要自己调出来,它就利用了transform:scale,之前的文章我也有讲过transform:scale和zoom的区别http://www.cnblogs.com/web-lexi/p/3968050.html
2、上面说到事件绑定到div上,由此我也想到一个问题,
很多小伙伴喜欢把事件绑定在如上图子元素上,如果熟读过高程的会知道事件委托,利用事件冒泡来绑定事件的性能远优于分别绑定于子元素,这个我就不赘述了,毕竟移动端对性能的要求还是很高的,网络和硬件没有PC那么好呀
在此给大家推荐一篇移动端前端性能优化文章http://isux.tencent.com/h5-performance.html
3、最后给个针对三星盖世3 fixed的bug小tip
在我们给元素position:fixed 设置100%时,变成横屏时盖3的宽度还是竖屏的宽度,如何解决
①利用媒体查询在横屏时重新赋一下样式
@media all and (orientation:landscape) { div{width: 100%;} }
②在fixed元素里面再套一层设定position:absolute,width依然100%就可以解决
文章有参考我们原公司的点头猪(css女神哦)内部分享的邮件,在此总结出来跟大家分享,有问题欢迎指出和讨论