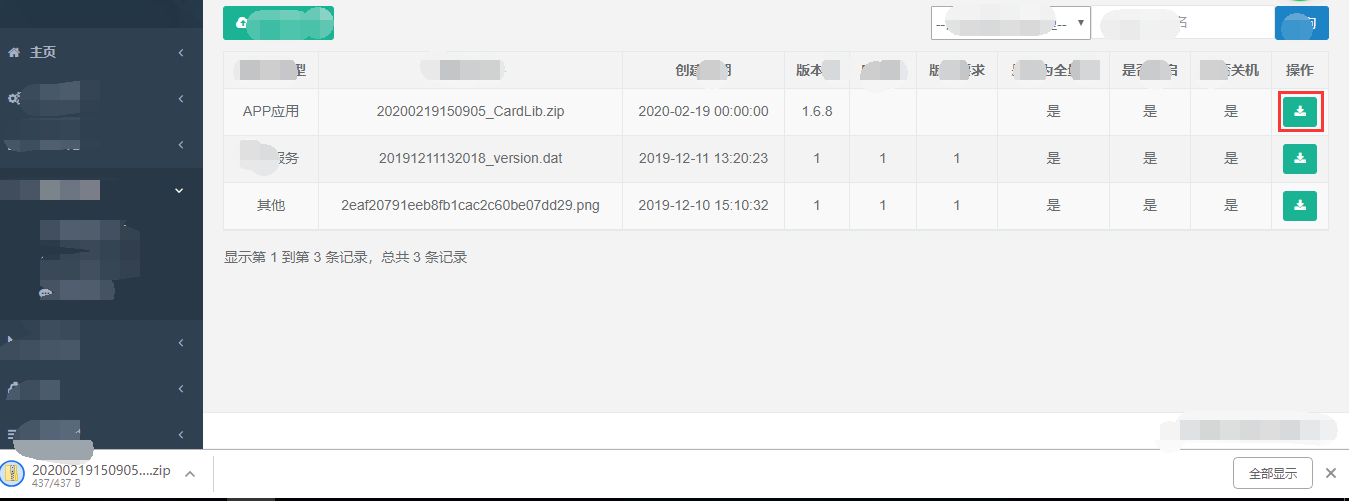
先看效果:

Controller代码:
/** * 平台实现更新包下载 * * @param request * @param response * @return * @throws UnsupportedEncodingException */ @RequestMapping("/download") @RequiresPermissions("update:manage:download") public R downloadFile(HttpServletRequest request, HttpServletResponse response, String fileFullName) throws UnsupportedEncodingException { String rootPath = propertiesconfig.getUploadpacketPath();//这里是我在配置文件里面配置的根路径,各位可以更换成自己的路径之后再使用(例如:D:/test) String FullPath = rootPath + fileFullName;//将文件的统一储存路径和文件名拼接得到文件全路径 File packetFile = new File(FullPath); String fileName = packetFile.getName(); //下载的文件名 File file = new File(FullPath); // 如果文件名存在,则进行下载 if (file.exists()) { // 配置文件下载 response.setHeader("content-type", "application/octet-stream"); response.setContentType("application/octet-stream"); // 下载文件能正常显示中文 response.setHeader("Content-Disposition", "attachment;filename=" + URLEncoder.encode(fileName, "UTF-8")); // 实现文件下载 byte[] buffer = new byte[1024]; FileInputStream fis = null; BufferedInputStream bis = null; try { fis = new FileInputStream(file); bis = new BufferedInputStream(fis); OutputStream os = response.getOutputStream(); int i = bis.read(buffer); while (i != -1) { os.write(buffer, 0, i); i = bis.read(buffer); } System.out.println("Download the song successfully!"); } catch (Exception e) { System.out.println("Download the song failed!"); } finally { if (bis != null) { try { bis.close(); } catch (IOException e) { e.printStackTrace(); } } if (fis != null) { try { fis.close(); } catch (IOException e) { e.printStackTrace(); } } } } else {//对应文件不存在 try { //设置响应的数据类型是html文本,并且告知浏览器,使用UTF-8 来编码。 response.setContentType("text/html;charset=UTF-8"); //String这个类里面, getBytes()方法使用的码表,是UTF-8, 跟tomcat的默认码表没关系。 tomcat iso-8859-1 String csn = Charset.defaultCharset().name(); System.out.println("默认的String里面的getBytes方法使用的码表是: " + csn); //1. 指定浏览器看这份数据使用的码表 response.setHeader("Content-Type", "text/html;charset=UTF-8"); OutputStream os = response.getOutputStream(); os.write("对应文件不存在".getBytes()); } catch (IOException e) { e.printStackTrace(); } // return R.error("-1","对应文件不存在"); } return null; }
前台代码:
function downloadFile(path) { layer.confirm('确定要下载选中的记录?', { btn : [ '确定', '取消' ] }, function(index) { window.open("/update/send/download?fileFullName="+path) layer.close(layer.index); }) }