随着前端队伍越来越壮大,项目间共享代码就变得尤为重要。常用的框架/类库没必要在每个项目都放一份,团队内部产出的公共模块也需要有合理的共享机制。现在,用npm管理前端代码已经是业界趋势。楼主尝试用私有npm+资源管理系统的方式搭建起一套前端资源仓库,用以在公司内部托管公共代码,并为开发环境提供代码源。本文记录一下搭建过程,或许可以给大家做个参考。
整体架构
搭建私有npm的话其实是非常简单的,github上有一个叫做sinopia(https://github.com/rlidwka/sinopia)的项目,使用相当简单,无需配置数据库。用阿里的cnpm也是可以搭建私有npm的,不过配置稍微麻烦些。鉴于只是beta阶段,所以我就先采用简单的sinopia了。npm有两个作用:1.托管公共代码;2.为开发环境提供代码源。也就是说在开发环境,只需npm install,相应的代码就被下载到项目中。当然我们应该配置ignore,使得node_modules文件夹不被提交到代码库。线上的资源都是走cdn的。
光是私有npm还是不够的,考虑到公司不断有新的前端入职,有些还是新手,所以有必要为每个模块提供详细的说明。包括不限于基本信息、使用方法、在线demo、cdn地址等等。使用README.md文件虽然也能描述很多信息,但它只是一个静态文件,我们的系统还需要具备发布到npm、同步到cdn的功能。以后也可能进行功能扩充,比如为前端工程化提供支持。所以还需要一个资源管理系统,这个系统用于维护公共资源的各种信息。
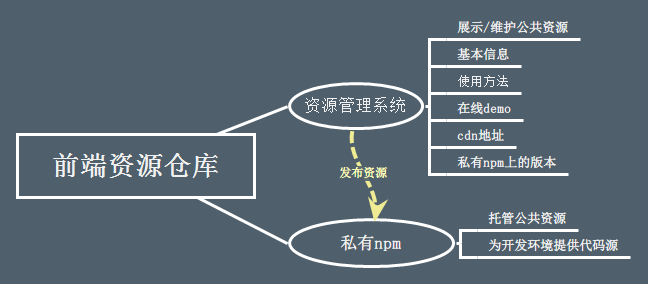
所以,这么考虑下来,我们的前端资源仓库应该包含两部分:资源管理系统、私有npm。各自的功能如下:

资源仓库的维护
所谓维护就是把源代码录入到资源管理系统、发布到npm、同步到cdn这一过程。按照npm的规格来组织模块的目录结构,但也不完全一致,因为有些是不需要的。模块都用UMD格式包装,这样无论用加载器还是直接写<script>标签都是可用的。具体格式如下:
-
用模块的名称命名根目录
-
模块的不同版本,新建不同的目录,如jquery/1.8.3/src/jquery.js,jquery/2.1.0/src/jquery.js
-
src目录,用于放置未压缩的源码
-
dist目录,用于放置压缩后的代码
-
使用package.json文件的规格来描述本模块
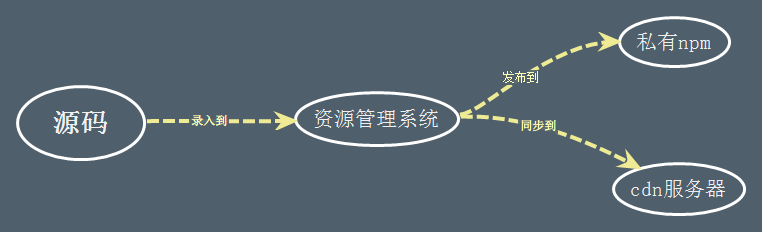
这样就够了,系统提供发布功能,上传的文件会自动发布到我们的npm,并且同步到cdn。至于模块的使用方法等其他信息,则需要模块维护者手动录入到系统中。这样,私有npm与这个资源管理系统就没有任何耦合,将来也好做扩展。流程如下:

关于cdn的同步,我们只同步dist目录下的文件,因为线上只需要压缩版。至于模块的打包,不在本系统的职责范围内,由项目内的构建程序去完成。
如何使用
对于使用者,也就是前端同事们,需要做这么几件事:
-
项目中配置好package.json,npm install安装好所需的模块
-
从资源管理系统中获取到各模块的cdn地址
-
配置项目中的各模块地址,开发环境请求本地node_modules下的文件,线上环境请求cdn。
-
使用gulp进行相关的构建,发布到测试环境/线上环境

在npm install前,需要把仓库地址指向我们搭的私有npm,而不再是npm官方的地址。使用npm set resigtry命令。如果你觉得麻烦,或者需要经常改动地址,github上有一个很方便的registry管理工具,nrm(https://github.com/Pana/nrm),推荐使用。
第3步需要做一个说明,因为我们现在项目很多,各项目的目录结构也不一致,有的前后端还未分离,所以无法做到用同一套构建程序搞定所有的项目。配置的方法视项目的情况而定,可以依靠后端来动态给require.config赋值,也可以用gulp来进行编译,总之能达到在不同环境请求不同路径就行。
技术细节
sinopia的话照着文档去安装就行。因为我们是安装在服务器上,所以有两点配置需要注意:
-
node_modules/sinopia/conf下的default.yaml中,listen: - 0.0.0.0:4873,使得其他机器可以访问到该端口
-
在sinopia的存储目录下,有一个config.yaml,把proxy: npmjs注掉。我们公司内部可能只维护几个特定版本,所以没必要和官方仓库同步。
sinopia有一个机制,当你从私有npm安装一个模块时,如果不存在,会从npm官方仓库拉取,也就是这个proxy配置的地址。我们注掉后,也就无法去官方仓库去拉了,而这正是我需要的。一方面通过一个代理去访问npm有不稳定的风险,另一方面,我需要使用者时刻清楚,自己安装的模块是哪个仓库的。
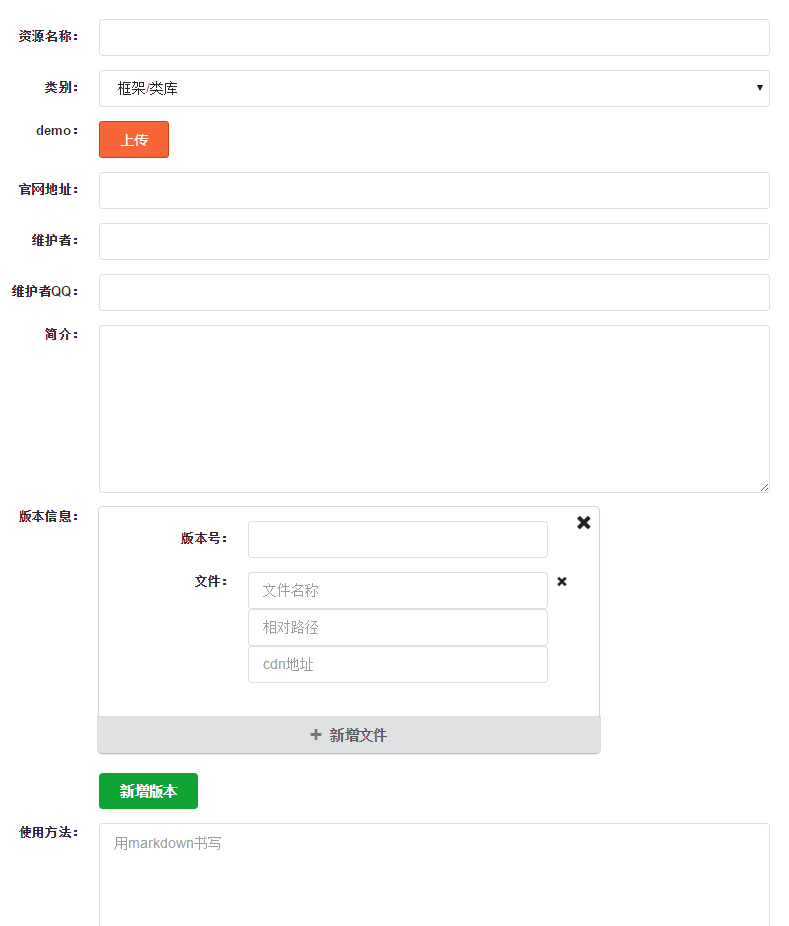
至于资源管理系统的开发,后端使用nodejs、express,mongodb数据库,前端使用mvvm框架,还用了一个叫semantic的UI框架。基本就是对资源的增删改查操作,基本也没什么难度 。资源包含的字段如下:

其中,类别暂时分为三类:
-
框架/类库。已经成熟的框架/类库,基本不会修改其代码,如jquery、requirejs
-
第三方组件。UI组件及功能组件,来自于第三方,不像框架那样稳定且有长期维护,例如:datepicker、弹框插件
-
自研模块。公司内部自己写的模块,通用的业务模块、功能模块
关于发布npm。在系统中上传源码的zip文件,先进行解压,然后使用了nodejs的child_process模块用来执行npm install命令,代码片段如下:
var exec = require('child_process').exec; exec('npm publish '+targetPath, function (error, stdout, stderr) { if (error !== null) { console.log('exec error: ' + error); res.json({success: false, message: error}); } res.json({success: true, message: {name: filePath} }); });
至于cdn的同步,请到了我们运维同学的帮忙,我只要把文件上传至相关目录即可,后面的操作由他来搞~。
至此,我们的前端资源仓库就搭建起来了,服务器上使用pm2来管理,把sinopia和资源管理系统的server.js起来就可以了。
总结
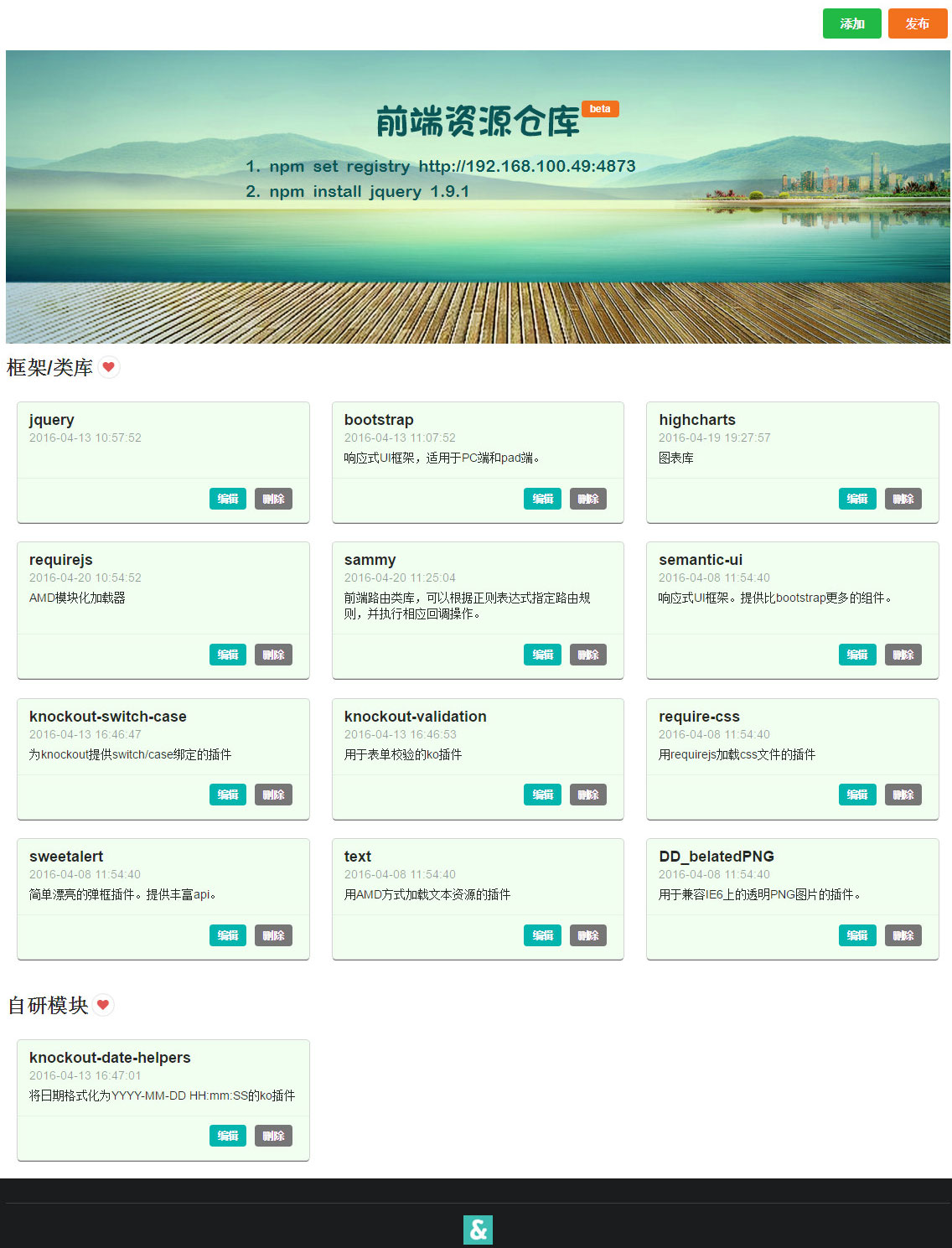
搭建这个项目其实难度并不大,但由于是抽空闲时间来搞,前前后后花了两个月时间。主要是花在系统的设计上。目前还是beta版,陆续会更新内容,先运行起来让同事们尝尝,估计会有大量的建议和问题,后面再做升级吧。各位朋友有任何建议,也可以给我留言,不甚感激。最后,截图来晒一下吧:

注:本篇博客的微信公众号转发唯一授权给前端早读课,其他微信公众号不得转发,否则将受到侵权投诉。