原博客网址:https://blog.csdn.net/Jo_liver/article/details/104138209

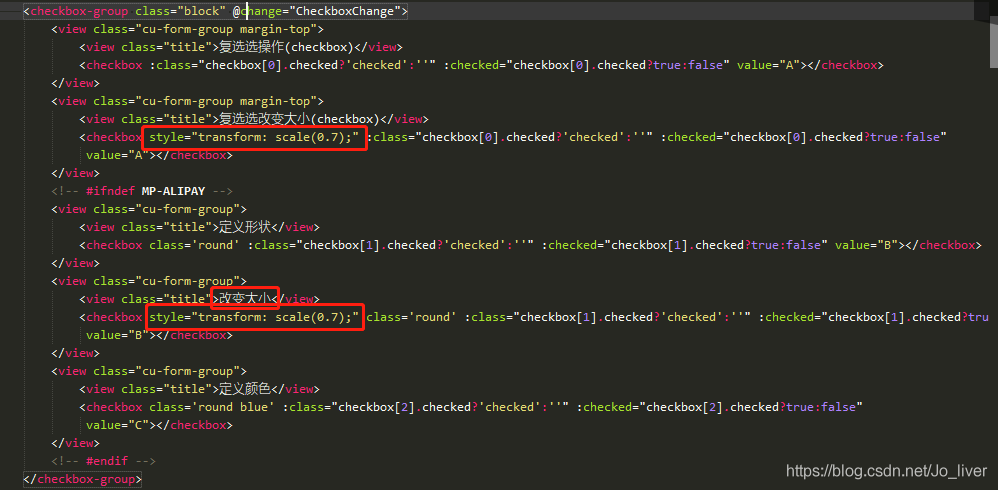
以Colorui-Uniapp表单页面修改例子!在标签使用transform:scale(0.7); 即可完美解决问题 !

Css3的transfroms缩放的使用方法:
从3个方面介绍:
1、scale(x,y) 对元素进行缩放
X表示水平方向缩放的倍数 | Y表示垂直方向的缩放倍数
Y是一个可选参数,没有设置的话,则表示X,Y两个方向的缩放倍数是一样的。并以X为准。
transform:scale(2,2.5);
(上文的transform:scale(0.7)即transform:scale(0.7,0.7);)
2、scaleX(<number>) 元素只在X轴(水平方向)缩放元素。
默认值是1,基点一样在元素的中心位置。可以通过transform-origin来改变基点
transform:scaleX(2);
3、scaleY(<number>) 元素只在Y轴(垂直方向)缩放元素。
基点一样在元素的中心位置。可以通过transform-origin来改变基点。
transform:scaleY(2);