在很多 Vue 项目中,我们使用 Vue.component 来定义全局组件,紧接着用 new Vue({ el: '#container '}) 在每个页面内指定一个容器元素。
这种方式在很多中小规模的项目中运作的很好,在这些项目里 JavaScript 只被用来加强特定的视图。但当在更复杂的项目中,或者你的前端完全由 JavaScript 驱动的时候,下面这些缺点将变得非常明显:
- 全局定义 (Global definitions) 强制要求每个 component 中的命名不得重复
- 字符串模板 (String templates) 缺乏语法高亮,在 HTML 有多行的时候,需要用到丑陋的
- 不支持 CSS (No CSS support) 意味着当 HTML 和 JavaScript 组件化时,CSS 明显被遗漏
- 没有构建步骤 (No build step) 限制只能使用 HTML 和 ES5 JavaScript, 而不能使用预处理器,如 Pug (formerly Jade) 和 Babel
文件扩展名为 .vue 的 single-file components(单文件组件) 为以上所有问题提供了解决方法,并且还可以使用 webpack 或 Browserify 等构建工具。
好了,以上是官方所哔哔的,下面我们直接学习如何使用Vue单文件组件:
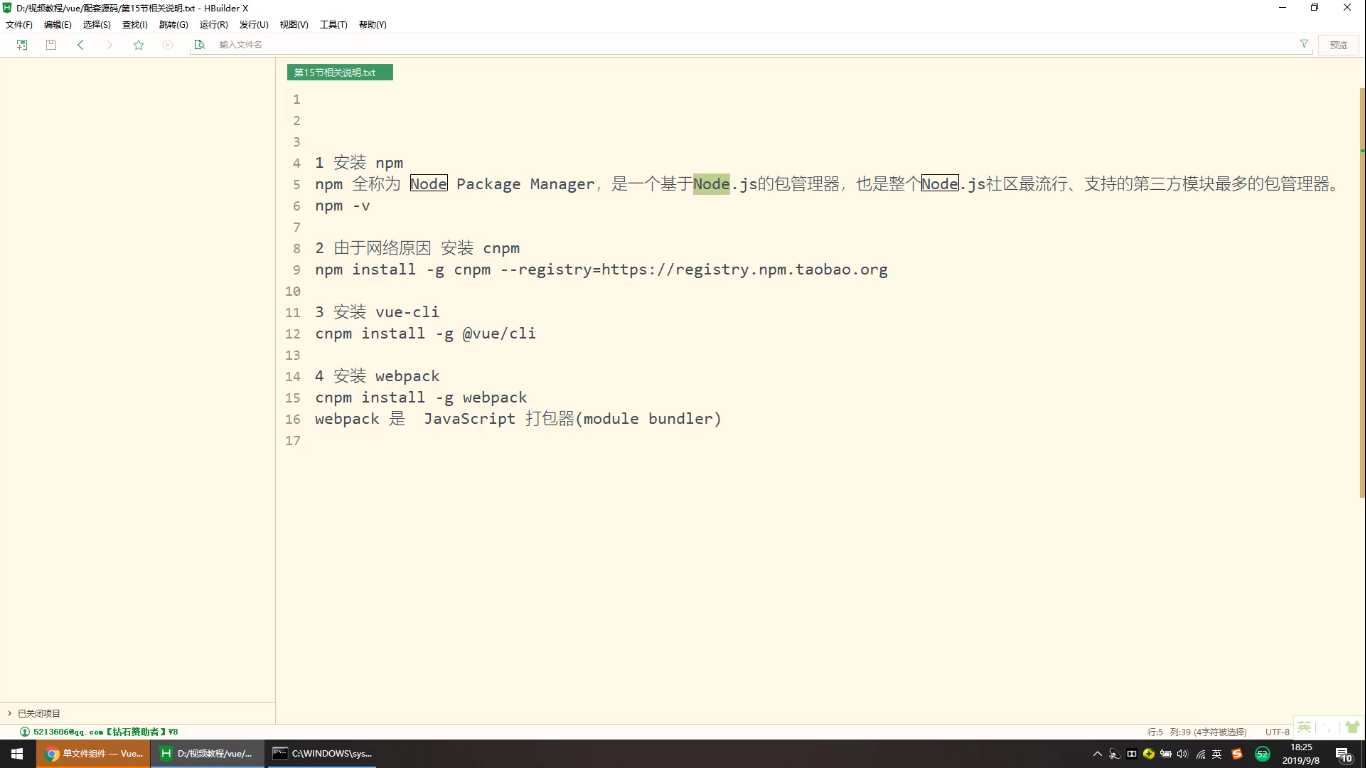
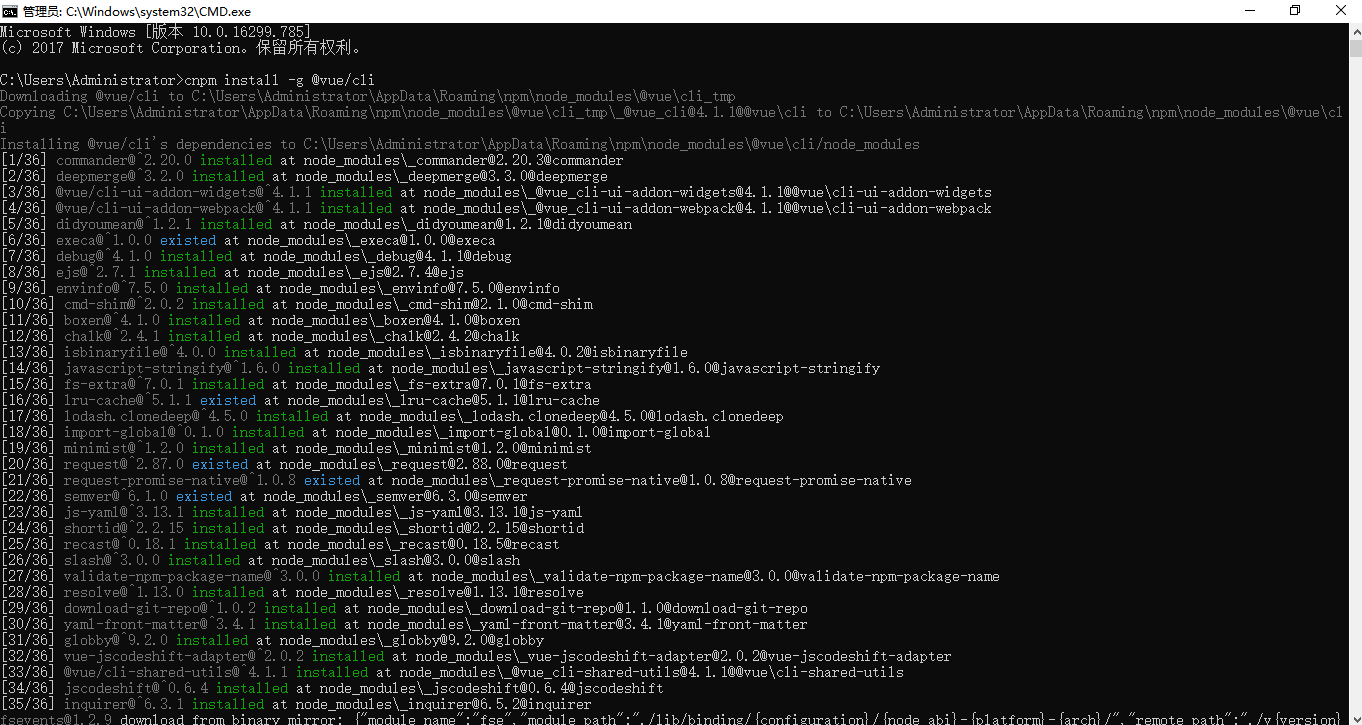
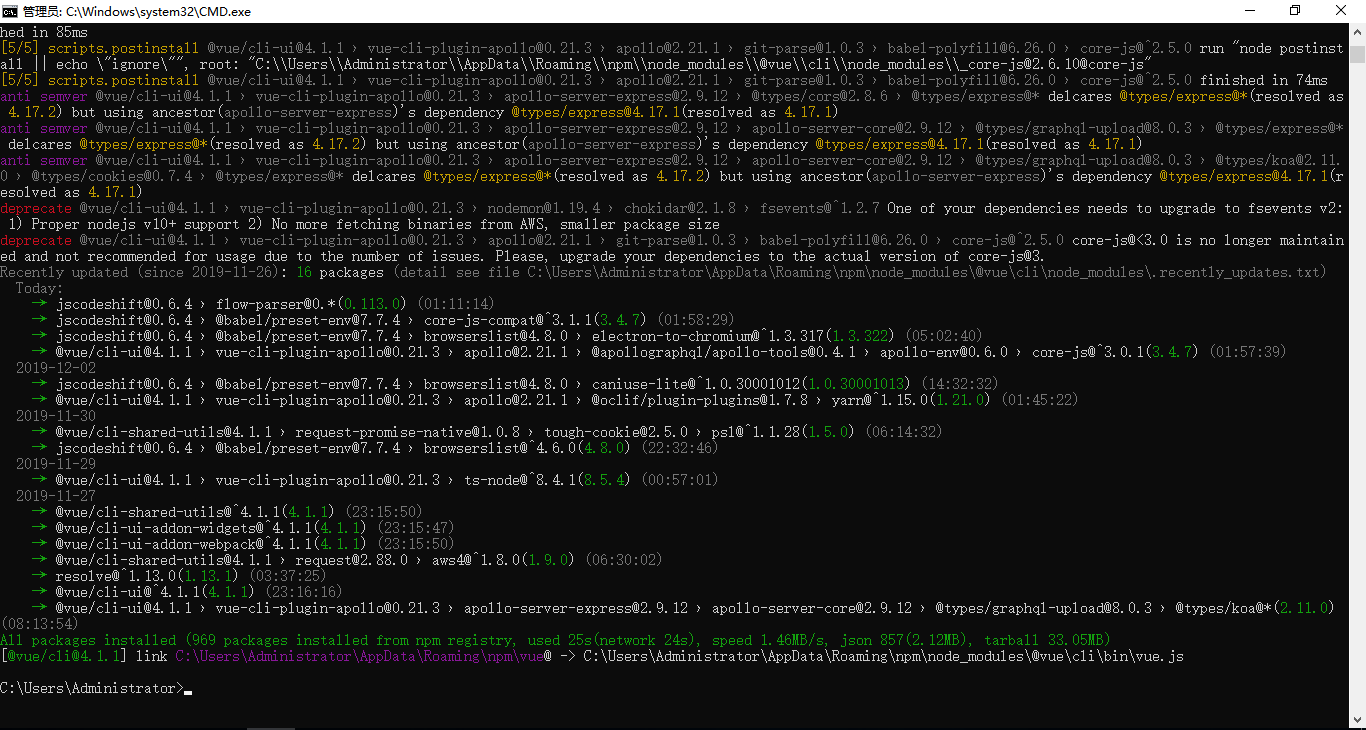
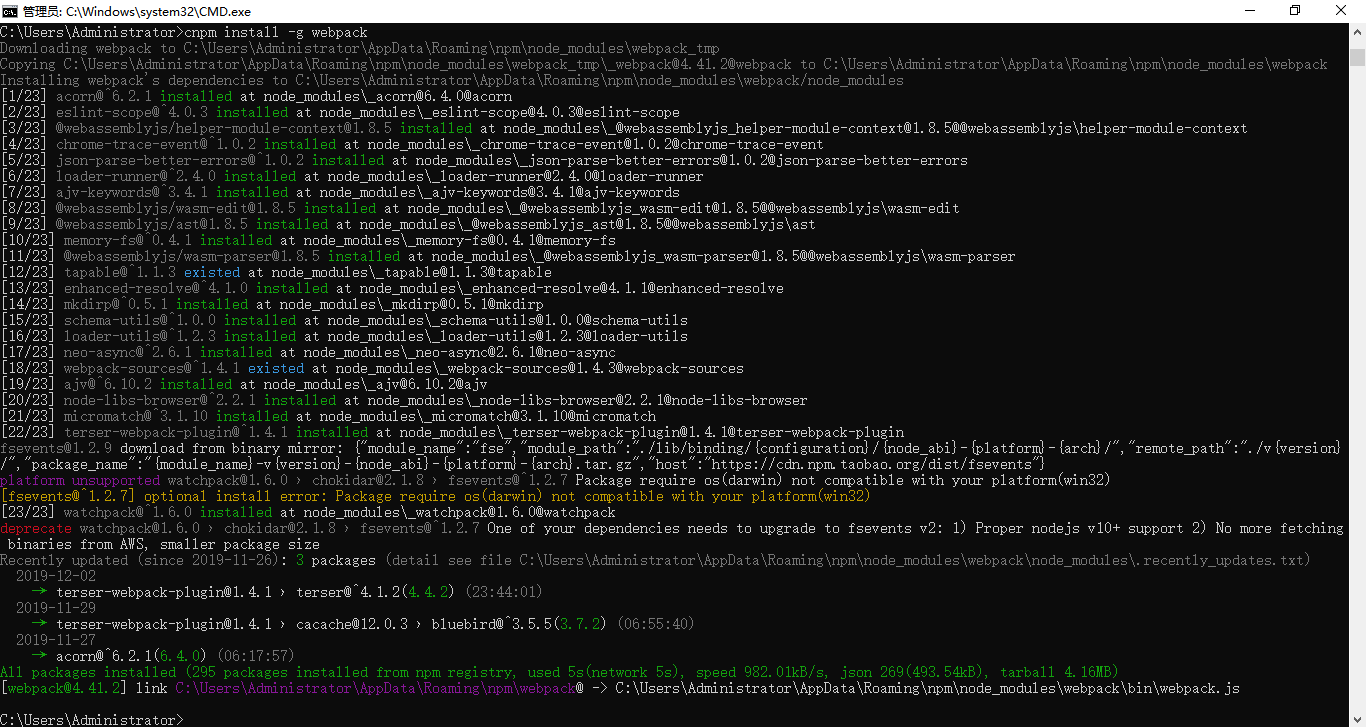
1、环境准备:




上面的工具都安装完毕之后:
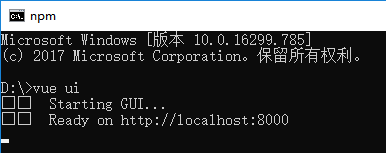
2、通过vue ui 命令启动vue cli的图像化管理页面:
注意,这里你再哪个路径下启动uve ui,你的项目就在那里创建

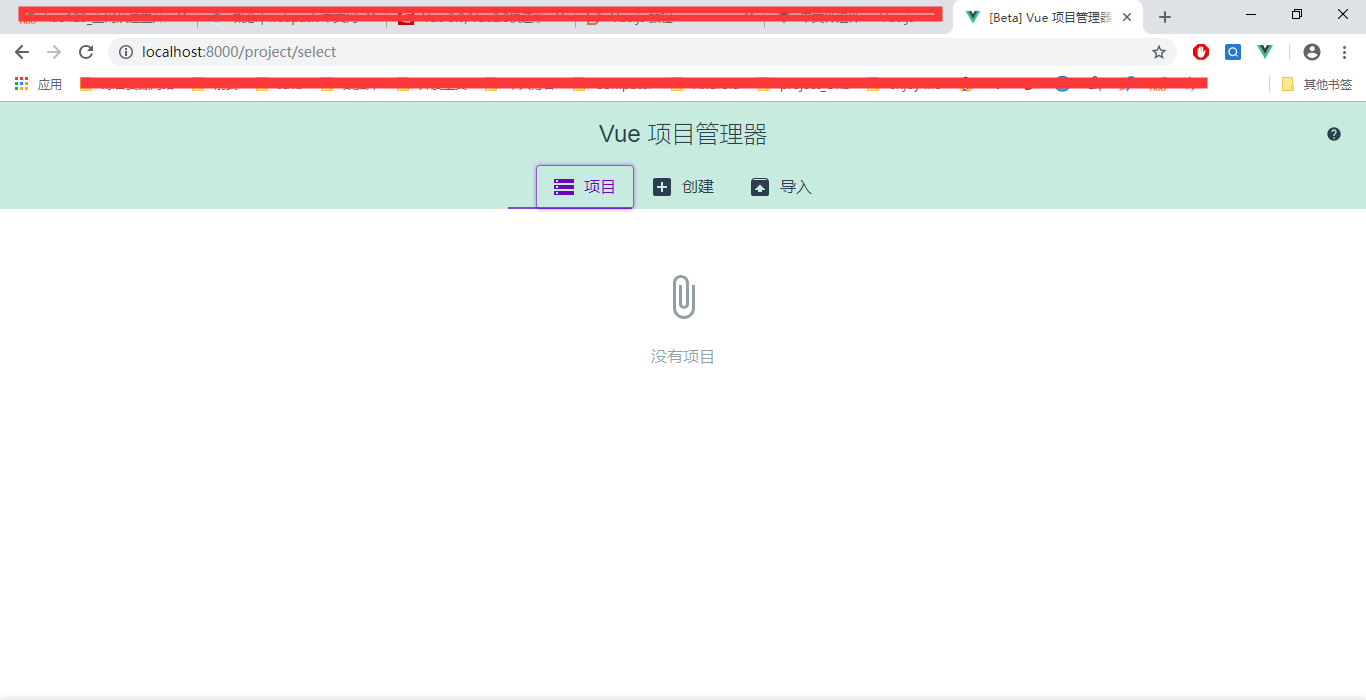
启动完毕之后会自动打开下面的网页:

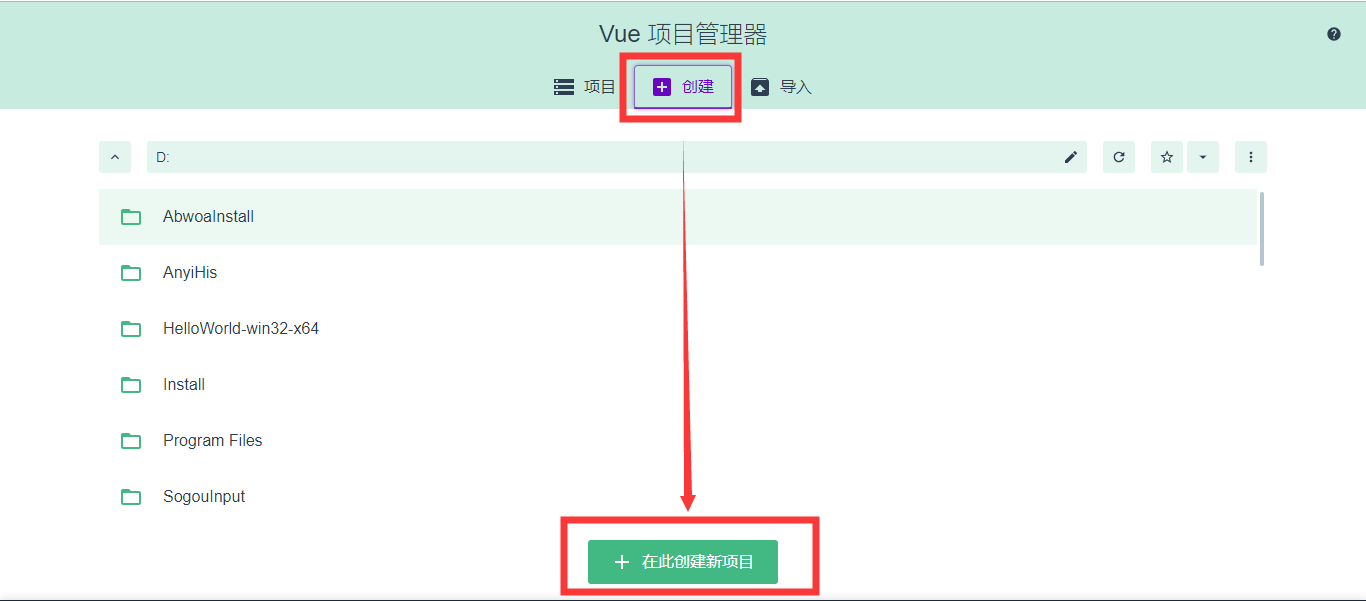
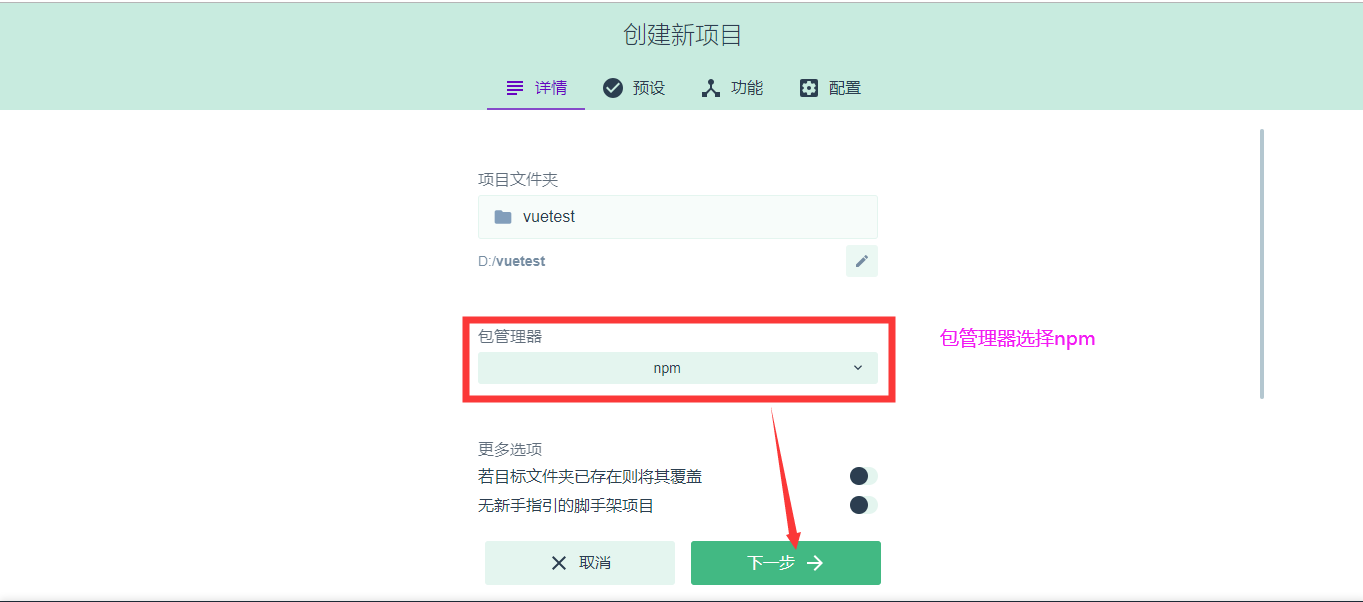
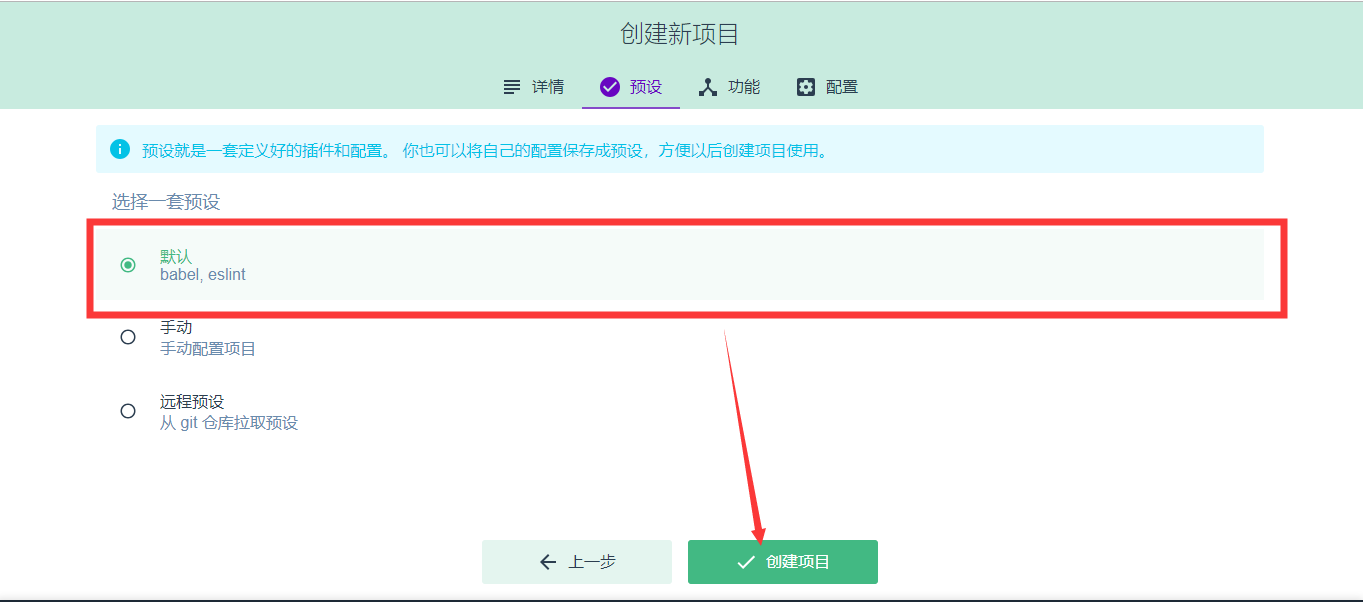
接下来我们创建项目:



此时在命令行我们可以看到项目的创建进度:

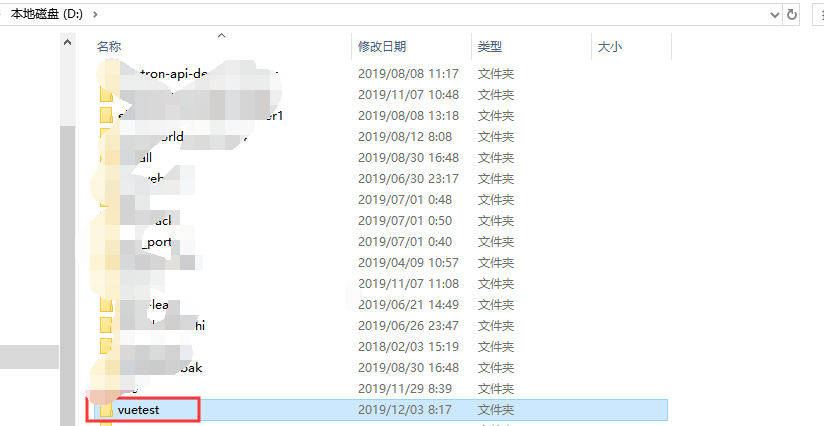
等待一会之后我们的项目就创建完毕了,我们可以去D盘下去查看我们的项目:

并且图像化管理界面会有所提示:

此时我们就可以关闭cmd窗口和图像化管理界面了;
3、将我们的项目导入开发工具,项目结构如下:

注意,我这里使用的编辑器是WebStrom,可能其他孩儿们使用的是其他五花八门的开发工具,这里我只介绍如何使用webStrom运行Vue项目并拓展补充Hbuilder X运行Vue项目的方法:
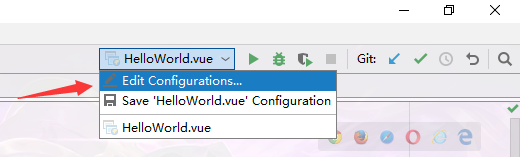
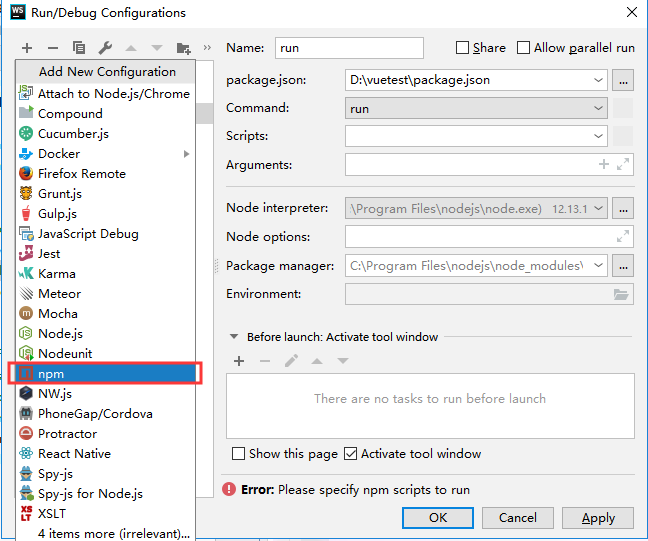
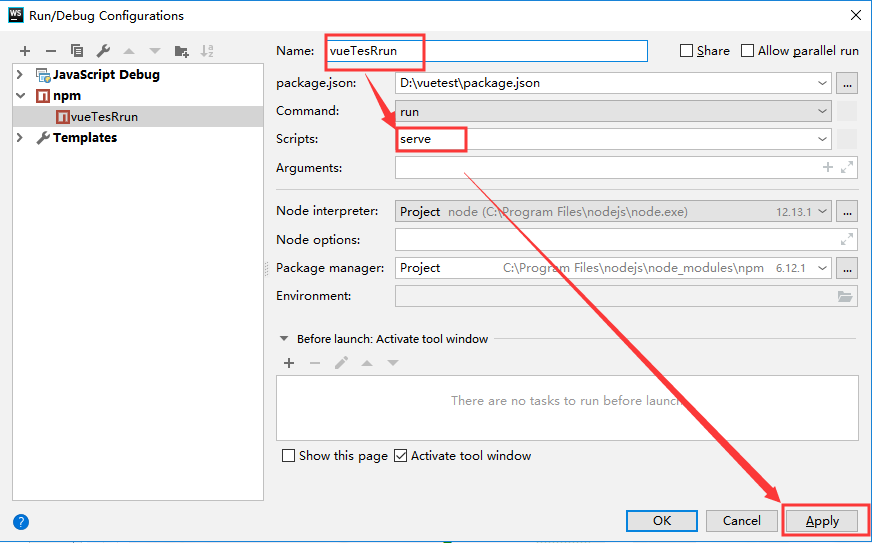
a、WebStrom:



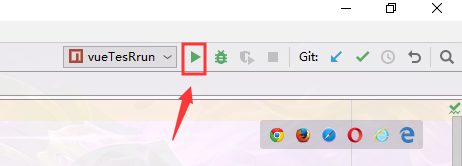
配置完成之后启动项目:



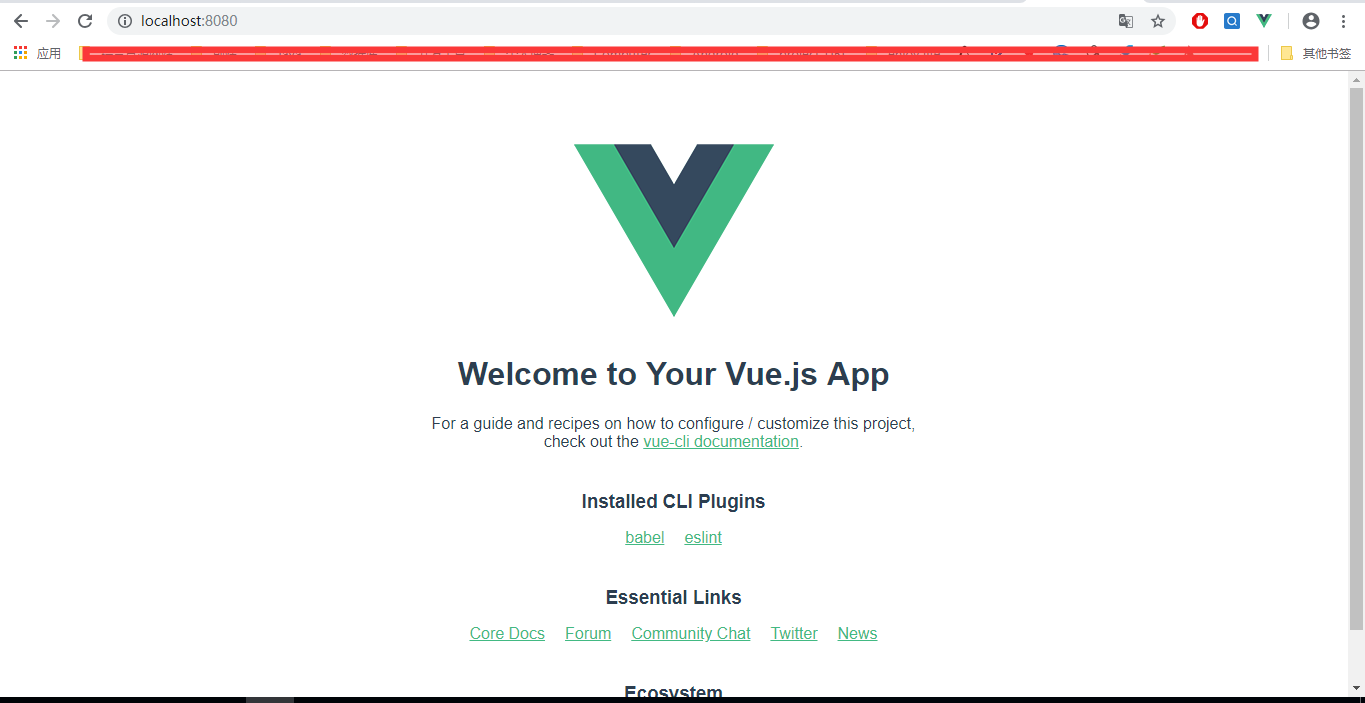
项目启动完成浏览器访问:

b、Hbulider X:


如果你不傻,通过自己分析项目结构和HelloWorld.vue以及App.vue中的代码,你应该大体知道,HelloWorld.vue其实就是一个单文件组件,App.vue引入了HelloWorld.vue并显示出来了。。。
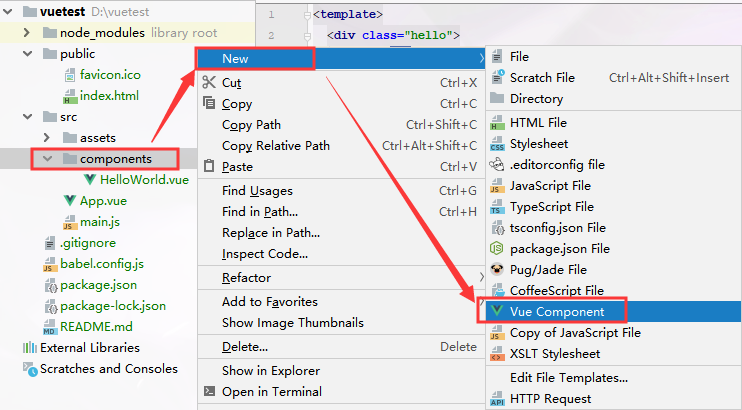
4、自己创建单文件组件测试:


在test.vue添加我们的代码:
<template> <div id="testdiv"> <h2>{{testMsg}}</h2> </div> </template> <script> export default { name: "test", props:{//为组件注册属性 testMsg:{//规范写法 type:String, default:"测试字符串默认值" } }, methods:{//为组件注册方法 }, data:function () {//为组件注册数据 return{ } } } </script> <style scoped> #testdiv{ color: red; } </style>
在App.vue文件引入我们自定义的test单文件组件:
<template> <div id="app"> <img alt="Vue logo" src="./assets/logo.png"> <test test-msg="我是测试字符串"></test> <HelloWorld msg="Welcome to Your Vue.js App"/> </div> </template> <script> import HelloWorld from './components/HelloWorld.vue' import test from './components/test' export default { name: 'app', components: { HelloWorld, test } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
最后重启Vue项目:

至此单文件组件的创建和使用基本内容已经演示完毕,谢谢孩儿们观看!!!