老实说这篇记录可能拖了有8个月了,早在去年6月份我应该是第一遍安装opencv。当时懒得记录,以为自己什么都能记得住。后来由于电脑各种原因,需要重装opencv,装的时候发现啥都记不住了。然后又得去找教程了,花费很长时间才能找到一篇好的教程。其实也并不是网上的教程不好,而是适合自己的才是最好的,每个人都是根据自己的环境配置的,所以教程才会各种各样。但当时那段时间比较忙,没有心思记录,最近突然想起来,就把之前做过的全部都整理出来,下次再做就不会浪费找教程的时间
-
下载opencv压缩包
wget https://github.com/opencv/opencv/archive/3.4.0.zip -
解压缩zip包
unzip 3.4.0.zip -
进入到解压后的文件夹
cd opencv-3.4.0 -
安装依赖库和cmake ,然后在执行下面命令
sudo apt-get install update apt-get install cmake apt-get install build-essential libgtk2.0-dev libavcodec-dev libavformat-dev libjpeg.dev libtiff4.dev libswscale-dev libjasper-dev -
安装完cmake创建build文件夹,
mkdir build && cd build -
cmake编译
这边的CMAKE_INSTALL_PREFIX后面可以自定义自己要安装的opencv路径
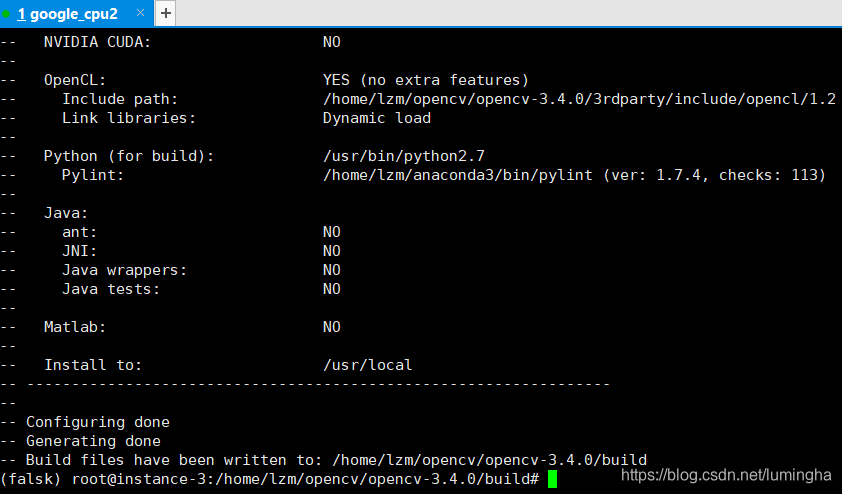
cmake -D CMAKE_BUILD_TYPE=Release -D CMAKE_INSTALL_PREFIX=/usr/local ..
这样生成的配置文件就成功了 -
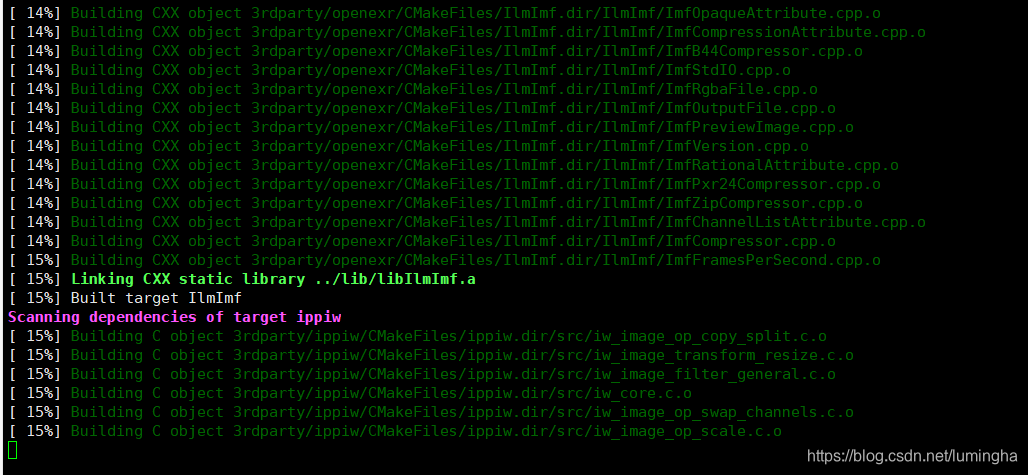
执行make命令编译(这段时间很长)
sudo make编译过程截图


-
执行命令
sudo make install
-
那make install 成功后,opencv的编译就完成了,但是还需要配置环境变量
sudo gedit /etc/ld.so.conf.d/opencv.conf打开的应该是一个空白的文件,只需要在文件末尾添加
/usr/local/lib让配置路径生效
sudo ldconfig -
配置bash
sudo gedit /etc/bash.bashrc在最末尾添加
PKG_CONFIG_PATH=$PKG_CONFIG_PATH:/usr/local/lib/pkgconfig export PKG_CONFIG_PATH保存,执行如下命令使得配置生效
source /etc/bash.bashrc更新
sudo updatedb -
现在所有的配置都已经完成 ,测试是否安装成功
cd opencv-3.4.0/samples/cpp/example_cmake目录里有官方cmake的example来测试下
cmake . make ./opencv_example可以看到打开了摄像头的左上角有一个hello opencv !Bingo!